 Gostaria de uma dica para ajustar os produtos, de forma que apareçam um abaixo do outro no modo mobile. Obrigada!
Gostaria de uma dica para ajustar os produtos, de forma que apareçam um abaixo do outro no modo mobile. Obrigada!
 Gostaria de uma dica para ajustar os produtos, de forma que apareçam um abaixo do outro no modo mobile. Obrigada!
Gostaria de uma dica para ajustar os produtos, de forma que apareçam um abaixo do outro no modo mobile. Obrigada!
Como esta a ordenação inicial ? em linha certo ? se você estiver alinhando via flexBox você pode alterar a propriedade dentro do seu @media.
Ex:
Se seus produtos estiverem com o flex-direction row, eles normalmente estarão alinhados em "linha" lado a lado.
ai dentro do @media, você chamaria a classe que contem eles, e mudaria de flex-direction: row, para flex-direction: column.
//css
.classeQueContemALista{
flex-direction: row;
}
@media screen........(....){
.classeQueContemALista{
flex-direction: column;
}
}Caso não esteja usando o flex-box o conceito é o mesmo, você alinha como coluna, porém dentro do @media.
Conseguiu entender ?
Não consegui ainda, Izaque. A ordenação original é esta:
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg" alt="">
<p class="produto_descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto_preco">R$25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg" alt="">
<p class="produto_descricao">Corte e desenho profissional de barba</p>
<p class="produto_preco">R$18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg" alt="">
<p class="produto_descricao">Pacote completo de cabelo e barba</p>
<p class="produto_preco">R$35,00</p>
