Olá, boa noite!!!
A minha lupa da parra de pesquisa esta cortada e não consigo trazer ela para perto da frase..

Olá, boa noite!!!
A minha lupa da parra de pesquisa esta cortada e não consigo trazer ela para perto da frase..

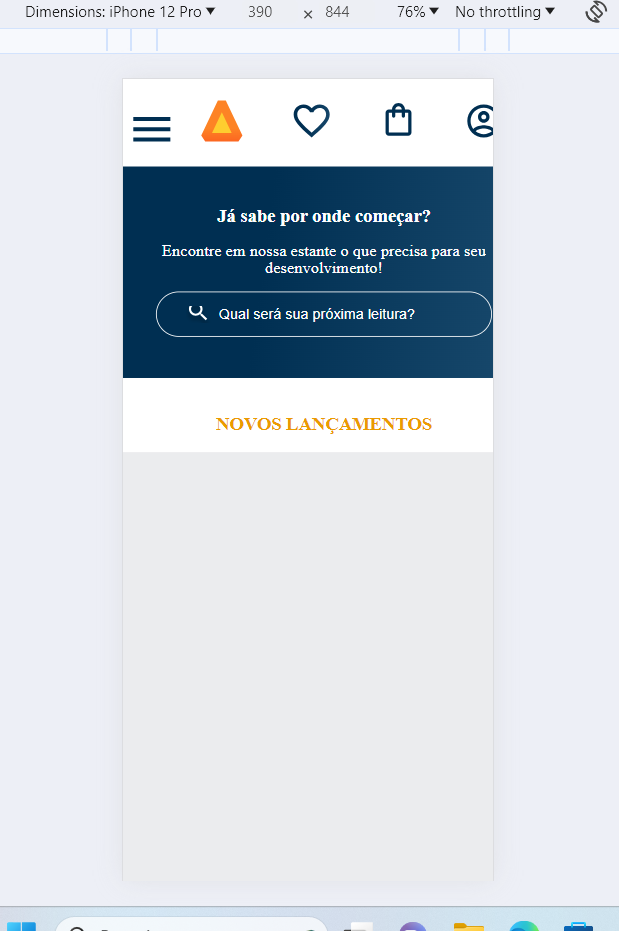
Felipe, no meu ver isso tá acontecendo pq tu tá vendo num tamanho diferente do dela, abre a ferramenta do desenvolvedor com o f12 e clica para ver pelo iphone 12 pro.
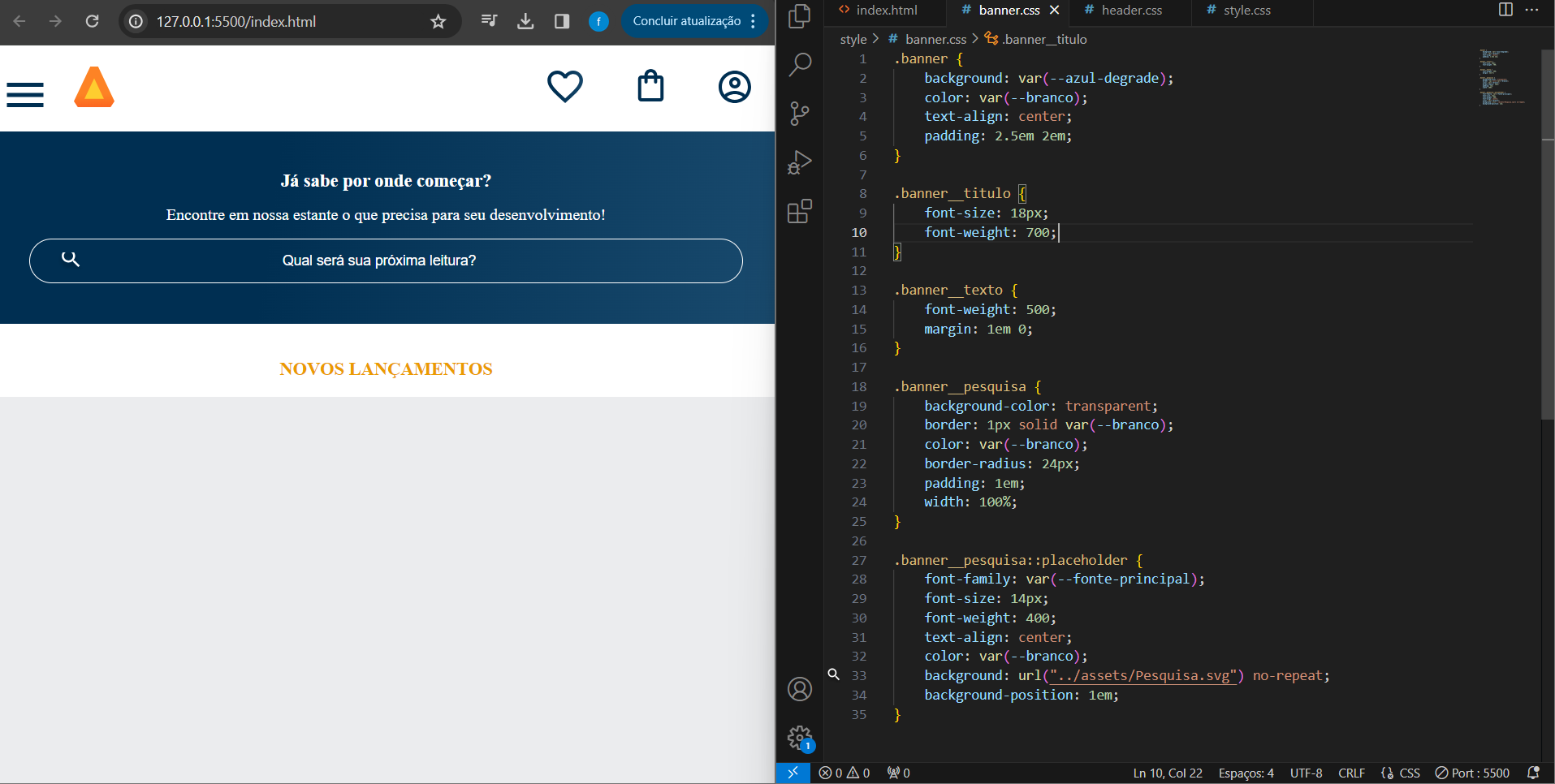
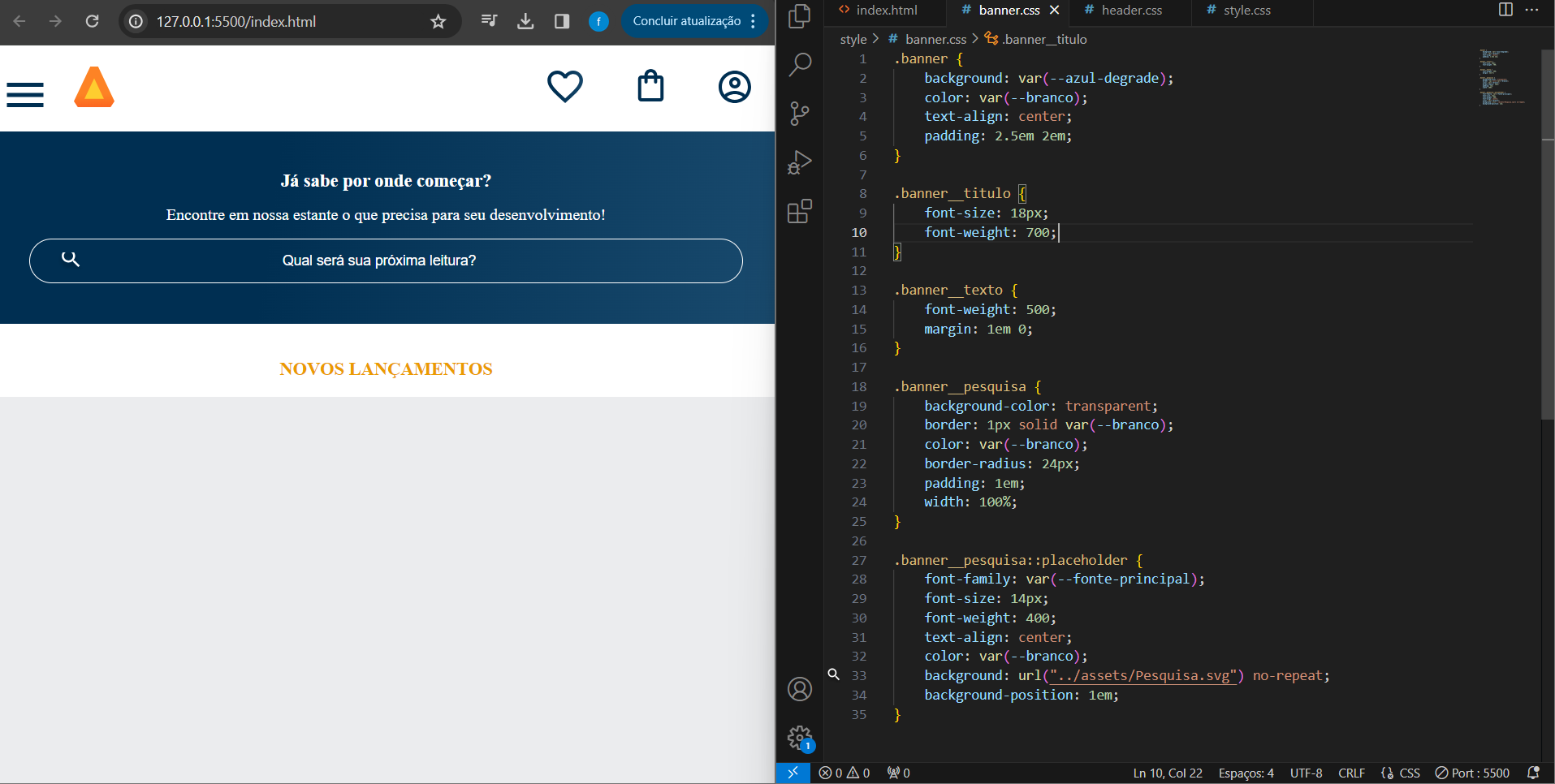
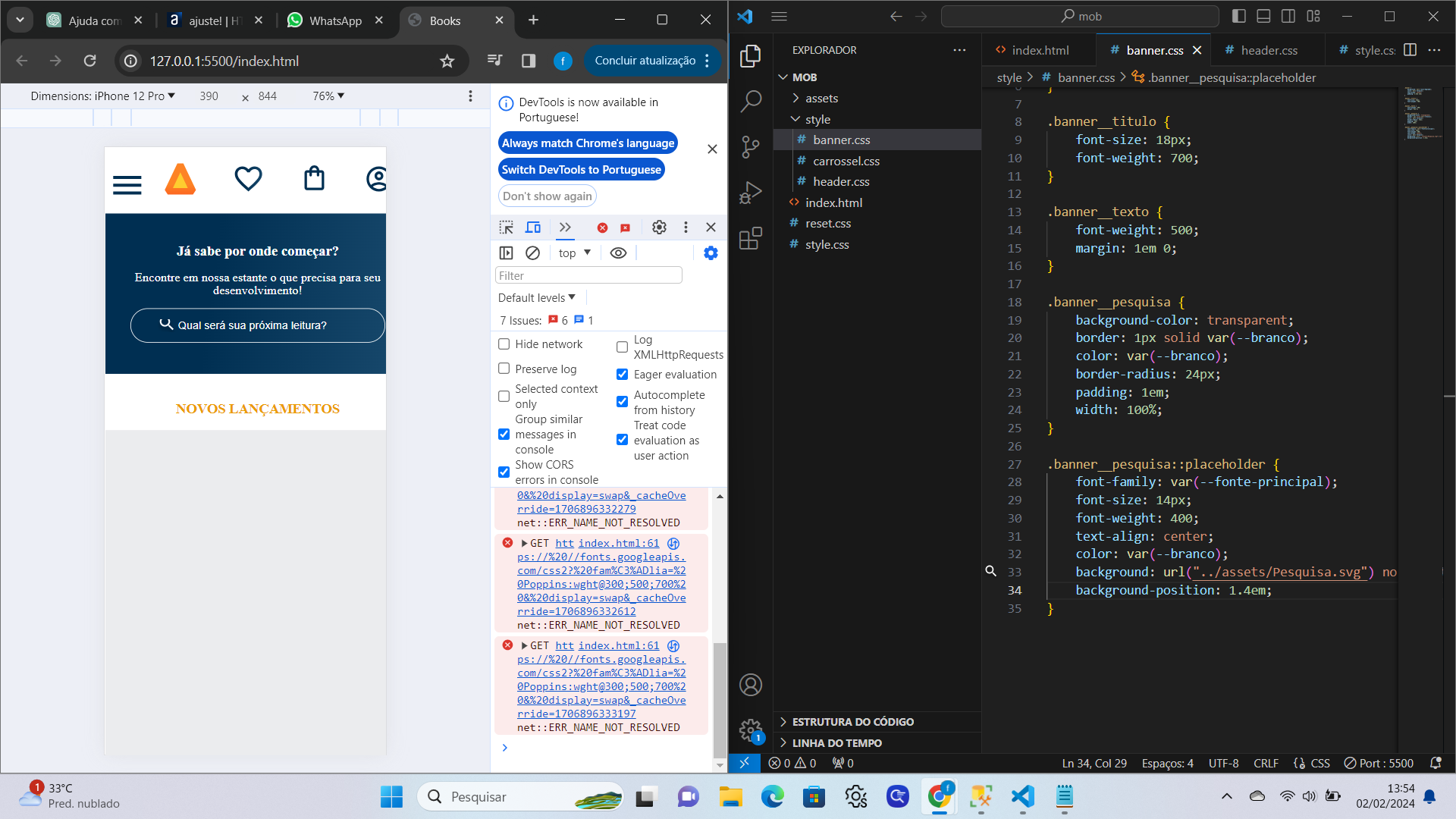
