Olá, Carlos, tudo bem?
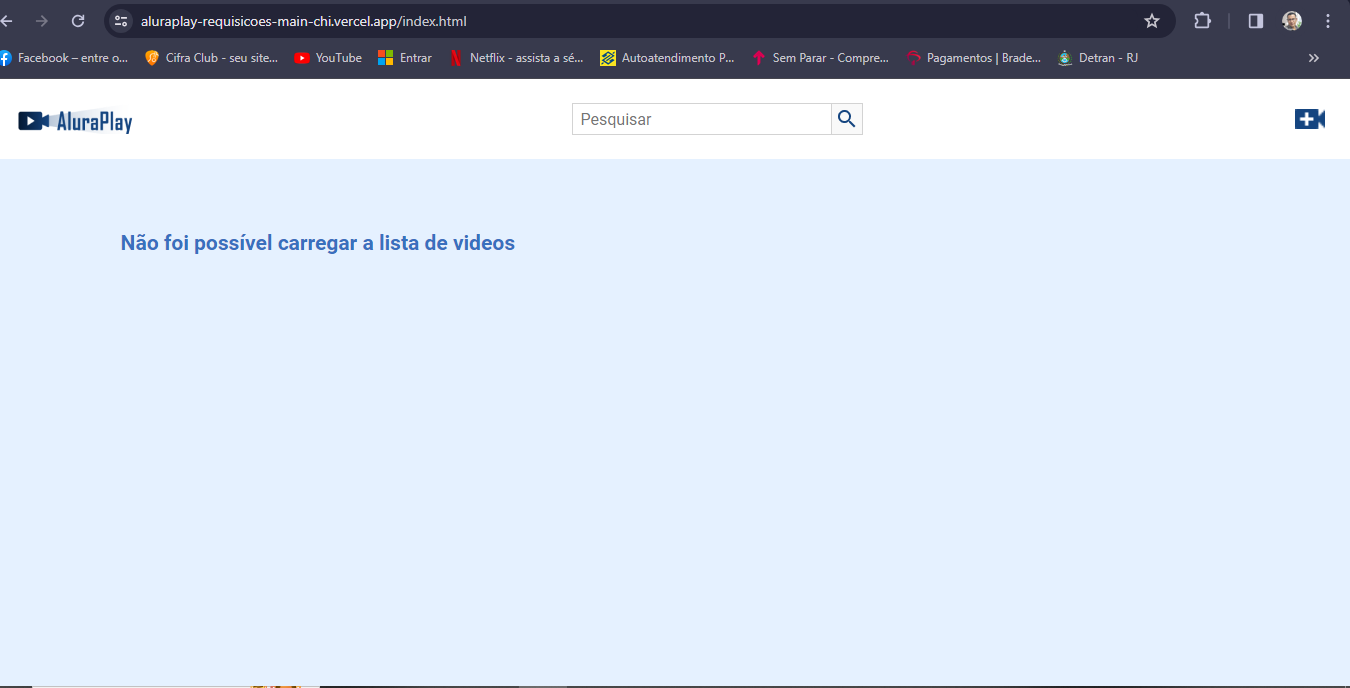
Esse erro acontece porque nesse curso, consumimos uma API local, quando executada ela fica no endereço localhost:3000/videos. Quando essa API não está em execução, ocorre um erro, pois o código está fazendo requisições para esse endereço, que não está ativo.
Ou seja, a parte visual do seu código está no ar, mas a sua API não, por isso, esse erro vai acontecer Carlos.
