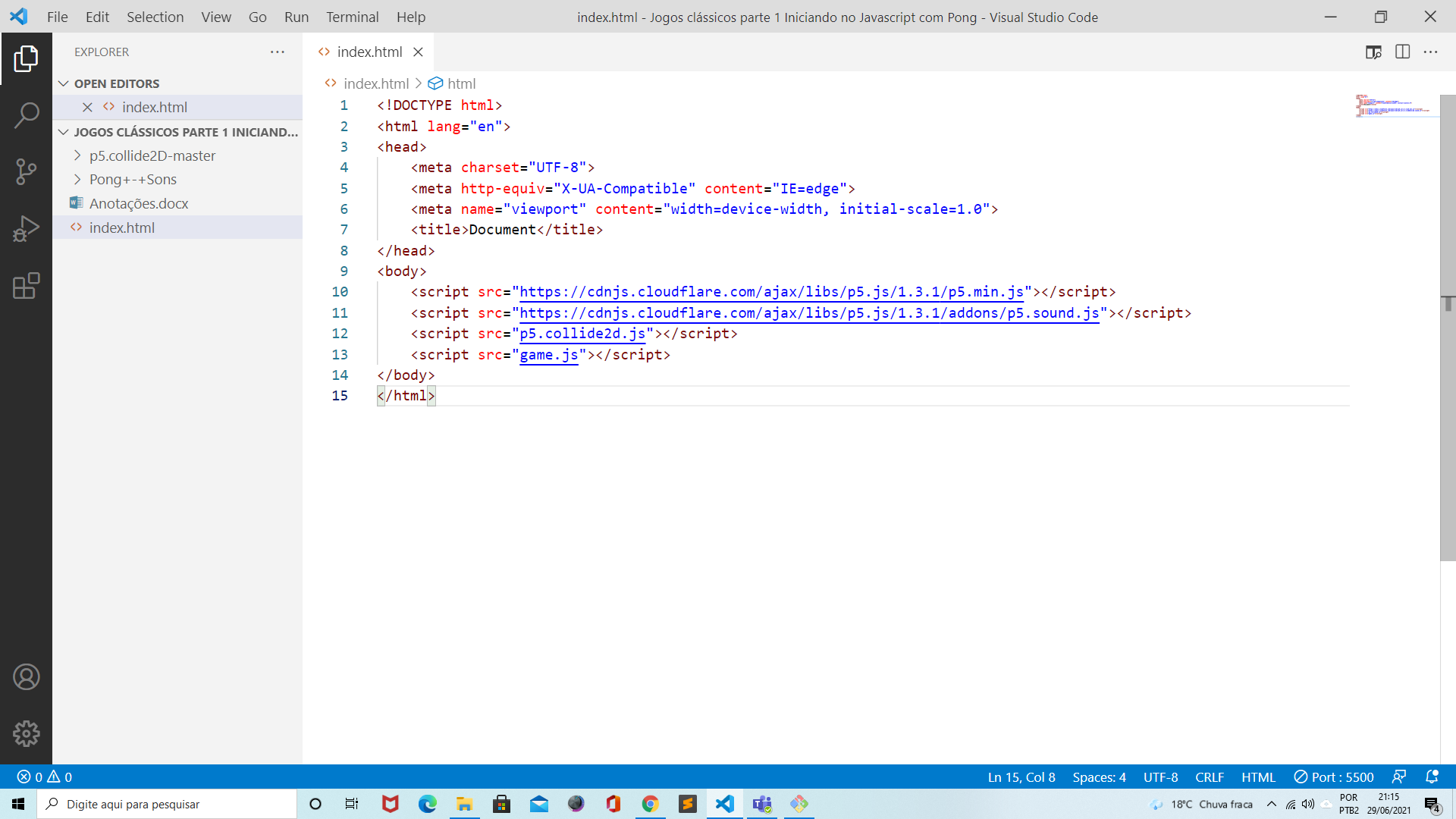
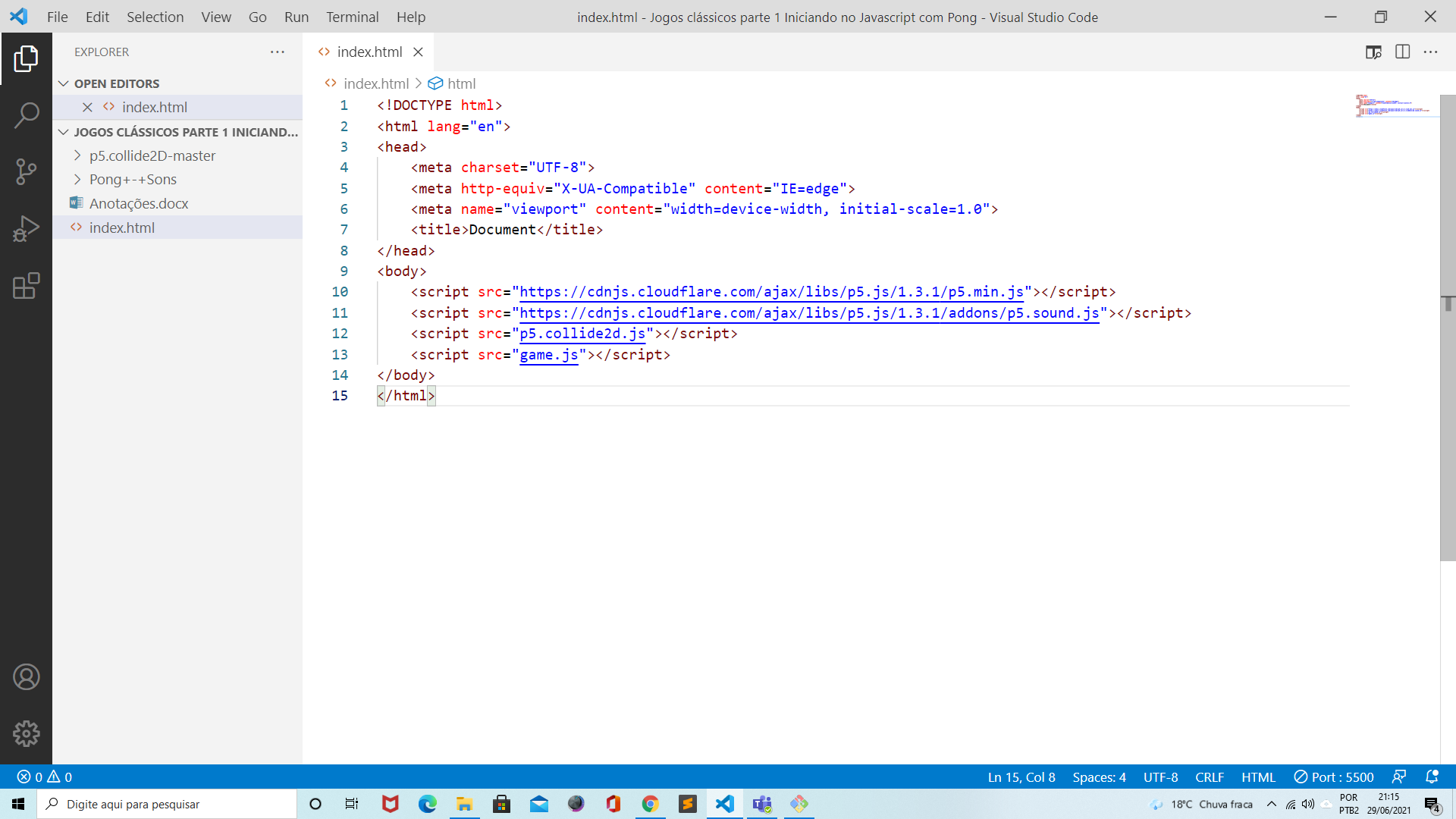
 Coloquei os códigos como me foi informado, mas o jogo não funciona em uma IDE offline. Como no print abaixo:
Coloquei os códigos como me foi informado, mas o jogo não funciona em uma IDE offline. Como no print abaixo:
 Alguém pode me ajudar?
Alguém pode me ajudar?
 Coloquei os códigos como me foi informado, mas o jogo não funciona em uma IDE offline. Como no print abaixo:
Coloquei os códigos como me foi informado, mas o jogo não funciona em uma IDE offline. Como no print abaixo:
 Alguém pode me ajudar?
Alguém pode me ajudar?
Fala Lucas, tudo certo?
Percebi que você está tentando importar arquivos js de duas formas... Dois arquivos estão tentando ser obtidos através de link na web e dois estão sendo importados localmente na tua máquina.
Os arquivos locais (p5.collide2d.js e game.js), da forma que está sendo importado no html, devem estar na mesma pasta que teu index.html e não estão, de acordo com organização dos arquivos na barra lateral.
Verifique que o erro no console é 404. Esse erro indica que o arquivo não foi encontrado.
A primeira coisa a fazer é colocar esses arquivos js na pasta do index ou indicar o caminho na web (se caso houver) para eles. Depois tenta rodar.
Caso permaneça o problema, informa aqui para verificarmos juntos.
Abraço.
Eu vou tentar fazer o que você indicou. mais uma dúvida. Tem como eu criar o jogo em uma IDE sem precisar ficar linkando com o site P5JS? daria para eu utilizar os códigos feito pelo professor em uma IDE e o jogo funcionar?
