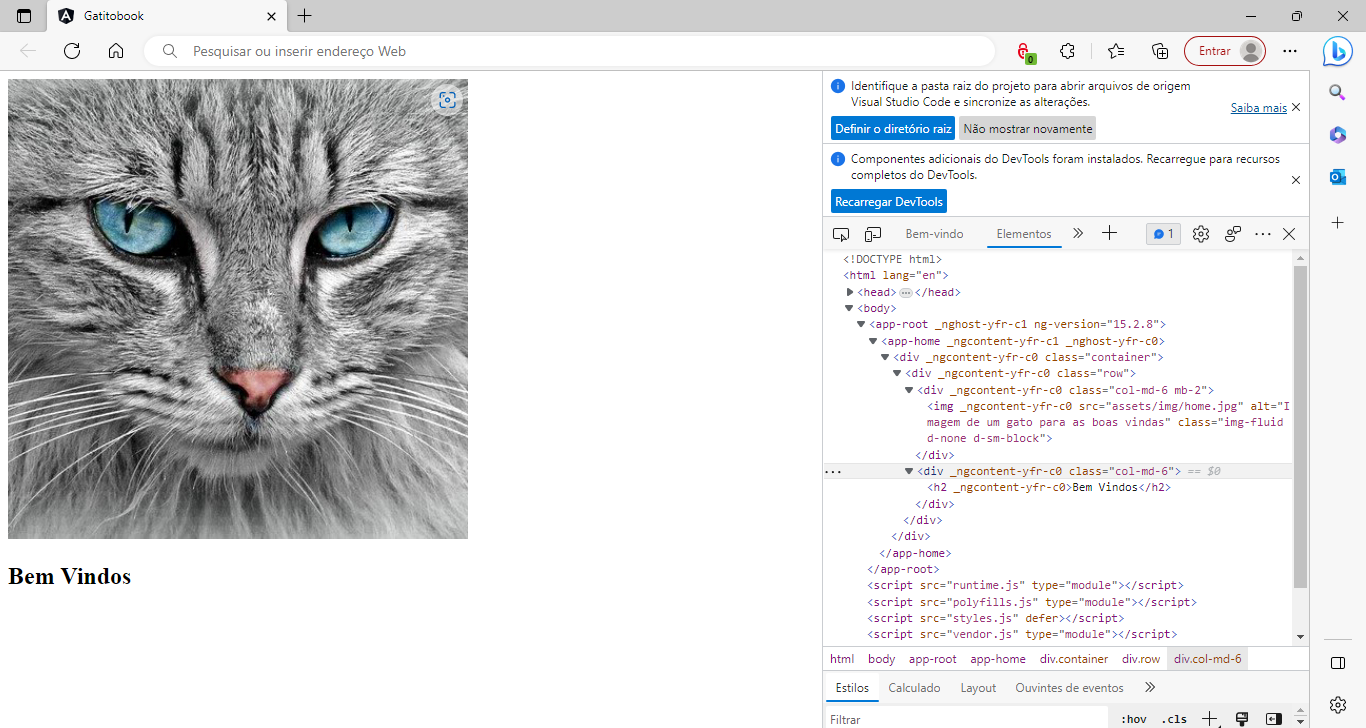
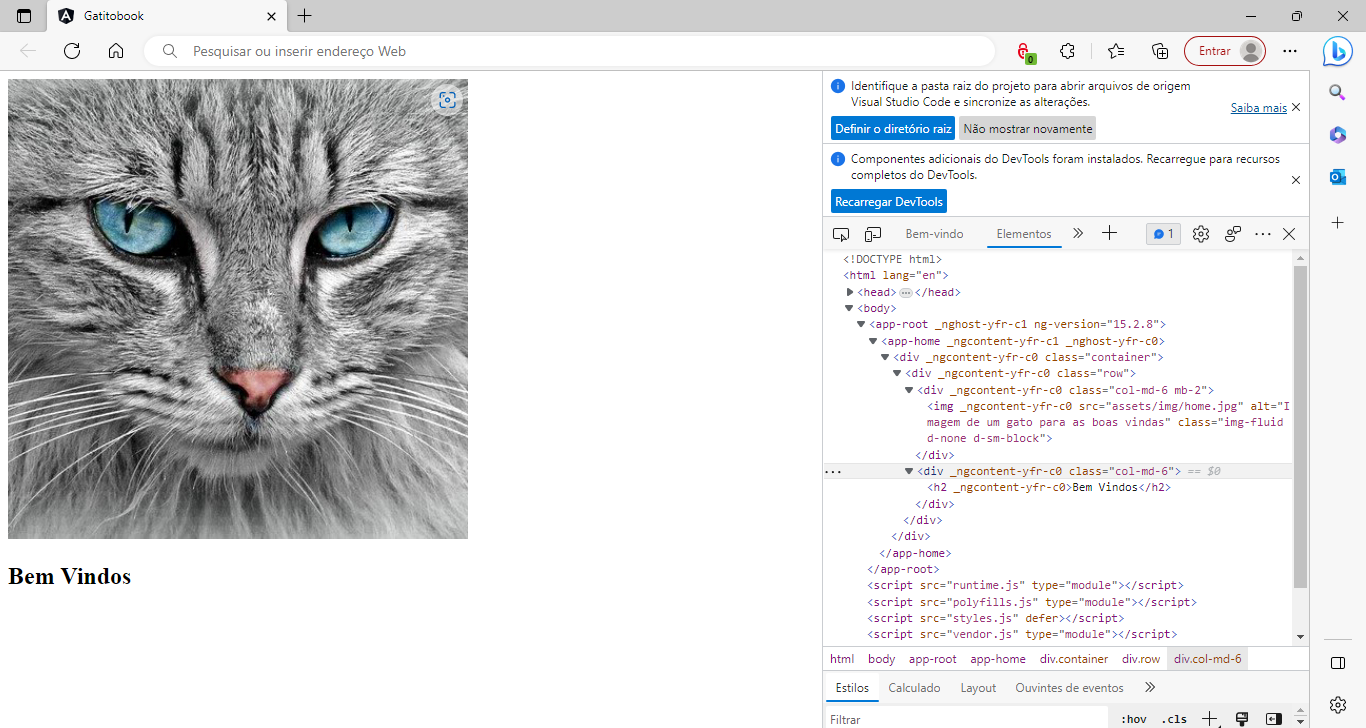
A tela não ficou dividida como a do Instrutor, a foto do gato em uma metade e na outra metade o “Bem Vindos”.

A tela não ficou dividida como a do Instrutor, a foto do gato em uma metade e na outra metade o “Bem Vindos”.

Bom dia, Regina! não sei se no seu código foi aplicado essa propriedade, mas você pode usar o display: flex na div que engloba a imagem e o texto. Ela faz de forma padrão que os elementos dentro dela fiquem um ao lado do outro. Não sei se nesse código será suficiente porém espero ter ajudado!
Obrigada Lucas, mas eu achei o meu erro, rs!
Ao configurar o Bootstrap, eu inseri as bibliotecas (“./node_modules/bootstrap/dist/CSS/bootstrap.min.CSS” e “./node_modules/font-awesome/CSS/font-awesome.CSS”) no local errado, ao invés de inserir no styles do "build", eu tinha inserido no styles de test!
Agora sim, ficou correto! Rs