Bom dia. O professor deixou uma página de desafio para fazermos de um currículo para treinar os conhecimentos. A questão é que estou tendo muita dificuldade com o footer. Eu não quero deixa ele fixo, apenas quero que quando não houver conteúdo na main, ainda assim ele vá descendo automaticamente com o preenchimento total do background verde da main.
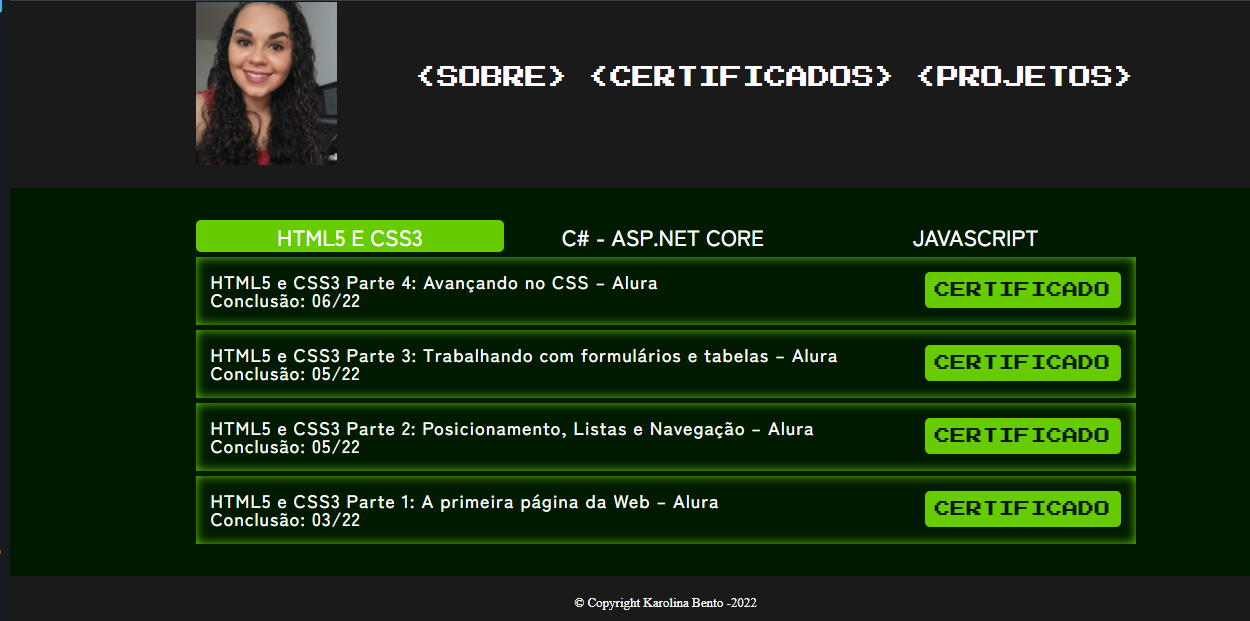
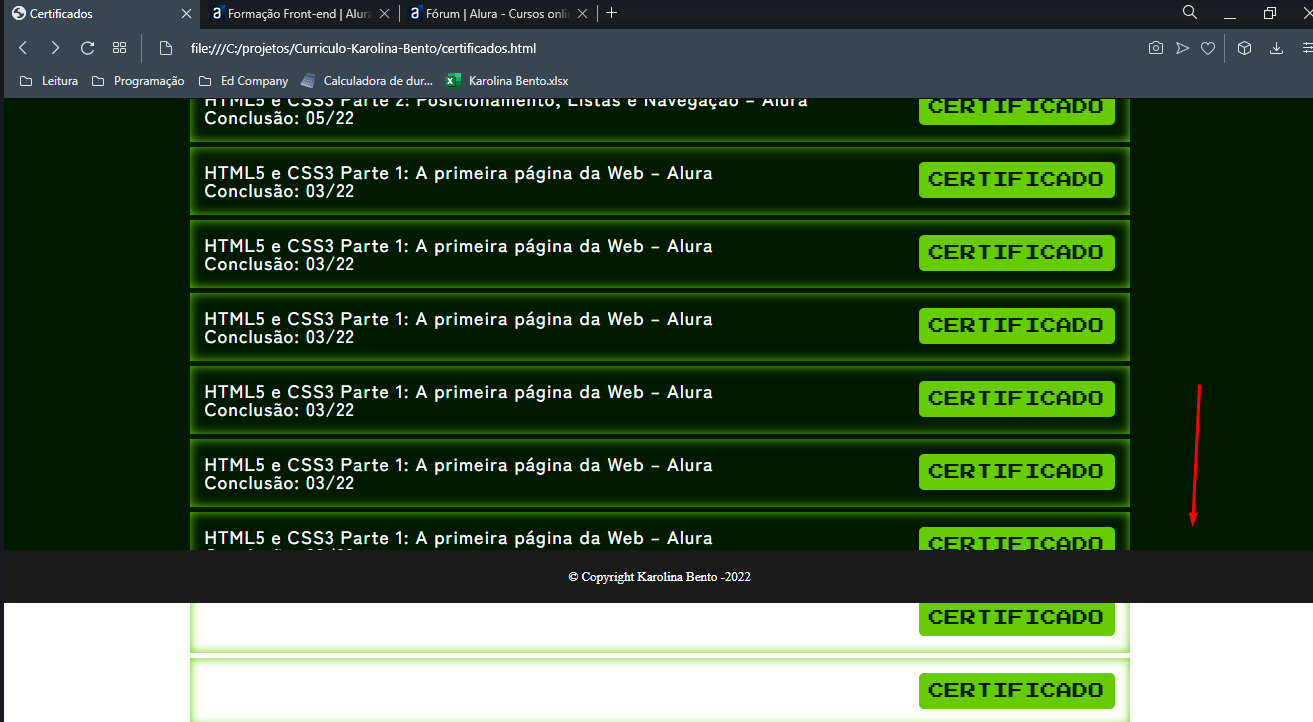
Print de uma pagina minha com conteudo:

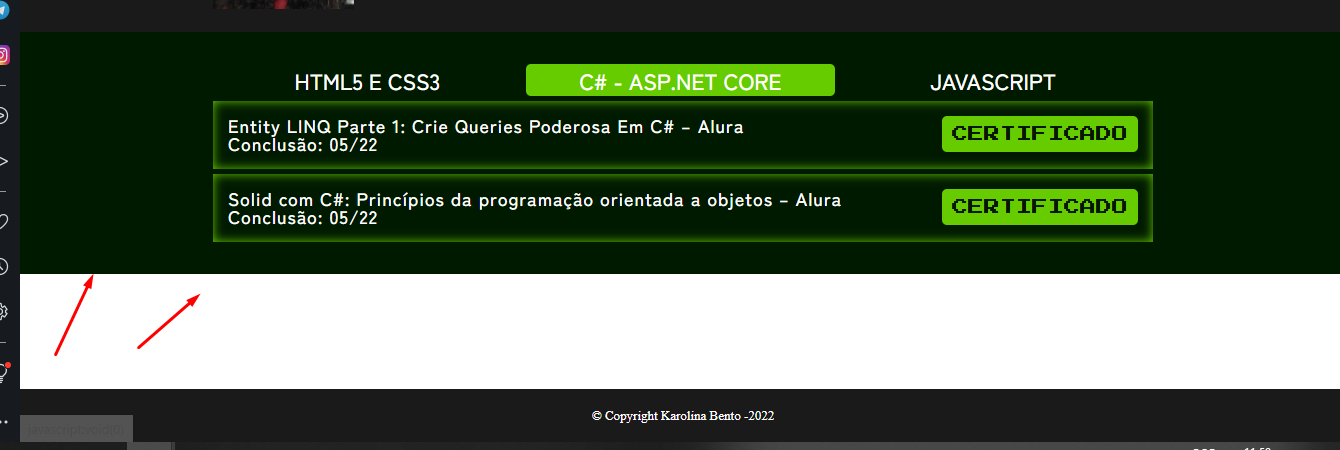
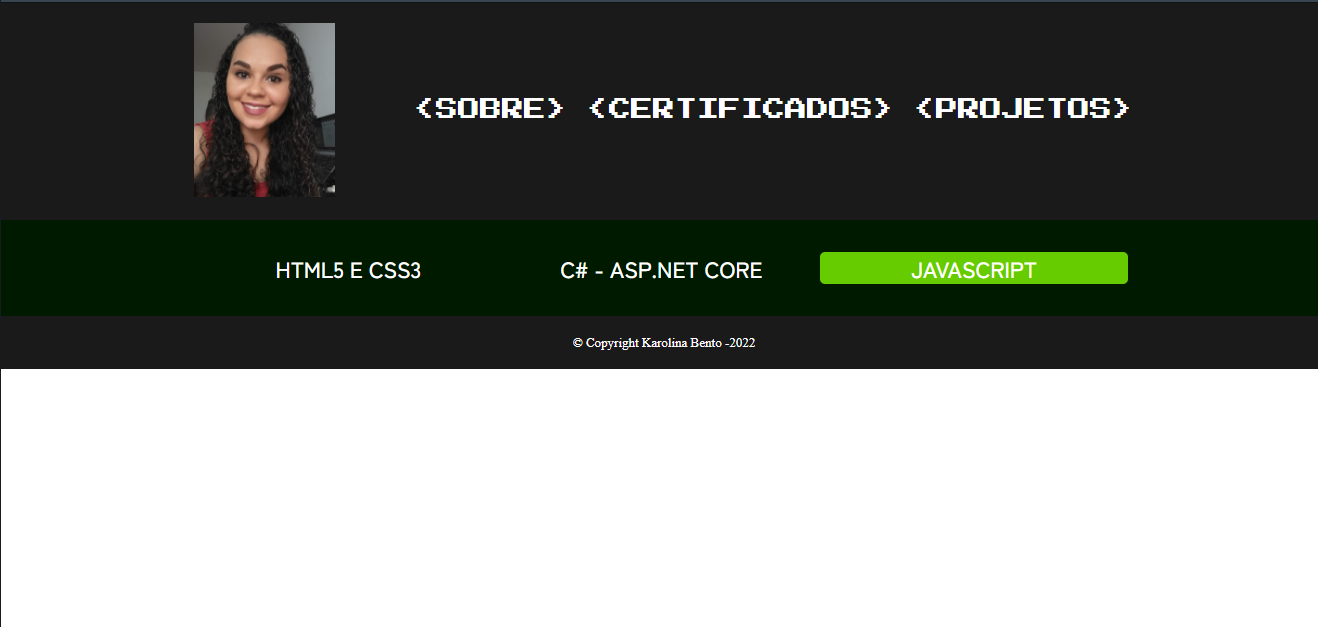
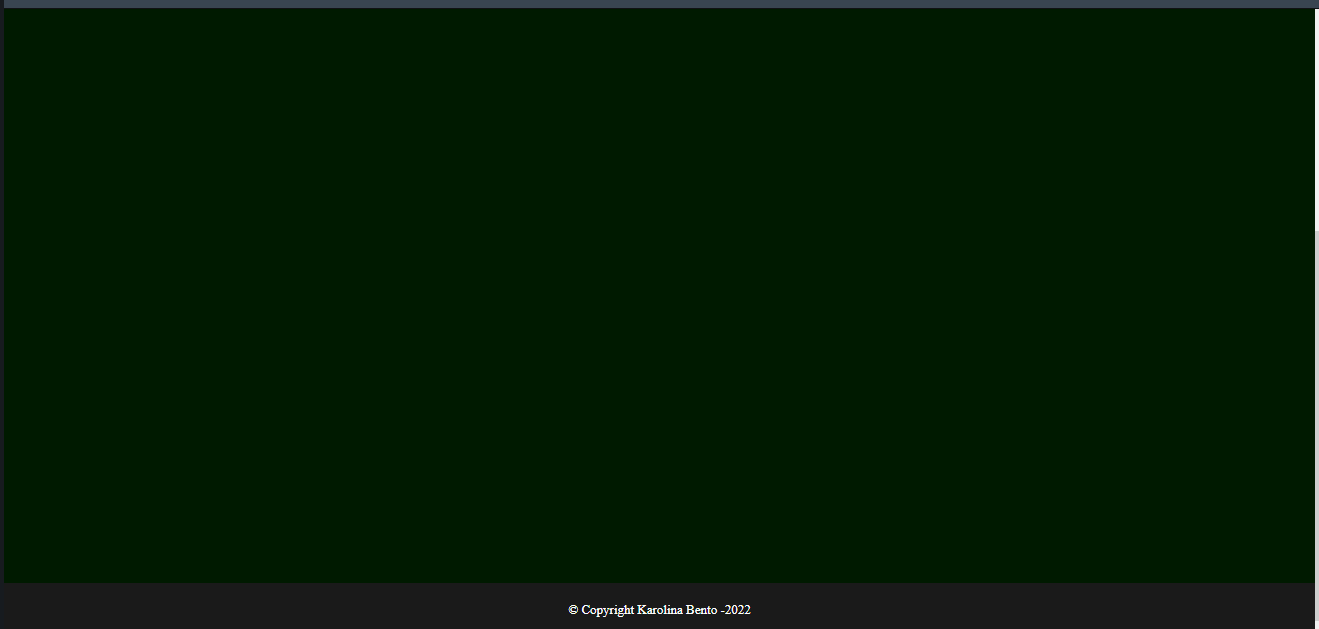
