<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="funcoes.js"></script>
<title>Tabelas</title>
<style>
table, th, td{
border: 1px solid black;
border-collapse: collapse;
}
</style>
<script>
setTimeout(function(){
$('#botao').click(function(){
$("tr:eq("+ $('input').val() +")").remove()
})
})
</script>
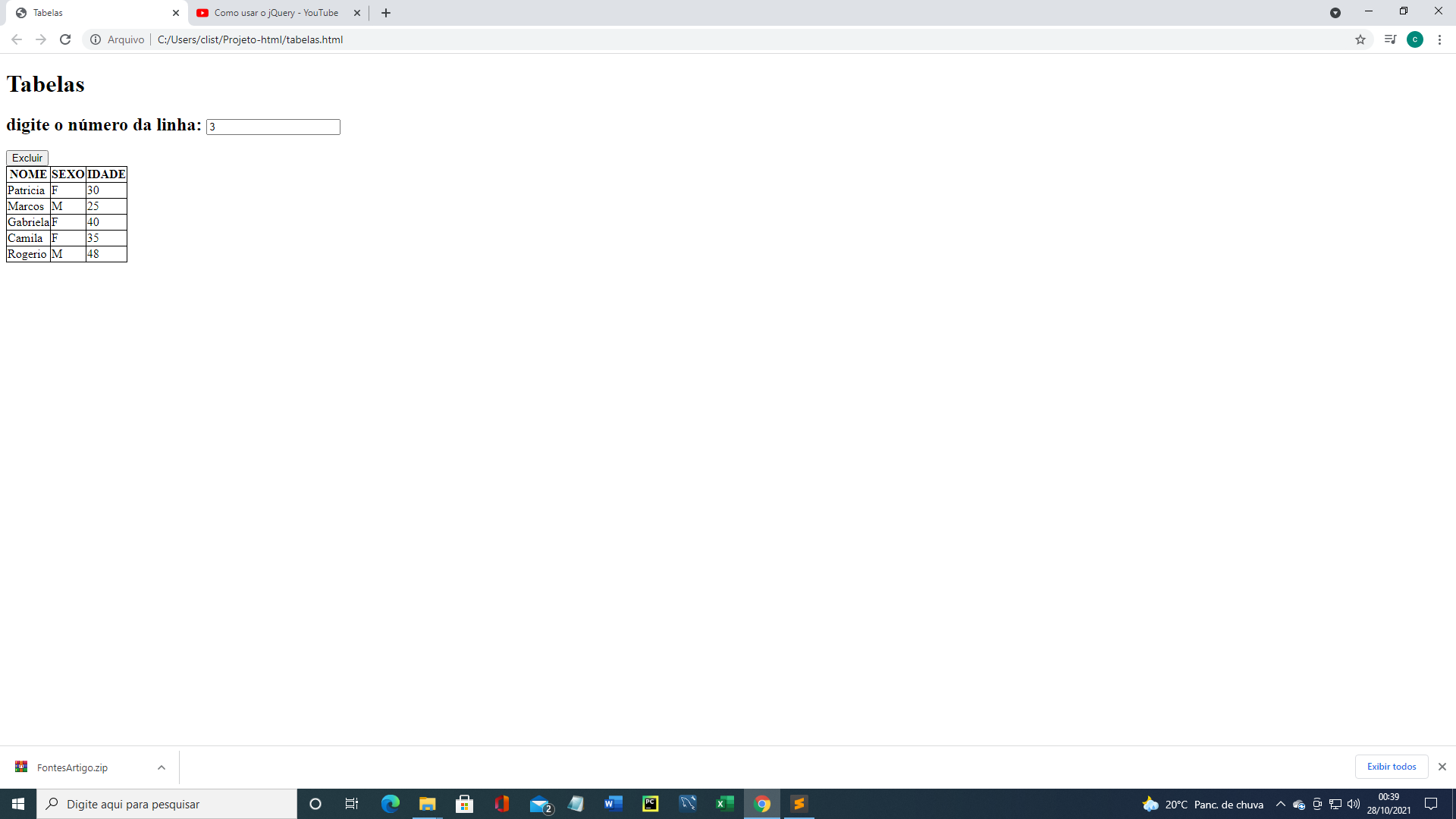
<h1>Tabelas</h1>
<div data-role="fieldcontain">
<label for="name">digite o número da linha:</label>
<input type="text" name="name" id="name" value="" />
</div>
<td><button type="button" id="botao">Excluir</button></td>
<table>
<tr>
<th>NOME</th>
<th>SEXO</th>
<th>IDADE</th>
</tr>
<tr>
<td>Patricia</td>
<td>F</td>
<td>30</td>
</tr>
<tr>
<td>Marcos</td>
<td>M</td>
<td>25</td>
</tr>
<tr>
<td>Gabriela</td>
<td>F</td>
<td>40</td>
</tr>
<tr>
<td>Camila</td>
<td>F</td>
<td>35</td>
</tr>
<tr>
<td>Rogerio</td>
<td>M</td>
<td>48</td>
</tr>
</table>