Olá. Como desafio da aula um estou tentado adicionar um campo de cores aos elementos da mochila.
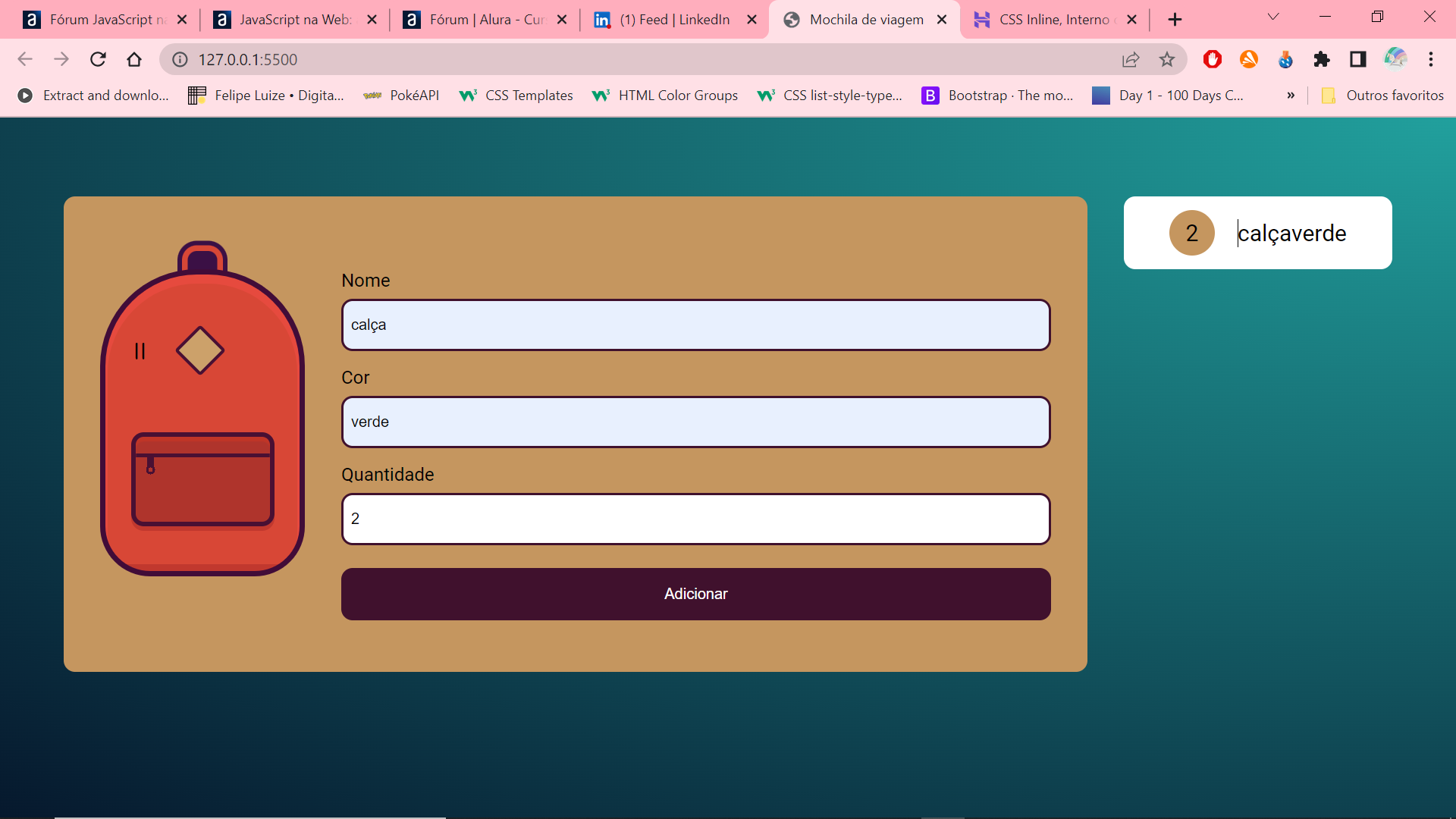
Na teoria tudo parece bem, mas na prática eu não consigo fazer com que cor e nome sejam computados separademente, gerando esse resultado:

const form = document.getElementById('novoItem');
const lista = document.getElementById("lista");
form.addEventListener('submit', (evento) => {
evento.preventDefault();
criaElemento(evento.target.elements['nome'].value, evento.target.elements['cor'].value, evento.target.elements['quantidade'].value);
})
function criaElemento(nome, cor, quantidade){
const novoItem = document.createElement("li");
novoItem.classList.add("item");
const corItem = document.createElement("cor");
corItem.innerHTML = cor;
const numeroItem = document.createElement("strong");
numeroItem.innerHTML = quantidade;
novoItem.appendChild(numeroItem);
novoItem.innerHTML += nome + cor;
lista.appendChild(novoItem);
console.log(lista)
}Como resolver isso?