Print de uma pagina minha sem conteudo:

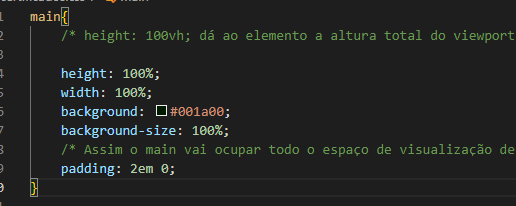
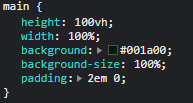
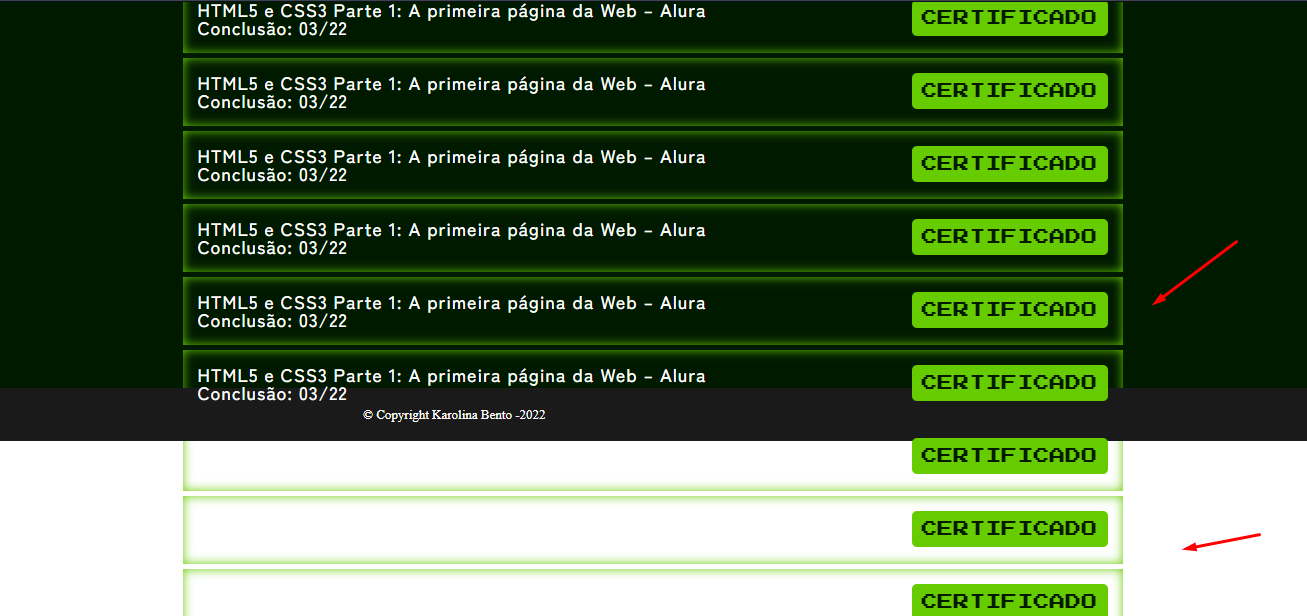
OBS: Já tentei colocar bottom:0, margin-top: auto. Tentei também o footer como absoluto e o body como relative (apesar de não entender como isso