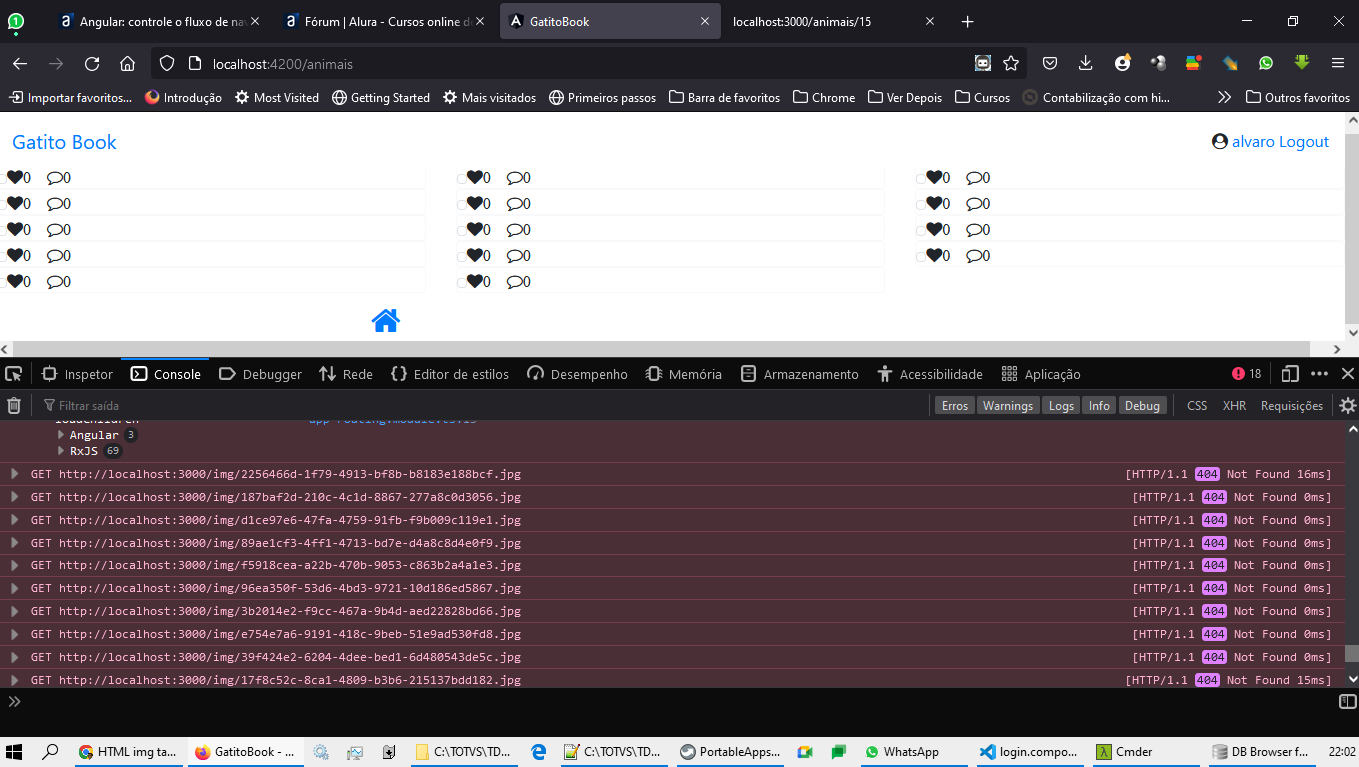
No print a seguir pode-se observar que a url das imagens na lista de animais apresenta erro:

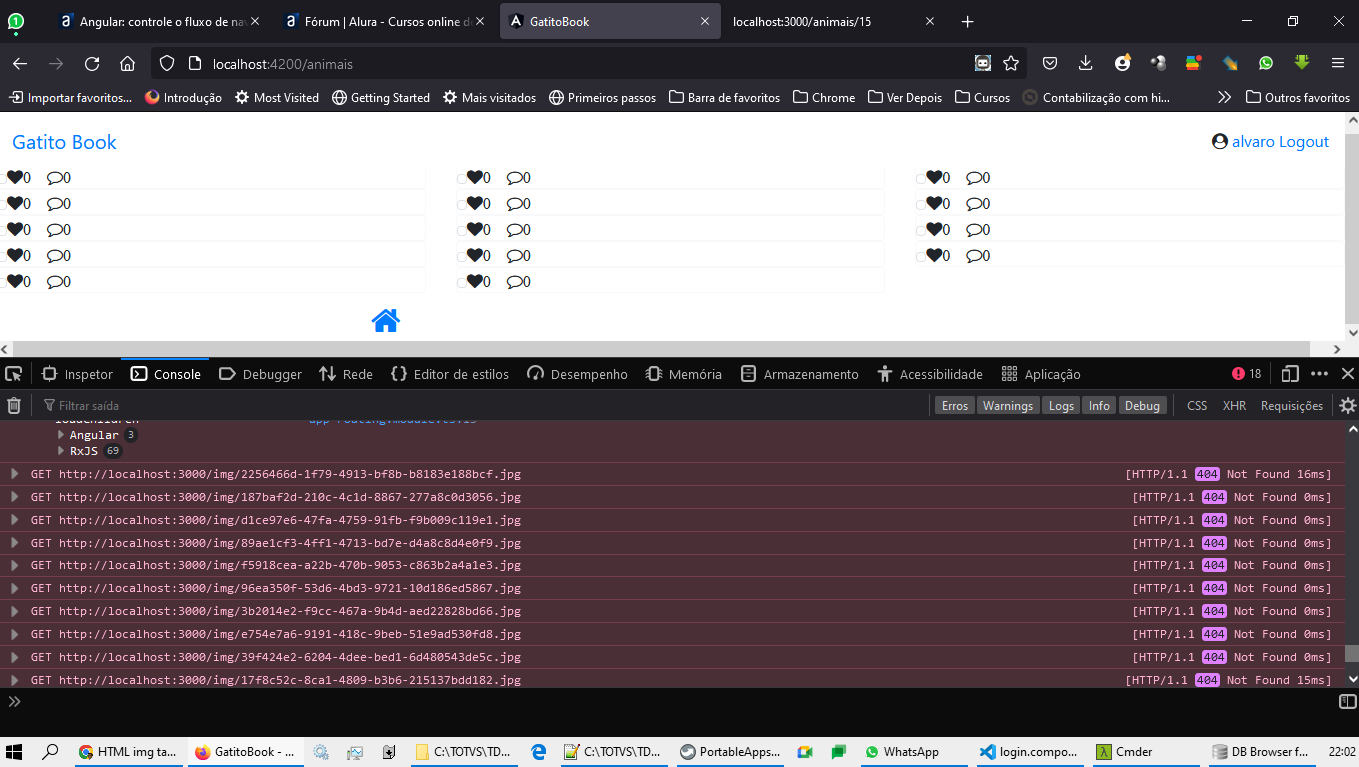
No print a seguir pode-se observar que a url das imagens na lista de animais apresenta erro:

Ninguém ???
Olá Estudante, tudo bem com você?
Peço desculpas pela demora em obter um retorno.
O erro, GET http://localhost:3000/img/5e282f6a.png 404 (Not Found), está indicando que o endereço (endpoint) da API não foi encontrado no momento em que foi realizada a tentativa de carregamento das imagens. Este erro está acontecendo devido a url está com um erro de digitação, a url correta será http://localhost:3000/imgs/, com o imgs no plural.
Peço que localize o decorator @Input() set url(url: string){} presente no arquivo animal.component.ts, e no caminho passado para o atributo this.urlOriginal deixe a url da seguinte forma, `${API}/imgs/${url}`. Abaixo o decorator com a mudança aplicada:
@Input() set url(url: string) {
if (url.startsWith('data')) {
this.urlOriginal = url;
} else {
this.urlOriginal = `${API}/imgs/${url}`;
}
}
Após essa mudança, salve o arquivo animal.component.ts e reinicie a aplicação Angular com o comando ng serve. Abra a aplicação no navegador e verifique se as imagens são apresentadas.
Espero ter ajudado. Continue mergulhando em conhecimento e não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Em caso de dúvidas estou à disposição.
Abraços e bons estudos!