Não consegui seguir 100% a adição do evento.target no trecho a seguir:
const BotaoConcluir = () => {
const botaoConcluir = document.createElement('button')
botaoConcluir.classList.add('check-button')
botaoConcluir.innerText = 'Concluir'
botaoConcluir.addEventListener('click', TarefaConcluida)
return botaoConcluir
}
const TarefaConcluida = (evento) => {
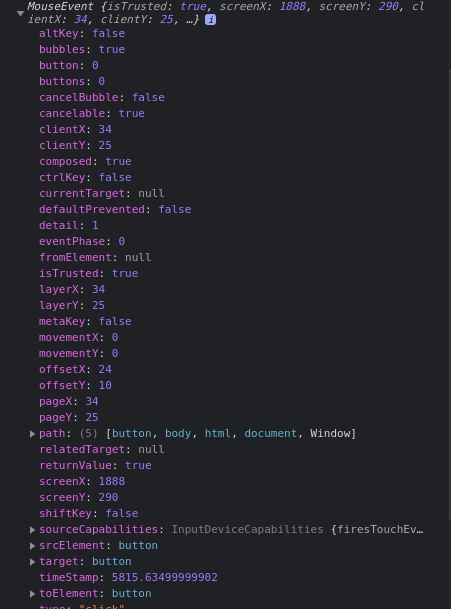
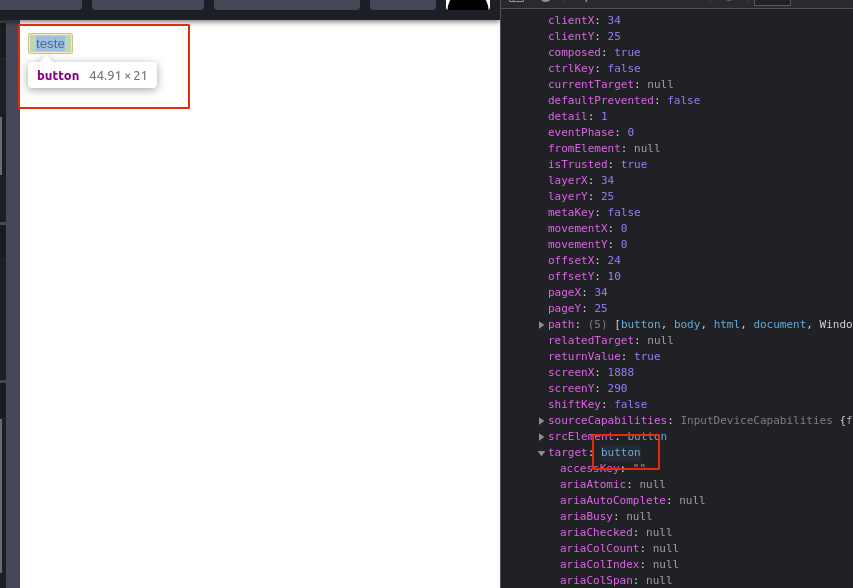
const botaoClick = evento.target
}Se na função "BotaoConcluir" já tem um método para "ouvir" o click do botão, por que precisamos de um método que meio que fala que ele foi clicado novamente ou passar a informação do click?