ia resolver) e quando fiz isso o footer até desceu, mas quando insiri mais conteudos no main ele ficou fixo cortando meu conteudo de forma estranhha assim:
Print depois que coloco o footer como absolute e o body como relative, agora ele fica em baixo numa pagina sem conteudo:

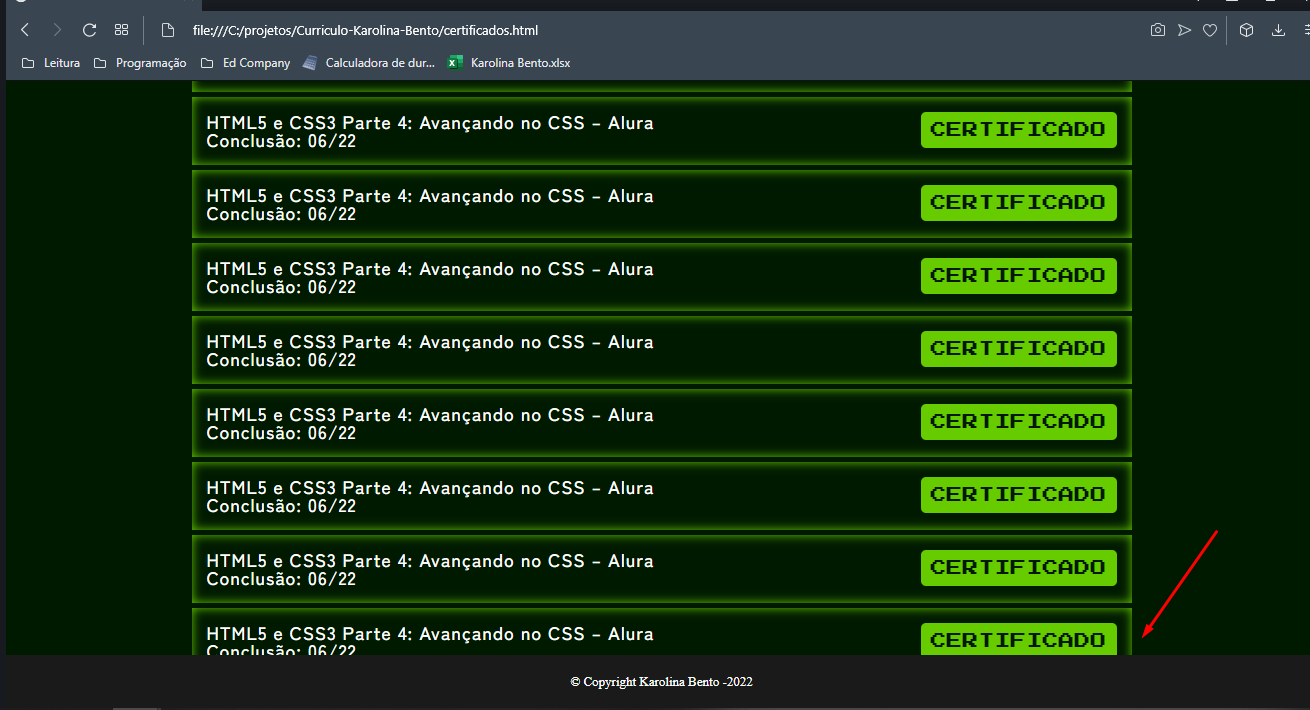