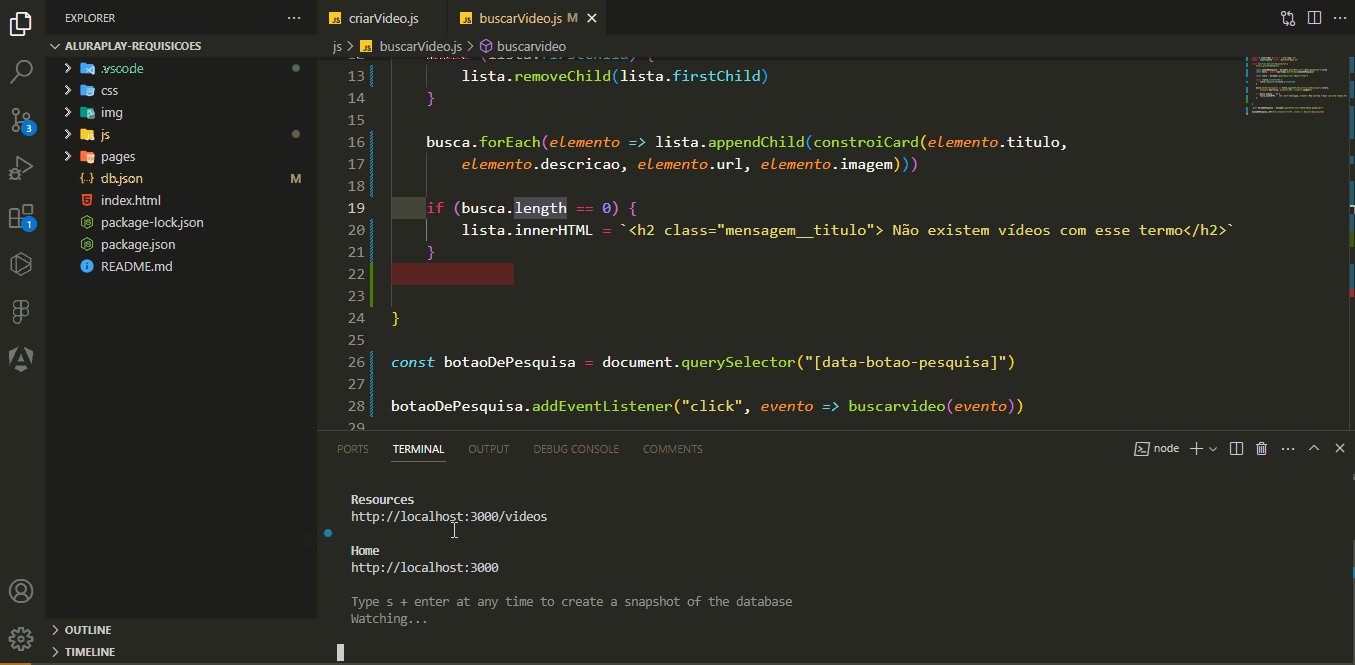
Mas caso queira ver a sua página funcionando, será necessário executar a API novamente dentro da pasta com o arquivo db.json execute o comando:
json-server --watch db.json
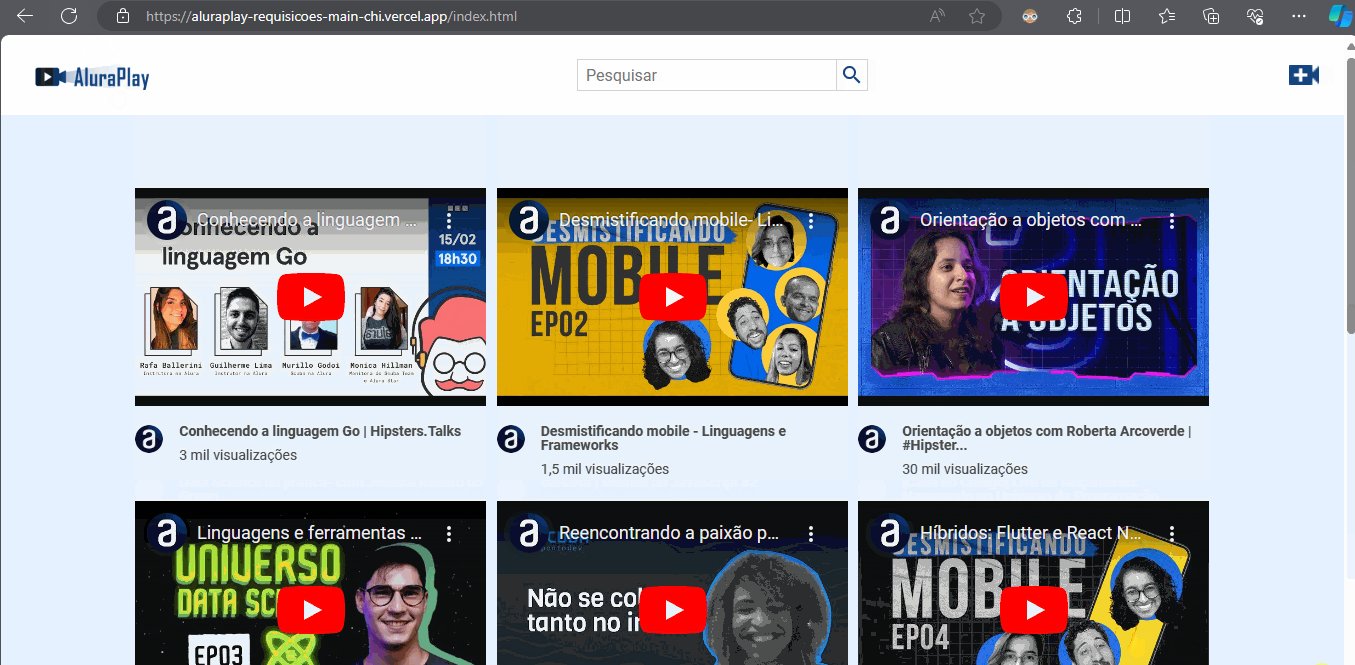
Desta forma você vai conseguir abrir o link do seu site, e o mesmo quando solicitar dados da API do endereço localhost:3000/videos:, ele vai encontrar, pois a API local estará ativa.
Espero ter ajudado Carlos. Se surgirem dúvidas, sinta-se à vontade para perguntar. Estou aqui para ajudá-lo em sua jornada de aprendizagem.
Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!
 )
)