Bom dia, queria ativa o atributo "disabled" quando eu tivesse 6 cliques no meu elemento. Estou fazendo dessa forma mas sem exito, algm consegue me ajudar ?
Desde já agradeço pela atenção;
<div class="col-md-6">
<label class="custom-control custom-checkbox">
<input type="checkbox" checked disabled class="custom-control-input" name="<?= $x['competencia'] ?>" value="<?= $x['competencia_id'] ?>">
<span class="custom-control-label"><?= $x['competencia'] ?></span>
</label>
</div> <script type="text/javascript">
contador = 0;
function myFunction() {
contador = contador+1;
if(contador>5){
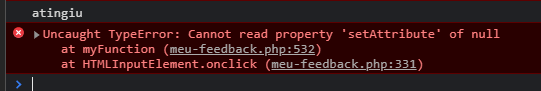
console.log('atingiu');
var demo = document.getElementsByClassName("demo");
demo.setAttribute("disabled");
}
}
</script>