</li>
</ul>Em CSS seria:
.produtos li {
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius:10px ;E o CSS pro mobile seria esse:
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video{
width: auto;
}
h1{
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
.produtos {
flex-direction: column;
}
}Obrigada pela ajuda
Rosele, no caso o que deixa seus produtos alinhados inicialmente é o display: inline-block no seu css, que deixa eles em linha.
Dentro do @media, no .produtos li, se você passar display: block ele vai fazer ficar em coluna.
assim:
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video{
width: auto;
}
h1{
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
.produtos li {
display: block;
}
}Isso resolvera seu problema.
Pude notar que quando deixa responsivo, ele encolhe muito os cards lateralmente, se precisar de orientação pra ajustar isso me informe também.
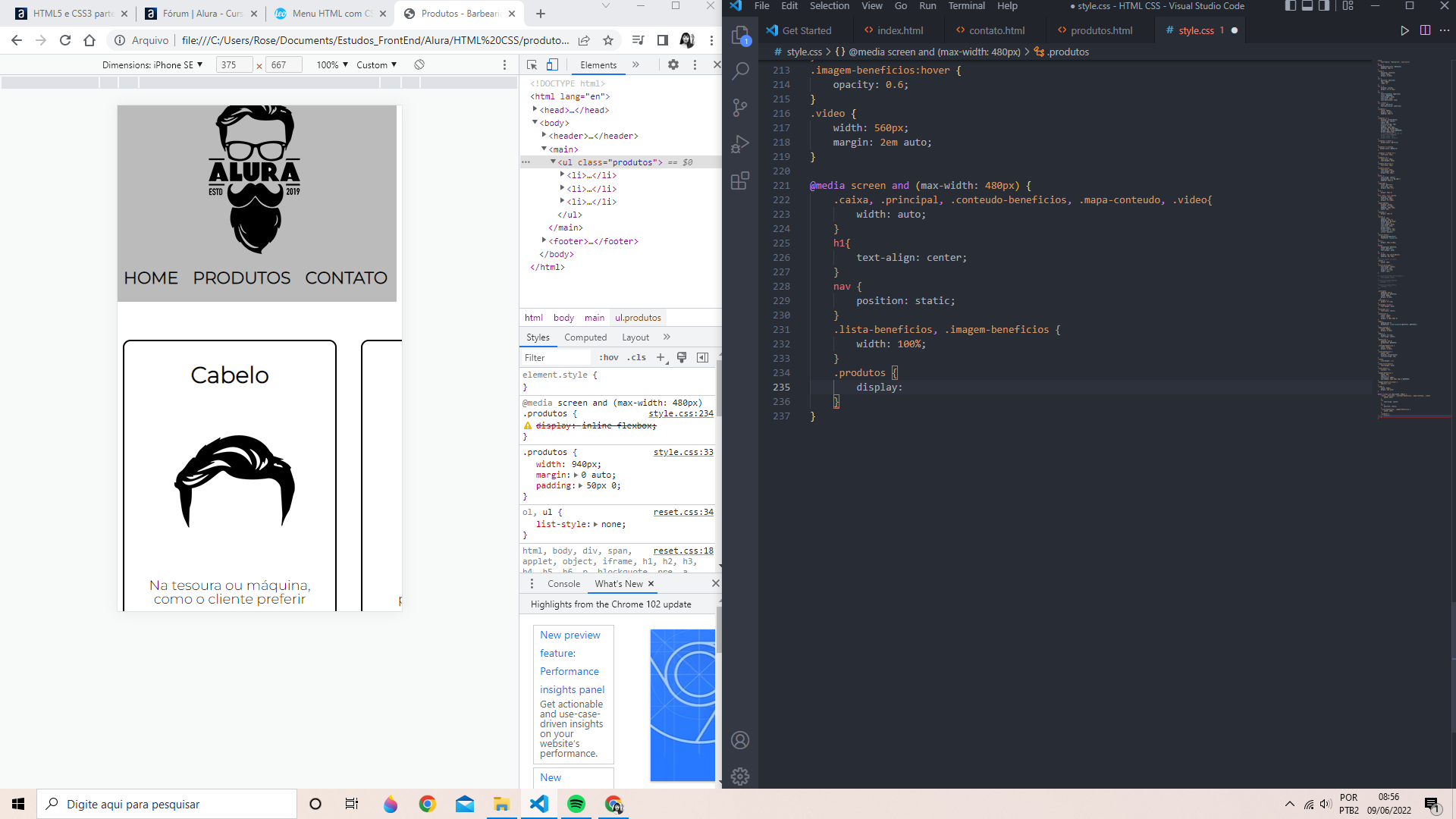
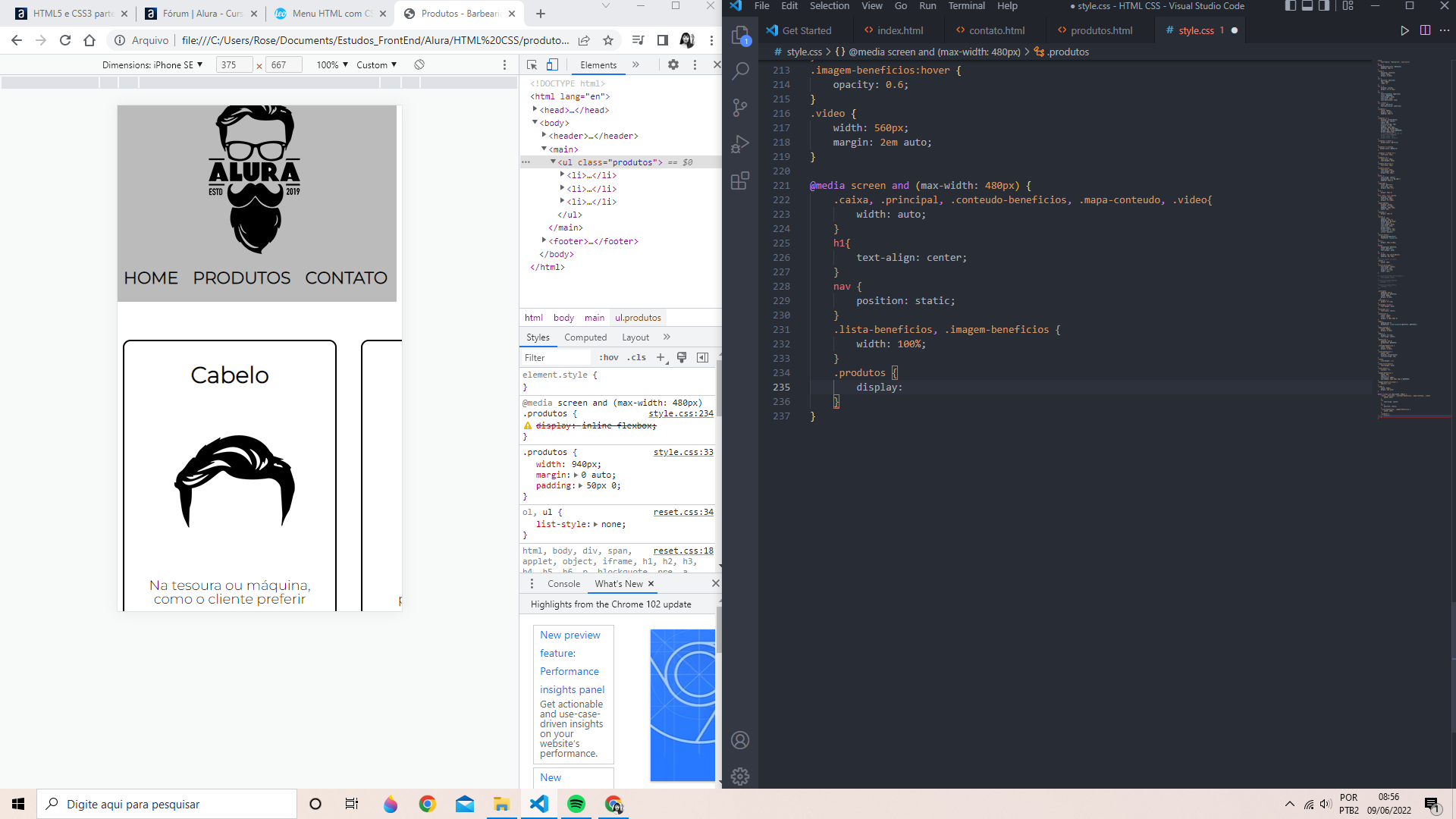
Cara, to com o mesmo problema eu acho. Ja deixei block o display e nada! Print de tela da página de produtos .
HTML
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="cabelo.jpg">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="barba.jpg">
<p class="produto-descricao">Corte e desenho profissional de barba</p>
<p class="produto-preco">R$ 18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="cabelo+barba.jpg">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$ 35,00</p>
</li>
</ul>
</main>CSS
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video {
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
.produtos li {
display: block;
}
}