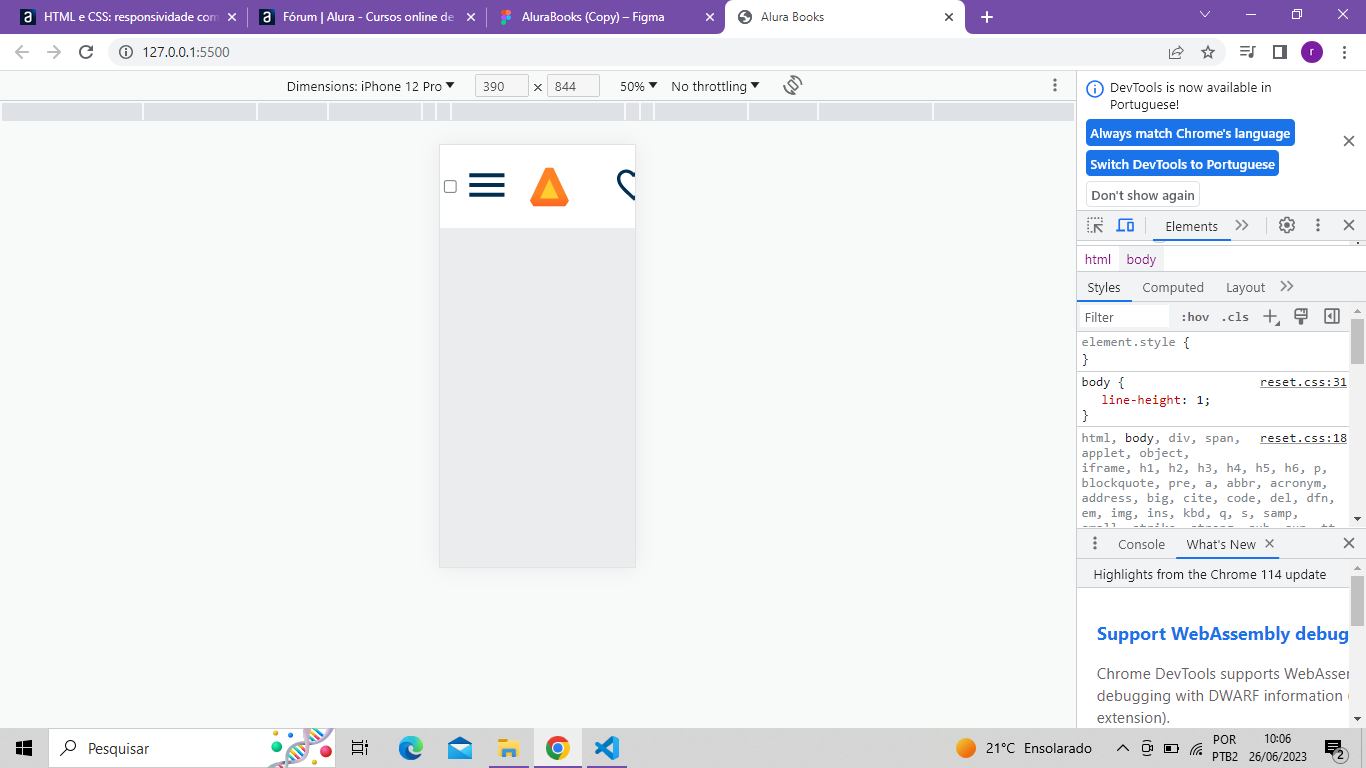
Não sei o que aconteceu, quando fui aplicar o azul degrade do menu hamburguer, a responsividade simplesmente parou de funcionar, não sei o que fazer para corrigir isso!
meu Header.css
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../imagem/Menu.svg");
background-position: center;
background-repeat: no-repeat;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.conteiner {
display: flex;
align-items: center;
}
.conteiner__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.conteiner__botao:checked ~ .lista-menu {
display: block
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__link {
text-decoration: none;
}
meu styles.css
@import url("styles/header.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
--cor-de-titulo: #EB9B00;
}
body {
background-color: var(--cor-de-fundo);
}
.lista-menu__titulo {
color: var(--cor-de-titulo);
}