
HTML

 Inicio
Video
Picos
Integrantes
Camisas
Pinturas
Inicio
Video
Picos
Integrantes
Camisas
Pinturas
Inicio

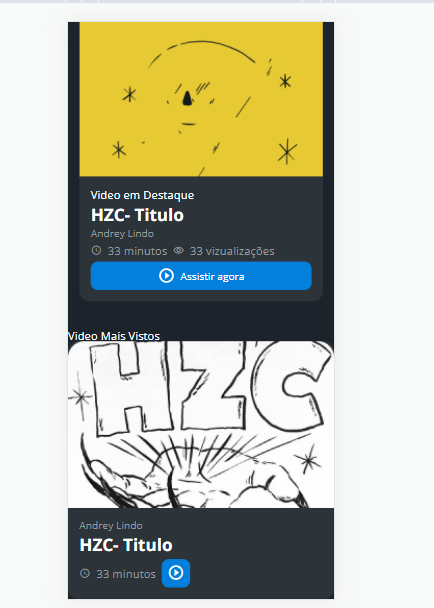
Video em Destaque
HZC- Titulo
Andrey Lindo
33 minutos
33 vizualizações
Video Mais Vistos

Andrey Lindo
HZC- Titulo
33 minutos
Olá, poste o seu código para eu poder te ajudar.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css" >
<link rel="stylesheet" href="assets/css/estilos.css" >
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu" aria-label="menu"><i></i></button>
<img src="assets/img/logo.svg" alt="Logo" class="cabecalho__logo">
<button class="cabecalho__Notificacao" aria-label="Notificaçao"><i></i></button>
</header>
<nav class="menu__lateral menu__lateral--ativo">
<img src="assets/img/logo.svg" alt="Logotipo" class="menu-lateral__logo">
<a href="#" class="menu-lateral__link menu-lateral__link--inicio menu-lateral__link--ativo">Inicio</a>
<a href="#" class="menu-lateral__link menu-lateral__link--video">Video</a>
<a href="#" class="menu-lateral__link menu-lateral__link--picos">Picos</a>
<a href="#" class="menu-lateral__link menu-lateral__link--integrantes">Integrantes</a>
<a href="#" class="menu-lateral__link menu-lateral__link--camisas">Camisas</a>
<a href="#" class="menu-lateral__link menu-lateral__link--pinturas">Pinturas</a>
</nav>
<main class="principal">
<h2 class="titulo__principal">Inicio</h2>
<article class="cartao cartao--destaque">
<img src="assets/img/banner-mobile_1.png" alt="Banner Cartao" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__destaque">Video em Destaque</p>
<h3 class="cartao__titulo">HZC- Titulo</h3>
<p class="cartao__perfil">Andrey Lindo</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--vizualizacao">33 vizualizações</p>
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</main>
</article>
<section class="secao">
<h3 class="titulo-secao">Video Mais Vistos</h3>
<article class="cartao">
<img src="assets/img/video_1.png" alt="Video" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__perfil">Andrey Lindo</p>
<h3 class="cartao__titulo">HZC- Titulo</h3>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<button class="cartao__botao cartao__botao--play" aria-label="Botao"></button>
</div>
</main>
</article>
</section>
<script src="index.js" ></script>
</body>
</html>
Css
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
body{
background-color: #1D232A;
font-family: 'Open sans','icones', sans-serif ;
color: #FFFFff;
}
.cabecalho{
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191C;
padding: 8px 10px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16) ;
}
.cabecalho__menu i::before{
content: "\e904" ;
font-size: 24px;
}
.cabecalho__Notificacao i::before{
content: "\e906";
font-size: 24px;
}
.cabecalho__logo{
width: 40px;
}
.menu__lateral{
display: flex;
flex-direction: column;
background-color:#15191C ;
width: 75vw;
height: 100vh;
transition: left .25s;
z-index: 99;
position: absolute;
left: -100vw;
}
.menu__lateral--ativo{
left: 0;
left: 0;
transition: left .25s;
}
.menu-lateral__logo{
width: 118px;
align-self: center;
padding: 16px;
}
.menu-lateral__link{
height: 64px;
color: #95999C;
padding-left: 64px;
display: flex;
align-items: center;
}
.menu-lateral__link--ativo{
color: #FFFFFF;
padding-left: 56px;
border-left: 8px solid #FFFFFF;
}
.menu-lateral__link::before{
content: "";
width: 24px;
height: 24px;
font-size: 24px;
position: absolute;
left: 24px;
}
.menu-lateral__link--inicio::before{
content: "\e902";
}
.menu-lateral__link--video::before{
content: "\e90e";
}
.menu-lateral__link--picos::before{
content:"\e909" ;
}
.menu-lateral__link--integrantes::before{
content: "\e903";
}
.menu-lateral__link--camisas::before{
content:"\e900" ;
}
.menu-lateral__link--pinturas::before{
content: "\e90a";
}
.principal{
padding: 24px 16px;
display: grid;
gap: 16px;
}
.titulo__principal{
font-size: 1.5rem;
font-weight: 700;
}
.cartao{
width: 100%;
border-radius: 15px ;
overflow: hidden;
background-color:#2C343A ;
}
.cartao--destaque{
margin-bottom: 16px;
}
.cartao__conteudo{
display:grid;
grid-template-columns: auto 1fr;
gap: 8px;
padding: 16px
}
.cartao__destaque{
grid-column: span 2;
}
.cartao__titulo{
font-size: 1.5rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil{
color:#95999C ;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao__info{
display: flex;
align-items: center;
color:#95999C;
}
.cartao__info--tempo::before{
content: "\e90c";
margin-right: 8px;
}
.cartao__info--vizualizacao::before{
content: "\e90f";
margin-right: 8px;
}
.cartao__botao{
display: flex;
justify-content: center;
align-items: center;
background-color:#0480DC ;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
}
.cartao__botao--play::before{
content: "\e90b";
font-size: 24px;
}
.cartao__botao--destaque{
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before{
margin-right: 8px;
}
Andrey, tudo bem? Olhei o seu código e ficou faltando uma instrução no seu css no seletor de seção: Aliás, porque esse fórum é tão mal administrado? Tu postou essa dúvida 3 semanas atrás.
.cartao__botao--destaque::before {
margin-right: 8px;
}
//seu código vem até aqui
//faltou o seletor em seção, como abaixo
.secao {
display: grid;
gap: 16px;
}