Olá, bom dia!
Estava fazendo o curso JavaScript: construindo páginas dinâmicas e o projeto consiste em fazer uma lista de compras.
Mexi em algumas coisas sozinhas e acabei desestruturando o alinhamento de um container e não consigo identificar o que fiz. Já revisei css e script varias vezes...
segue os códigos:
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Lista de Compras</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<img src="img/bag.png" alt="Sacola de Compras">
<form>
<input type="text" placeholder="Digite o item que deseja adicionar" id="input-text">
<button id="add-button">Salvar item</button>
</form>
<ul id="lista-de-compras">
<h2>Lista de Compras</h2>
<hr />
<li>
<div class="item-list-container">
<div class="container-item-name">
<div class="checkbox-container">
<label for="checkbox-1">
<input type="checkbox" class="checkbox-input" id="checkbox-1" />
<div class="checkbox-customizado checked"></div>
</label>
</div>
<p class="product">Nome do Produto</p>
</div>
<div class="buttons">
<button id="delete" class = "item-lista-button">
<img src="img/delete.svg" alt="Deletar">
</button>
<button id="edit" class = "item-lista-button">
<img src="img/edit.svg" alt="Editar">
</button>
</div>
</div>
<p class="date">Quarta-feira (11/09/2024) às 10:29</p>
</li>
</ul>
</main>
<script src="script.js"></script>
</body>
</html>

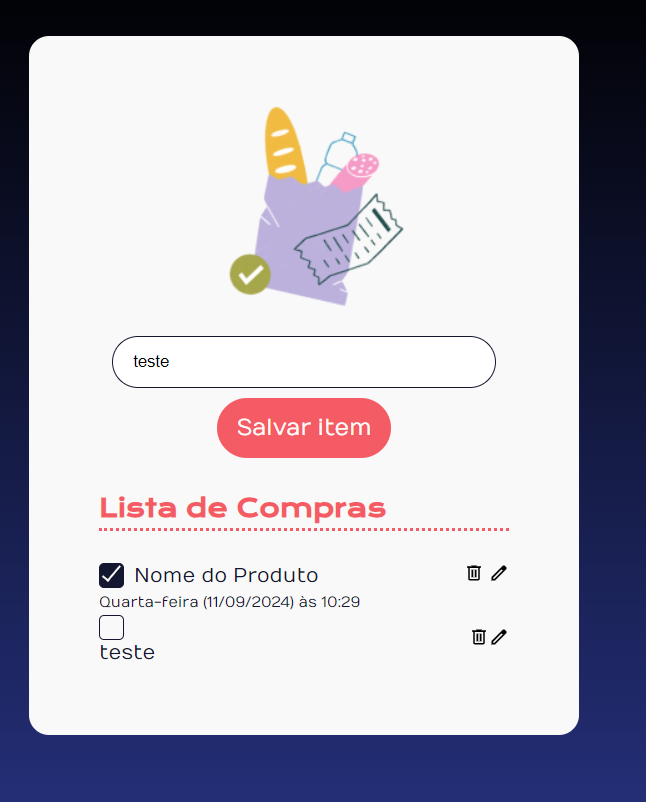
Atualmente está como na imagem acima, mas deveria estar alinhado o checkbox e o nome do produto como no primeiro item.


