Olá Judson, tudo bem com você?
Peço desculpas pela demora em obter um retorno.
Analisando o código disponibilizado no GitHub, a importação das funções first, switchMap, map no arquivo usuario-existe.service.ts estão sendo importadas de 'rxjs', o correto será importar de 'rxjs/operators' como apresentado abaixo:
import { first, switchMap, map } from 'rxjs/operators';
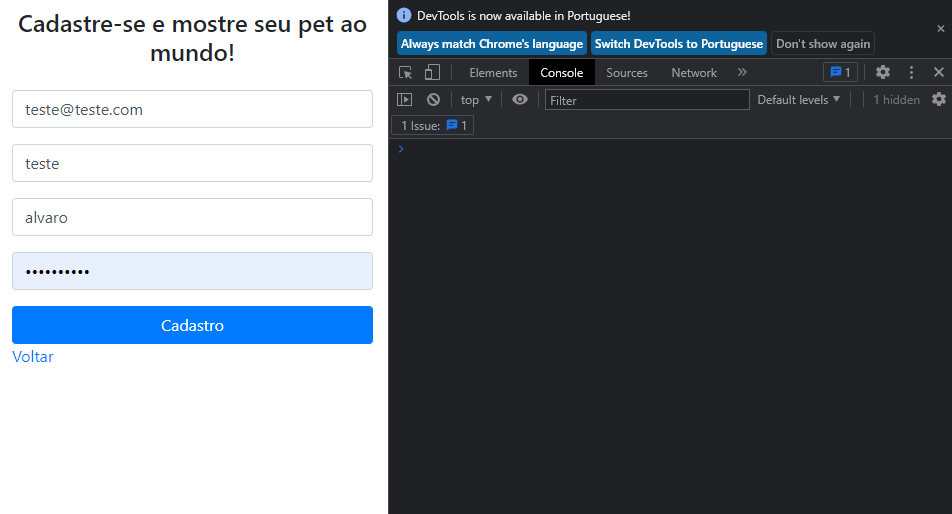
Após a modificação realizada, salve o arquivo e inicie a aplicação verificando o resultado da validação do campo usuário do formulário.
Gostaria de aproveitar a oportunidade e compartilhar com você que atualizamos nossos cursos de Angular com novos recursos e conteúdos para ajudar você a se manter atualizado com as últimas tendências e práticas da indústria. Nestes novos cursos você aprenderá a desenvolver CRUD, trabalhar com formulários, usar o RxJS dentre outras possibilidades, deixo o link abaixo caso queira conhecer e mergulhar em conhecimento:
Espero ter ajudado. Continue mergulhando em conhecimento e não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Em caso de dúvidas estou à disposição.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
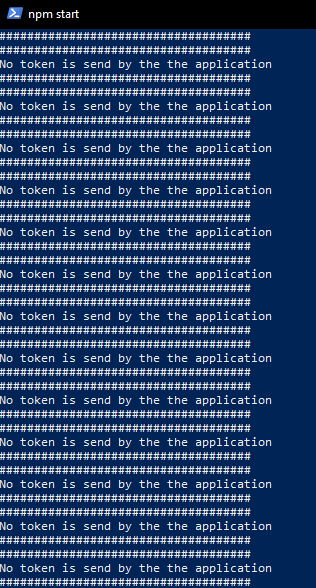
 O meu servidor fica apresentando está mensagem
O meu servidor fica apresentando está mensagem