Ei pessoal,
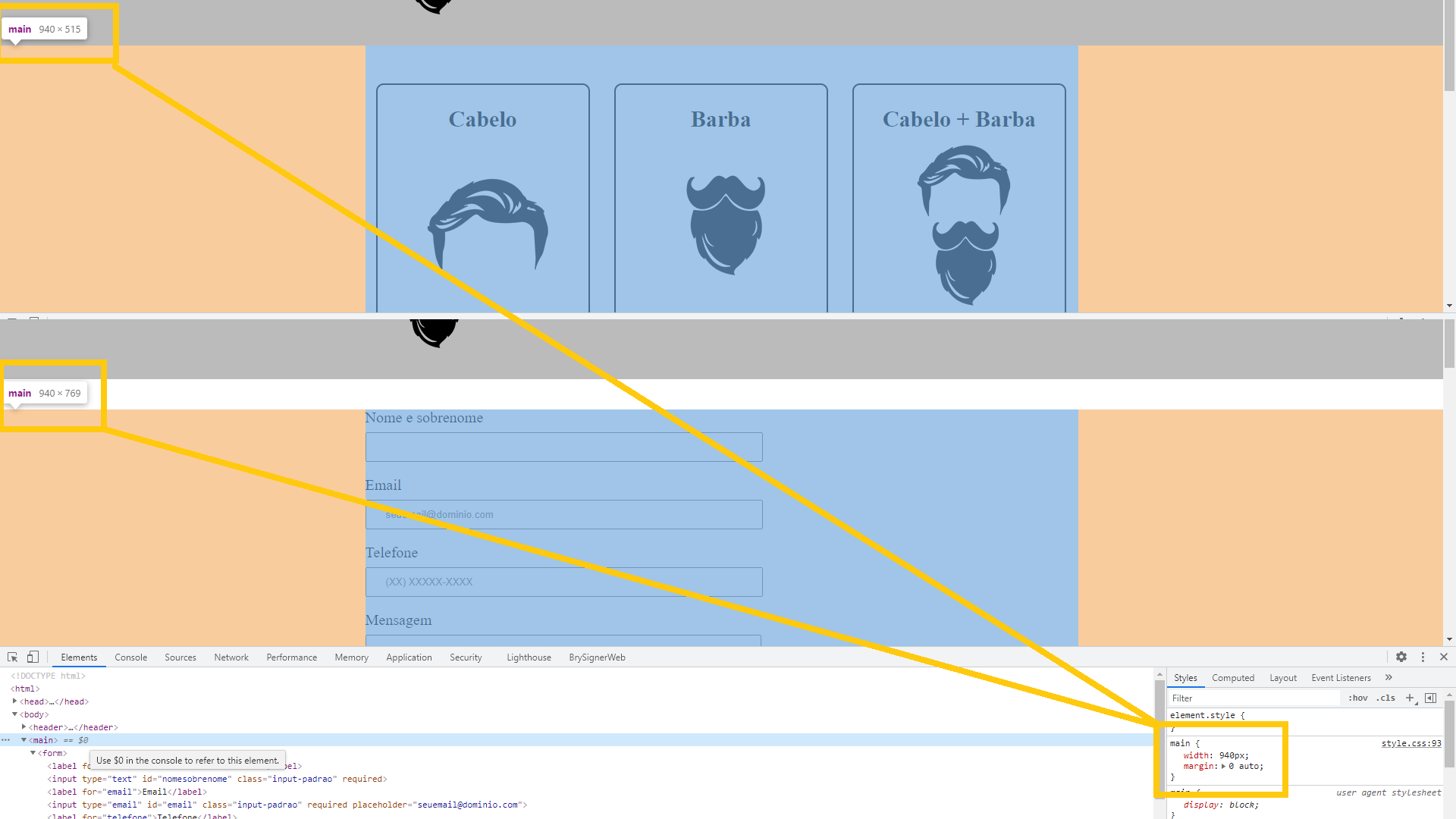
já vi que duas pessoas fizeram esse questionamento, mas mesmo com as respostas dos colegas, continuo sem compreender o motivo do professor ter usado o mesmo css que foi criado para página produtos para a página contato e ao fazer modificações no main (de Contato), simplesmente a outra página não foi alterada, mesmo que as configurações de main da página produtos e da de contato sejam completamente diferentes.
desde já, obrigada!