(https://cdn1.gnarususercontent.com.br/1/4710894/e70b9dc6-1732-4d7b-8f81-ef78939ff55e.png)
Depois quando tu for editar com os media queries ela vai ajudar a colocar a lupinha mais pra esquerda, abraço.
Olá, boa tarde!!
Tem razão, não tinha me atendado a esse detalhe da tela, mas ainda continua com a lupa cortada... como faço pra corrigir isso?

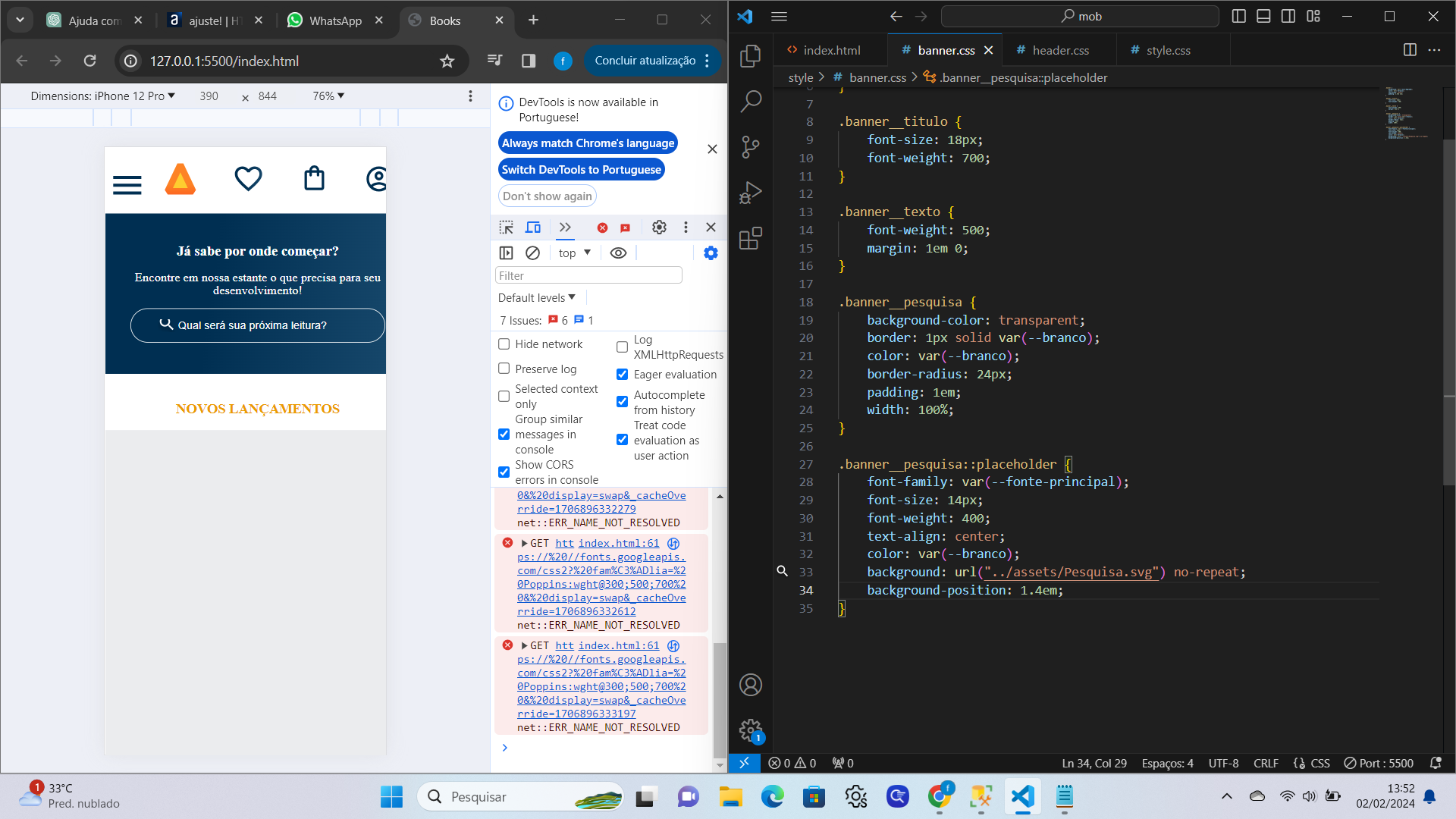
Cara, tenta colocar essa propriedade no teu .banner__botao::placeholder do css:
background-position: 1.4em;
O meu tava assim como o teu, coloquei isso e arrumou, tenta ver se ajusta pra ti tb, qualquer coisa me chama.