Tem sim Lucas...
Eu fiz esse curso há tempos atrás e fiz direto no VS Code.
As funções do P5JS eu criei direto no arquivo JavaScript.
O P5JS ajuda a desenvolver pois já apresenta as funções prontas mas é possível desenvolver no editor sem problemas.
Inclusive eu percebi que não tenho esse projeto no meu github.. acho que vou começar agora pra postar o código lá.
Vai tentar fazer direto no vscode também?
Abraço!
Vou tentar sim, só que agora eu to fazendo o curso da Alura do Git e Github e era justamente por isso que tenho essas dúvidas da IDE offline, pois quero colocar no meu portfólio. Obrigado pela ajuda.
Mais uma dúvida, para fazer tal coisa basta copiar e colar os arquivos do P5JS e coloca-los em uma IDE?
Lucas,
Neste caso aconselho refazer o curso para ir criando os códigos na mão. O p5js já tem as funções criadas e o professor apenas chama elas e passa alguns valores.
Criando offline é preciso fazer essas funções para usá-las.
Terminei a aula 1 novamente para lembrar como era feito o jogo... se quiser acompanhar eu criei o repositório para esse jogo no meu github.
Lucas,
Consegui implementar os moviemntos da bola com verificação de colisão.

EDITADO:
Imaginei que o gif poderia rodar aqui mas nao rodou kkkk
Dá uma olhada no repositório, se for o caso.
Vou terminar esse projeto e deixar na no github.
Qualquer duvida, sugestão, dica, etc... envia por aqui.
Abraço!
Sim, eu pretendo assistir o curso enquanto refaço o jogo em uma IDE. Eu olhei seus arquivos no GitHub e vi que pegou os arquivos do JP5JS, fazendo a mão, essa era minha dúvida. Valeu amigo.