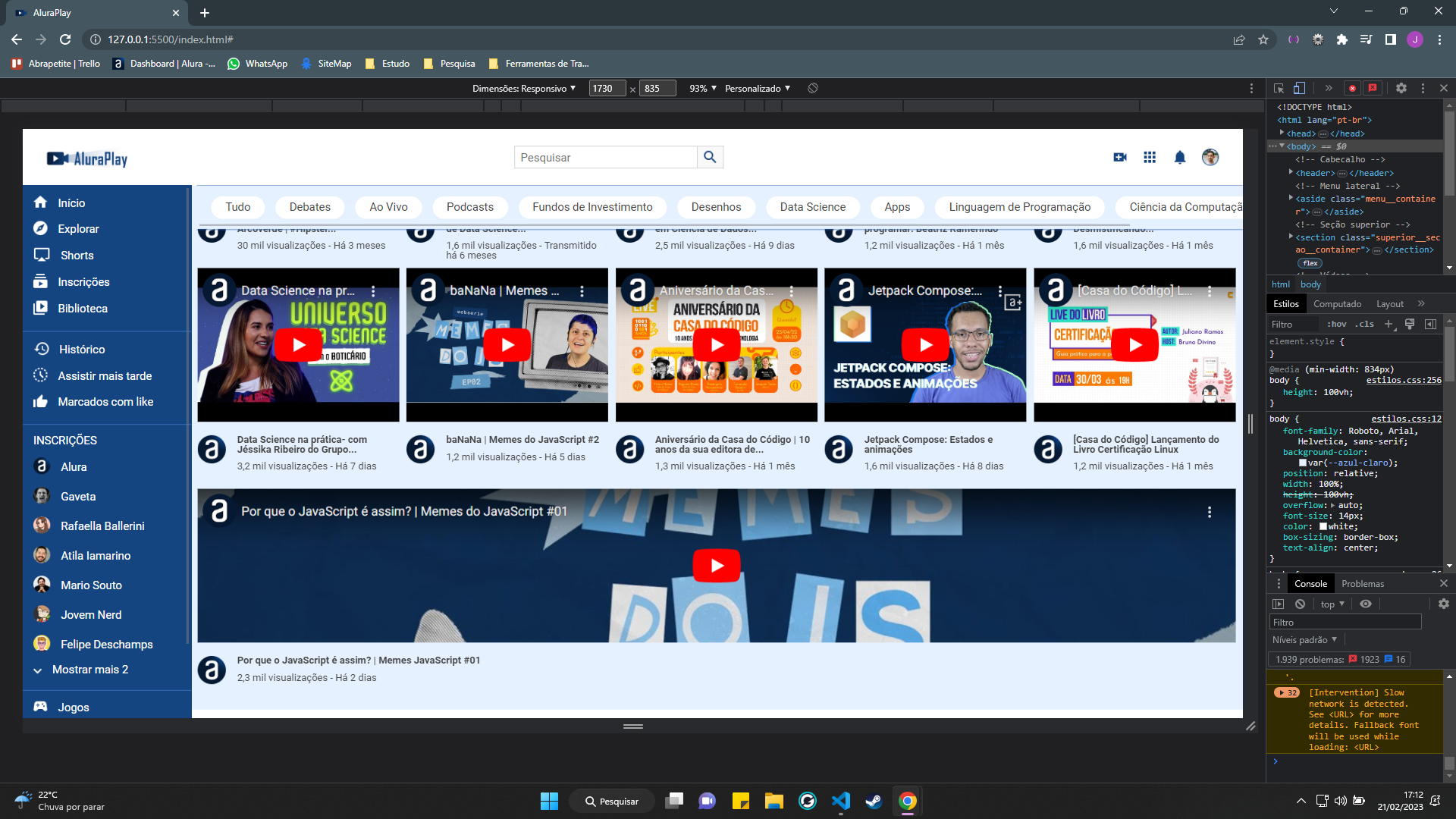
Seguindo as instruções do professor terminei a tela de vídeos, quando tirei do inspec tive um problema, como meu monitor é maior, quando o site passa de 1700 px o ultimo video fica sozinho em um linha porém ele fica com a lagura de 100%, como posso resolver ?
.videos__container{
display: flex;
flex-wrap: wrap;
gap: 10px;
}
.videos__item{
height: 303px;
width: 280px;
flex-grow: 1;
}