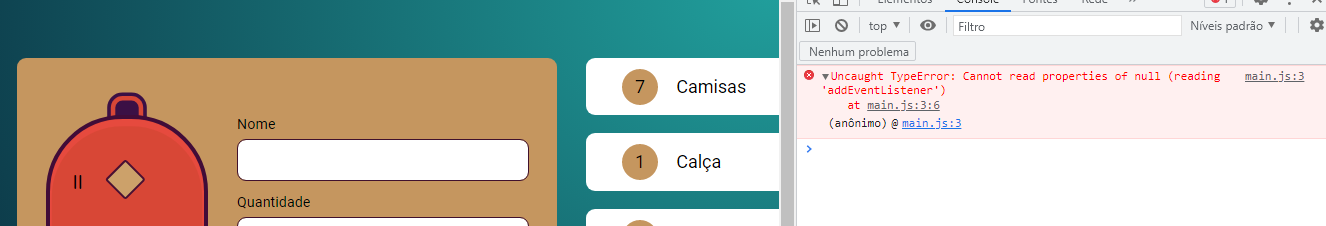
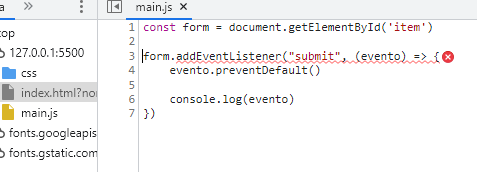
Erro no console do chrome e não executa nenhuma função.

amostra do erro abaixo.

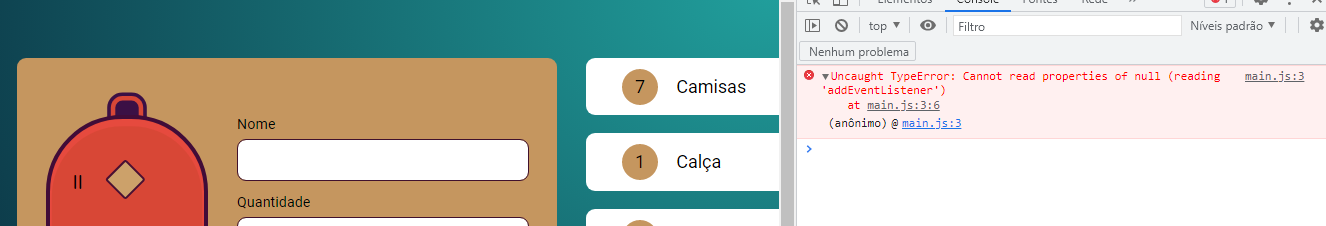
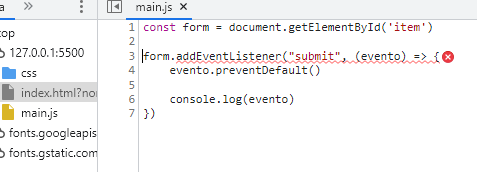
Erro no console do chrome e não executa nenhuma função.

amostra do erro abaixo.

Oi João, tudo bem?
Poderia mandar o seu HTML ou verificar se nele tem o ID que você está chamando?
Na aula usamos oid="novoItem" e está assim no HTML:
<div class="principal">
<div class="mochila"></div>
<form action="" class="adicionar" id="novoItem">const form = document.getElementById("novoItem")
form.addEventListener("submit", (evento) => {
evento.preventDefault()
console.log(evento)
})Faz essa verificação.
Um abraço e bons estudos.
obrigadão!
no aula não tinham ID.
<form id="novoItem" action="" class="adicionar">
<label for="item">Nome</label>
<input type="text" name="nome" id="nome">
<label for="item">Quantidade</label>
<input type="number" name="quantidade" id="quantidade">
<input type="submit" value="Adicionar" class="cadastrar">
</form>To vendo esta aula e tive o mesmo problema. Esclarecido.
Eu tambem estou nessa aula e estava com esse problema ^^