Fala João, boa tarde!!
Continuou na mesma...

mandei a foto errada

putz felipe, ai minha experência não consegue indetificar o erro kkkk, oq posso fazer é te enviar uma foto do meu código, aí tu compara, vou mandar do html e do banner.css.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="./reset.css">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Desing & UX</a>
</li>
</ul>
<img class="container__imagem" src="./assets/Logo.svg" alt="Logo Alura Books">
</div>
<div class="container">
<a href="#">
<img class="container__imagem" src="./assets/Favoritos.svg" alt="Favoritos">
</a>
<a href="#">
<img class="container__imagem" src="./assets/Sacola.svg" alt="Sacola">
</a>
<a href="#">
<img class="container__imagem" src="./assets/Usuario.svg" alt="Usuário">
</a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__paragrafo">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__botao" placeholder="Qual será sua próxima leitura?">
</section>
</body>
</html>
.banner {
background: var(--azul-degrade);
text-align: center;
color: var(--branco);
padding: 2.5em 2em;
}
.banner__titulo {
font-weight: 700;
font-size: 1.2rem;
}
.banner__paragrafo {
font-weight: 500;
margin: 1em 0;
}
.banner__botao {
background-color: transparent;
border: 1px solid var(--branco);
color: var(--branco);
border-radius: 24px;
padding: 1em;
width: 100%;
outline: none;
}
.banner__botao::placeholder {
font-family: var(--poppins);
font-size: 0.8rem;
font-weight: 400;
text-align: center;
color: var(--branco);
background: url(../assets/Pesquisa.svg);
background-repeat: no-repeat;
background-position: 1.4em;
padding-left: 25px;
}