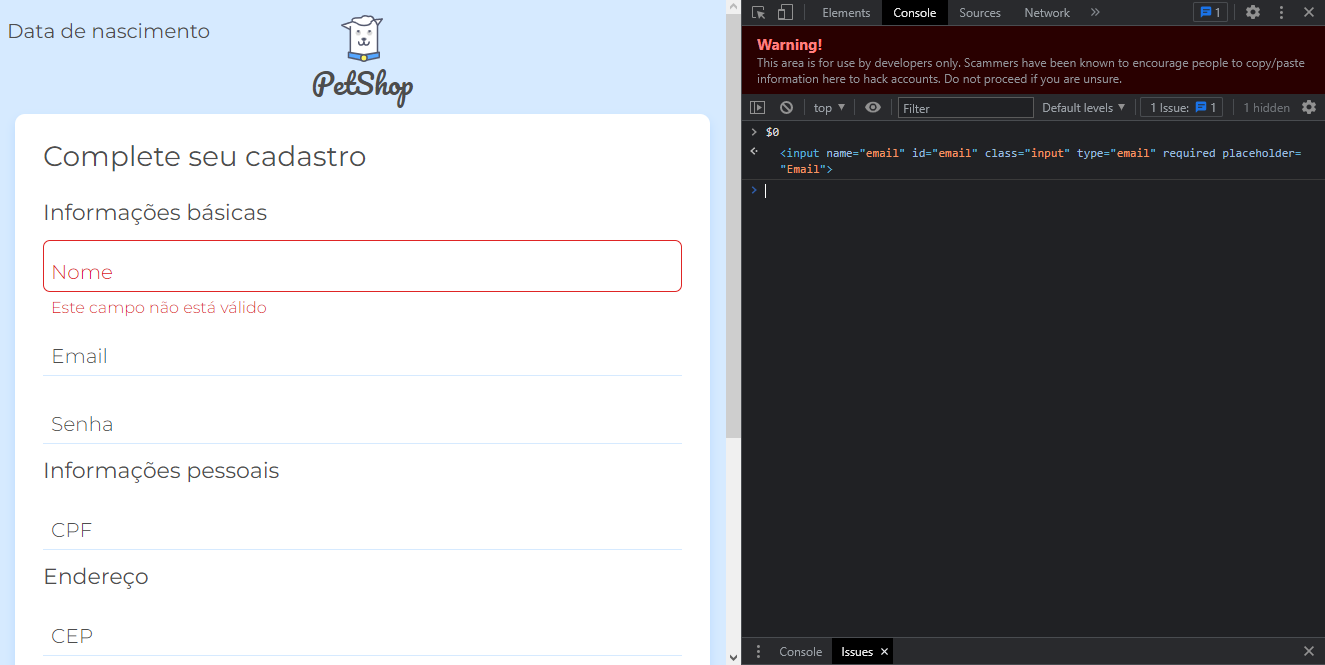
O instrutor durante a aula usou "$0" para selecionar o input na aba console do navegador. Como eu não conhecia essa alternativa para seleção, vim até o fórum procurar um tópico que falasse disso. Encontrei o do Júlio Barreto, mas sem resposta. Usei o mesmo título que ele.
Pesquisei rápido pelo Google e encontrei uma explicação no Stack Overflow: https://pt.stackoverflow.com/questions/318119/o-que-representa-0-ao-inspecionar-uma-página
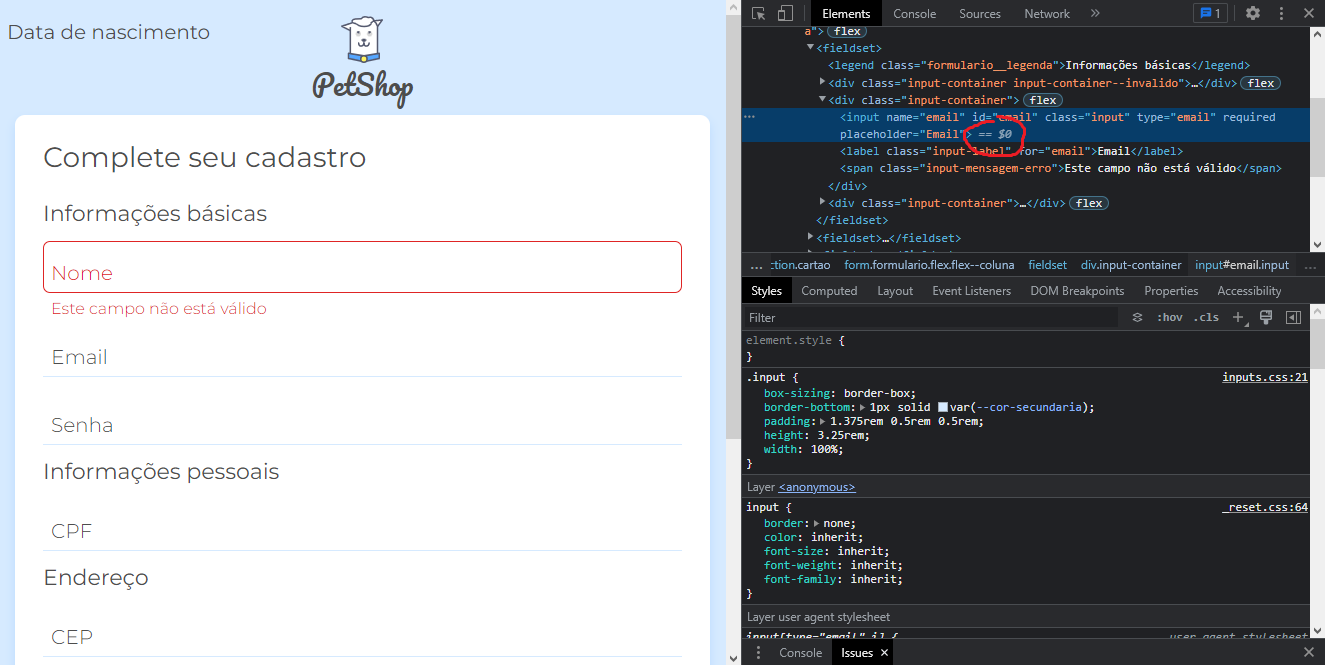
Se entendi corretamente, trata-se de uma variável JS criada pela ferramenta do desenvolvedor para indicar o elemento no qual clicamos ao fazer uma inspeção. Por exemplo, após eu clicar para inspecionar o input de e-mail a aba Elements mostra o elemento selecionado com "==$0" no final.

Na aba console, chamar pela variável "$0" retorna o elemento que selecionamos sem precisarmos recorrer aos métodos seletores (querySelector, byId, entre outros), como um atalho para selecionar um elemento.