Nesse ponto da aula percebi que o código do <form> estava ficando muito extenso.
resolvi agrupar todos os <label> e <input>, eliminando os id="", pois na minha maneira de ver não havia mais necessidade de um fazer referencia ao outro, visto q estavam na mesma linha.
No <textarea> eliminei o conteudo, pois já estava direcionado com o styles.css.
Tudo funcionou perfeitamente, mas a dúvida é se está correto, se em algum momento isso pode ser problema.
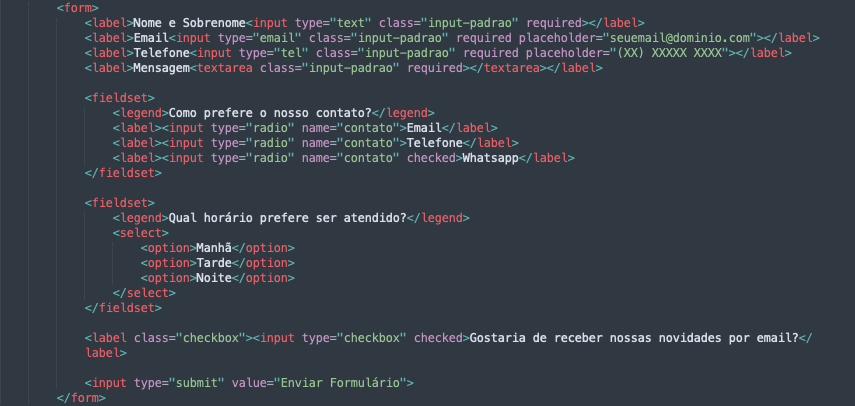
segue o código:
<form>
<label>Nome e Sobrenome<input type="text" class="input-padrao" required></label>
<label>Email<input type="email" class="input-padrao" required placeholder="seuemail@dominio.com"></label>
<label>Telefone<input type="tel" class="input-padrao" required placeholder="(XX) XXXXX XXXX"></label>
<label>Mensagem<textarea class="input-padrao" required></textarea></label>
<fieldset>
<legend>Como prefere o nosso contato?</legend>
<label><input type="radio" name="contato">Email</label>
<label><input type="radio" name="contato">Telefone</label>
<label><input type="radio" name="contato" checked>Whatsapp</label>
</fieldset>
<fieldset>
<legend>Qual horário prefere ser atendido?</legend>
<select>
<option>Manhã</option>
<option>Tarde</option>
<option>Noite</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>Gostaria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar Formulário">
</form>