Estou com uma pequena dificuldade em meus estudos sobre o position, estou criando uma espécie de currículo web, (que pretendo ir melhorando conforme ganho mais conhecimentos) e uma coisa que esta me incomodando bastante é o position.
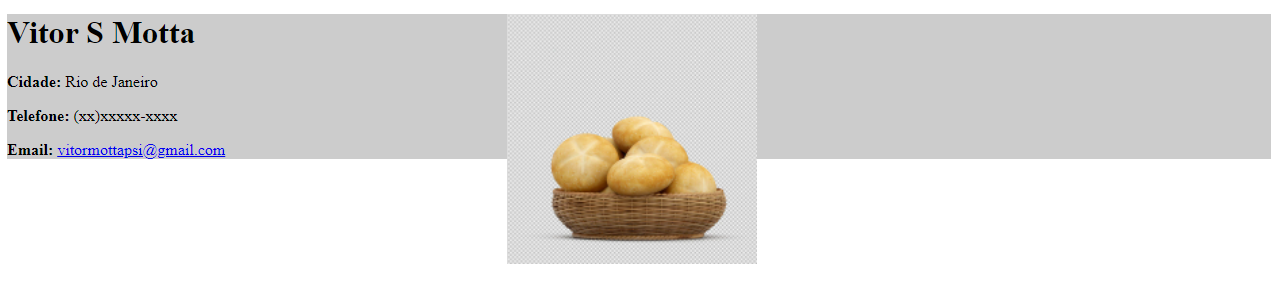
Como podem ver na imagem abaixo (Que coloquei um pão como demonstração), a imagem até fica posicionada ao centro, porem eu queria colocar a imagem dentro do header, para que ela fica-se dentro da parte pintada de cinza. Mas não estou conseguindo fazer, como posso resolver isso?

Segue o código abaixo:
HTML :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curriculo</title>
<link rel="stylesheet" href="curriculov0.2.css">
</head>
<body>
<header>
<div class="cabecalho">
<h1>Vitor S Motta</h1>
<div class="cabecalho-box">
<img width="250px" id="perfil" src="Imagens/pao.webp" alt="perfil">
</div>
<P><strong>Cidade:</strong> Rio de Janeiro</P>
<p><strong>Telefone:</strong> (xx)xxxxx-xxxx</p>
<p><strong>Email:</strong> <a href="mailto:vitormottapsi@gmail.com?subject=Questions" title="">vitormottapsi@gmail.com</a></p>
</div>
</header>CSS:
header{
background: #cccccc;
}
.cabecalho{
position: relative;
}
#perfil{
position: absolute;
left: 500px;
right: 500px;
top: 0px;
}



