Olá,
Alguém consegue me ajudar? Estou estudando e tentando fazer um cabeçalho similar ao sites como Kabum e Americanas, onde tem na primeira parte um menu para pesquisa, favoritos, login, sac e cesta e abaixo na segunda parte tem um menu de navegação, onde está todos departamentos, lançamentos, electrónicos, etc... Gostaria de saber como criar esse menu, se consigo deixar tudo dentro da tag
, no código abaixo, só conseguir fazendo uma parte dentro da tag header e outra dentro de uma tag div, se coloco tudo dentro da tag header fica tudo agrupado, alguém consegue me dar uma orientação, segue abaixo o código e os prints. <header class="cabecalho">
<div class="menu__hamburgue">
</div>
<div class="logo">
<img src="img/logo.png" alt="logo">
</div>
<div id="pesquisa">
<input type = "text" name="search" id="search" placeholder = "Faça sua Busca">
</div>
<div id="login">
<a href="#">
<img src="img/login.png" alt=""> Faça seu login ou crie sua conta
</a>
</div>
<div id="sac">
<a href="">
<img src="img/sac.png" alt="">
</a>
</div>
<div id="favorito">
<a href="">
<img src="img/favorite.png" alt="">
</a>
</div>
<div id="carrinho">
<a href="">
<img src="img/shopping-cart.png" alt="">
</a>
</div>
</header>
<div class="cabecalho__secundario">
<nav class="menu">
<ul class="menu__lista">
<li class="menu__item"><a class="menu__link menu__principal ativo" href="#">TODOS OS DEPARTAMENTOS</a></li>
<li class="menu__item"><a class="menu__link" href="#">LANÇAMENTO</a></li>
<li class="menu__item"><a class="menu__link" href="#">DESTAQUES</a></li>
<li class="menu__item"><a class="menu__link" href="#">JOGOS</a></li>
<li class="menu__item"><a class="menu__link" href="#">OFERTAS DO DIA</a></li>
</ul>
</nav>
</div>
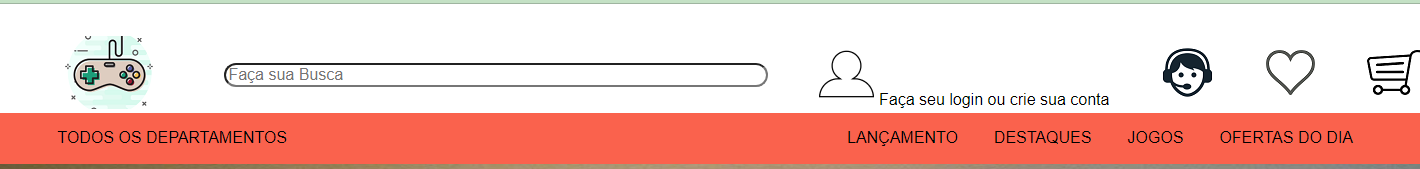
Como ficou:

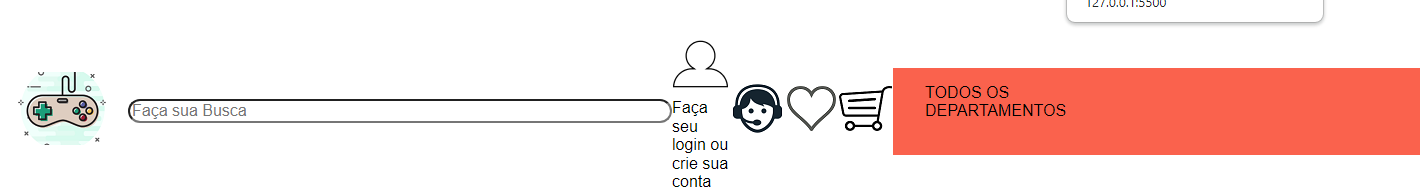
Como ficou, colocando todo código dentro da tag <header>

Alguém pode me ajudar, estou querendo saber a forma certa de boas práticas e deixar tudo dentro da tag header e se realmente é o correto?
Obrigado!


