Após postar na vercel o formulario nao fica no centro. no local host ele ta normal. link da vercel: https://organo-gilt.vercel.app/
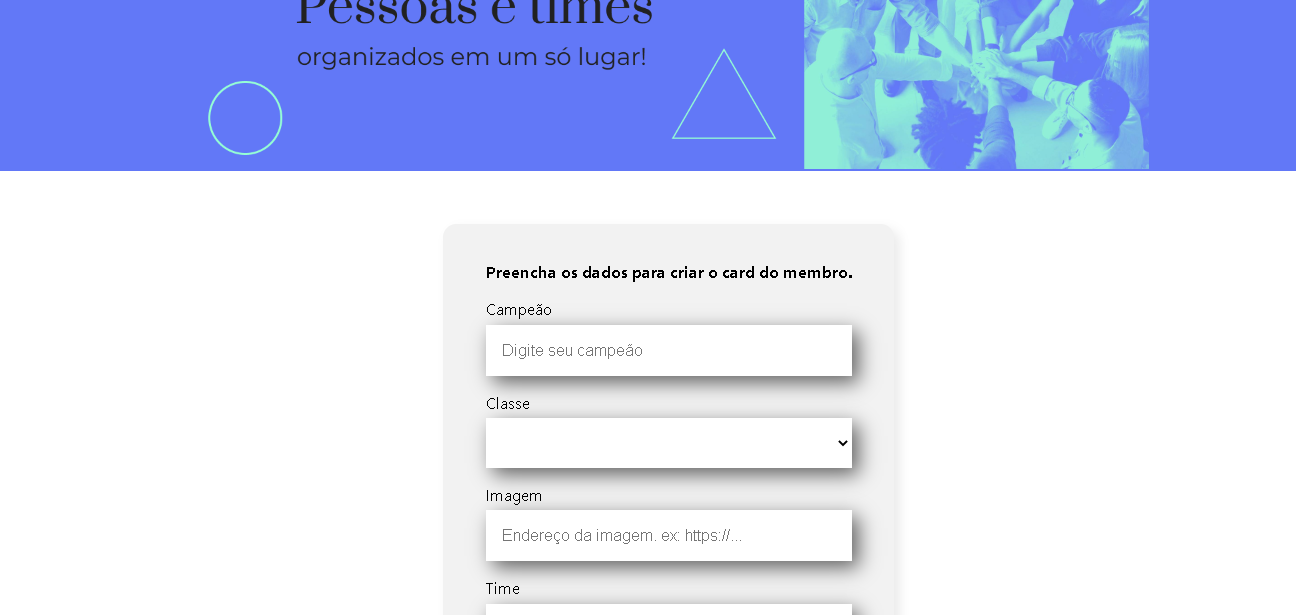
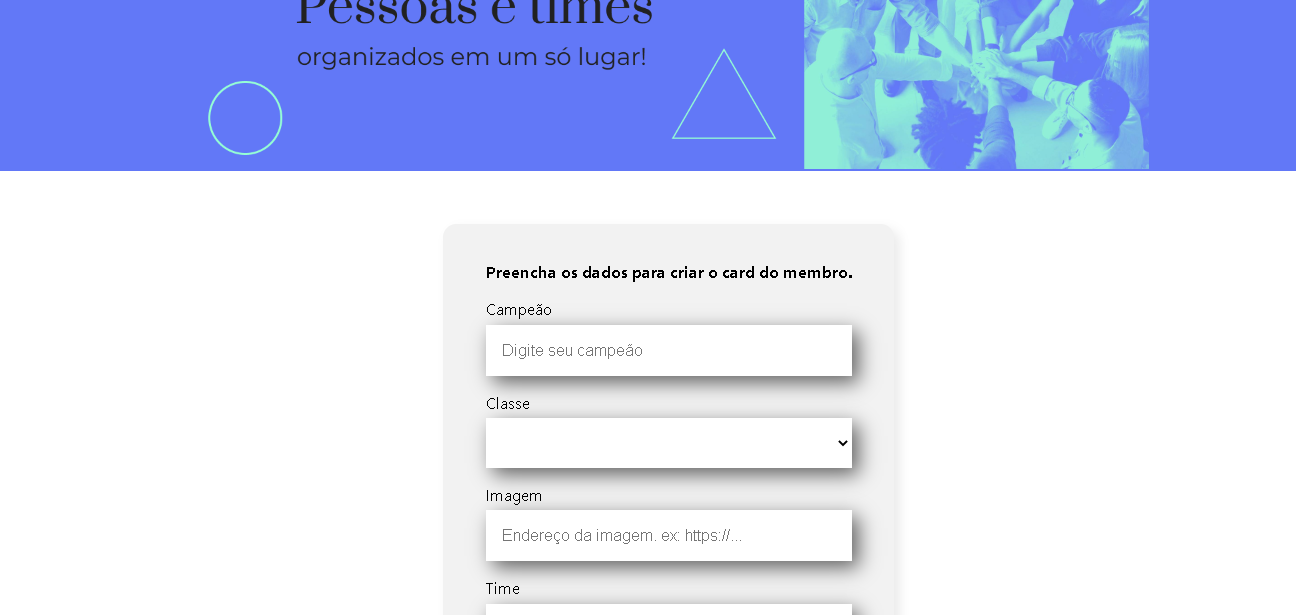
abaixo a imagem de como está no local host

Após postar na vercel o formulario nao fica no centro. no local host ele ta normal. link da vercel: https://organo-gilt.vercel.app/
abaixo a imagem de como está no local host

Boa noite Rodrigo,
Olhando pelo devtools, sua classe "formulario", não tem nenhum estilo...Adicionando o código abaixo centralizara:
display: flex;
justify-content: center;
margin: 50px 0;Estranho, pq eu apliquei a mesma estilização que o instrutor e tbm chamei no componente Formulário.
.formulario{
display: flex;
justify-content: center;
margin: 80px 0;
}
.formulario form{
max-width: 80%;
background-color: #e6e5e5;
border-radius: 20px;
padding: 36px 64px;
box-shadow: 8px 8px 16px rgba(0,0,0,0.08);
}Salve, Rodrigo!
Consegue passar o link do projeto no github? Vamos analisar o que se passa :)