Porém quando insiro mais itens no main acontece isso:

O conteudo fica estranho pq o footer nao desce.
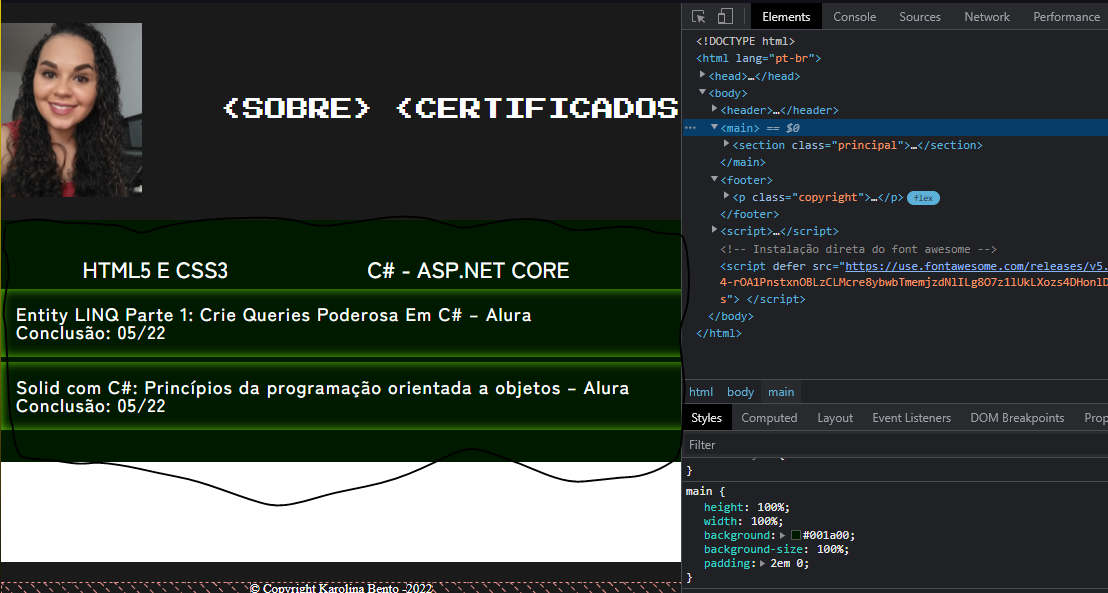
Meu código está todo no github, não consigo colocar ele aqui senão não vai ter caracteres suficientes para minha dúvida. Por favor, olhe aqui: