Olá,
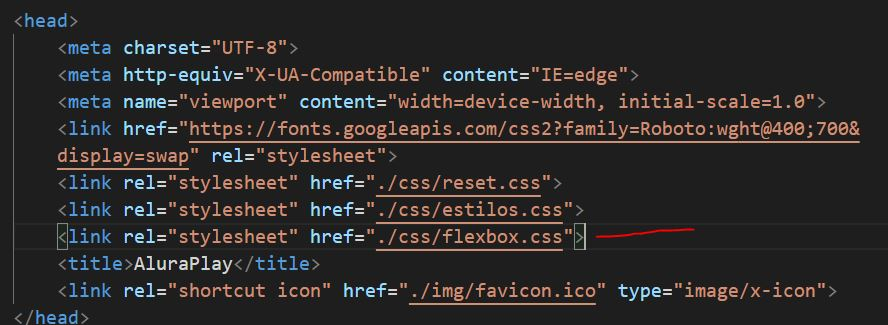
Estou acompanhando o curso e primeiramente baixei os arquivo e criei flexbox.css, considerando que dentro da pasta css já tem o estilo.css . Coloquei o link flexbox.css no head do html. Fiz tudo certinho até aqui.
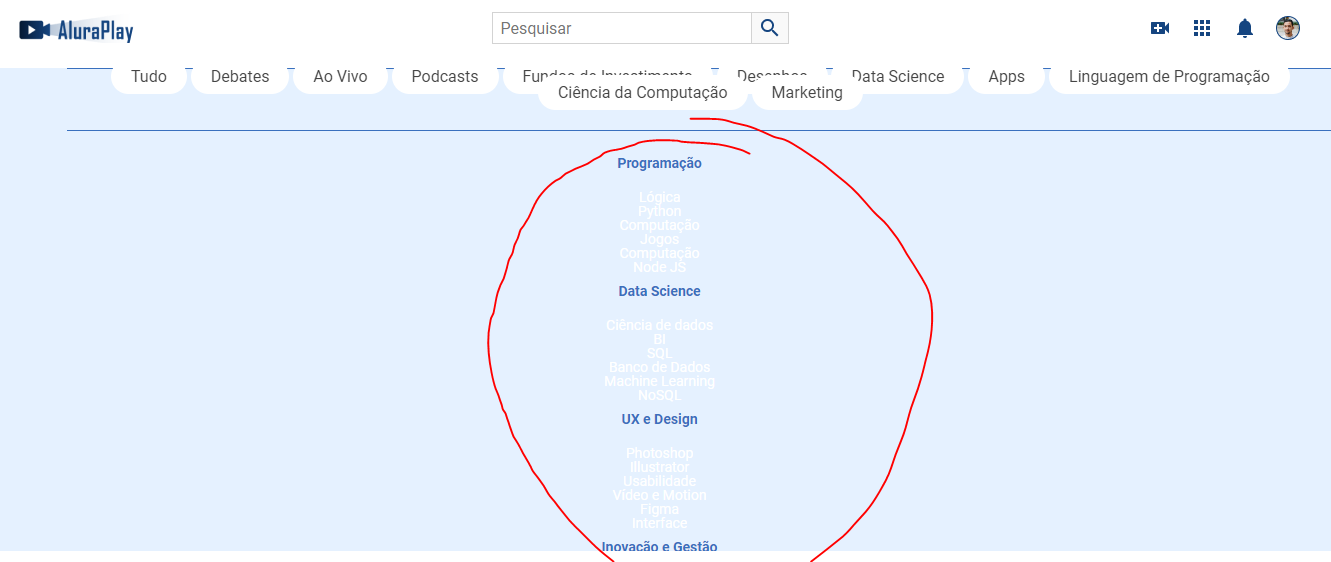
Ao fazer o que o professor fez, no ** .rodapecontainer** nada aconteceu. Veja meu arquivo flexbox.css abaixo:
.cabecalho__container {
display: flex;
justify-content: space-between;
align-items: center;
position: fixed;
top: 0;
}
.cabecalho__pesquisar__item {
display: none;
}
/* RODAPÉ */
.rodape__container {
display: flex;
/* flex-direction: column;
flex-wrap: wrap; */
flex-flow: column wrap;
}
@media (min-width: 834px) {
/* CABEÇALHO */
.cabecalho__pesquisar__item {
display: block;
}
/* RODAPÉ */
.rodape__container {
justify-content: space-between;
}
}Não funcionou o wrap... Reduzi e aumentei a tela e nada... Abrir e fechei o Chrome para visualizar... e nada! Seria algo do estilo.css?