Meu layout, depois de aplicar os valores de padding etc nesta aula, não ficou como o protótipo, nem como o mostrado na aula.
Gerou uma rolagem lateral. Inclusive testei a simulação de vários outros modelos de celular e a rolagem lateral permaneceu.
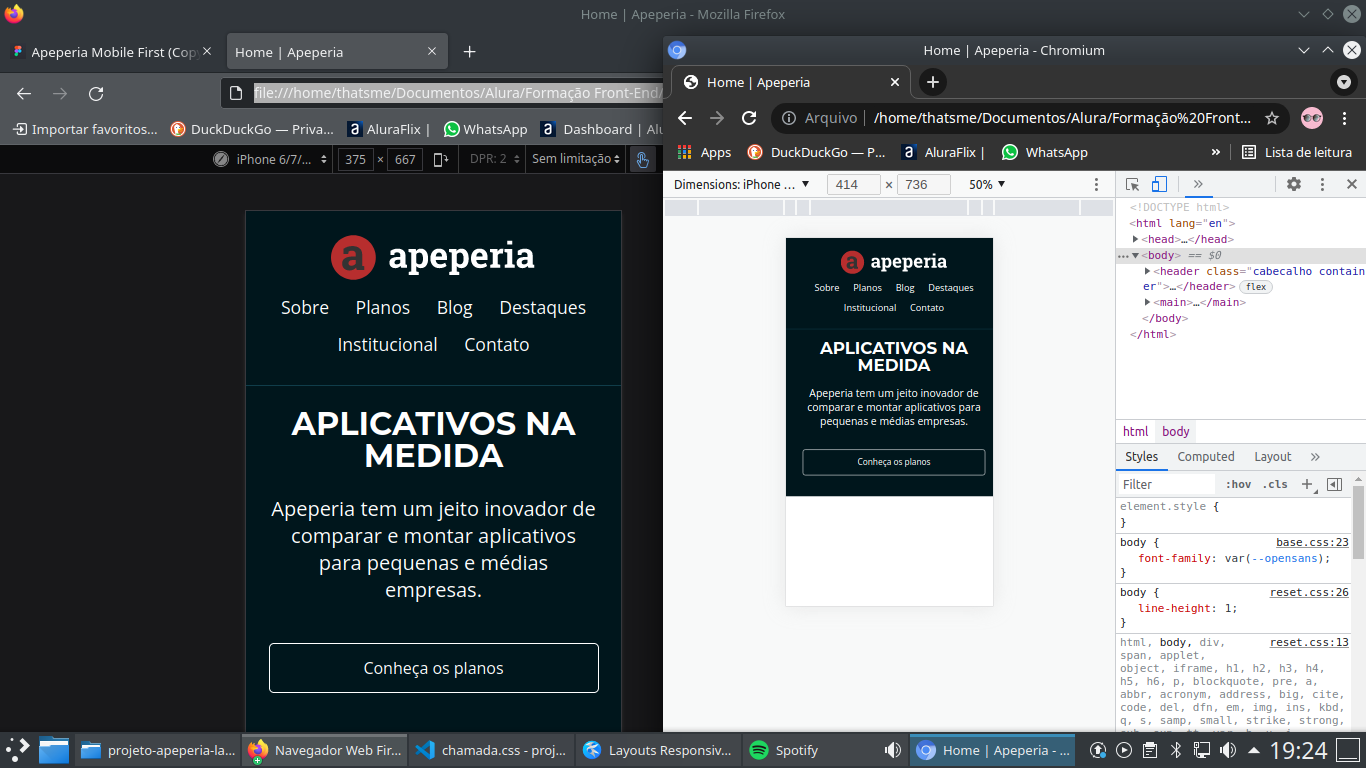
Notei, vindo aqui ao fórum, que eu não estava visualizando em iPhone 6/7/8 Plus. O fiz e funcionou: Mas só no mozilla
Usando o Chrome (na verdade Chromium), mesmo a simulação referida de iPhone não se apresentou como mostrado em aula.
Vou seguir acompanhando o resultado usando o Mozilla, mas fico com minhas dúvidas: Sempre vai ser assim, 'imprevisível' ? Devo presumir que a maioria das pessoas usa X navegador, e desenvolver baseado nisso?





 t
t 