fiz do jeito que foi passado, porém na hora do live server, quando abro a página o código não funciona devidamente e quando tento adicionar uma tarefa, simplesmente só recarrega a página
fiz do jeito que foi passado, porém na hora do live server, quando abro a página o código não funciona devidamente e quando tento adicionar uma tarefa, simplesmente só recarrega a página
Fala Gabriel, tudo bem?
Você definiu o script que está importando como type="module"? Tente isso:
<script src="seuarquivoaqui.js" type="module"></script>Também verifique se no console do seu navegador (acesse apertando F12 no seu teclado) aparece algum erro, se aparecer manda uma print desse erro pra gente por favor, ou de prefrência nos envie o seu projeto compactado (através do google drive, github ou alguma outra plataforma).
Um outro motivo pode ser na hora de importar algum arquivo, lembre-se sempre de colocar .js no final do caminho quando estiver importando algum arquivo, como por exemplo:
import { BotaoConclui } from './BotaoConclui' //Dessa maneira não vai funcionar, pois não colocamos .js no final
import { BotaoConclui } from './BotaoConclui.js' // Aqui, com o .js no final funcionará perfeitamente.
Aguardo o seu retorno :D
Olá Mateus!
Tive esse problema e fiz o que você falou de colocar o "js" no final na hora de importar. Muito obrigada!
Sim eu fiz tudo o que você disse, coloquei o js no final, o type module e continua o erro. Irei colocar a seguir o arquivo do projeto
https://github.com/dantinha/Alura-Crud-curso-1/blob/main/JS_CRUD_Gabriel_Dantas.zip
Gabriel, acredito que o repositório esteja como privado, poderia disponibiliza-lo como público pra gente dar uma olhada, por favor?
Acredito que tenha se confundido ao mandar os arquivos pois esse é o projeto do curso JS na web: CRUD com JavaScript assíncrono e esse tópico é sobre o curso JS na Web: Manipule o DOM com JavaScript, se possivel mandar o código desse curso. Mas vi que você tem um topico em aberto sobre o curso JS na web: CRUD com JavaScript assíncrono e vou aproveitar que ja mandou o projeto e vou dar uma olhada nisso também, mas tenta me mandar o projeto do curso desse tópico que estamos conversando por favor.
Tudo bem?!
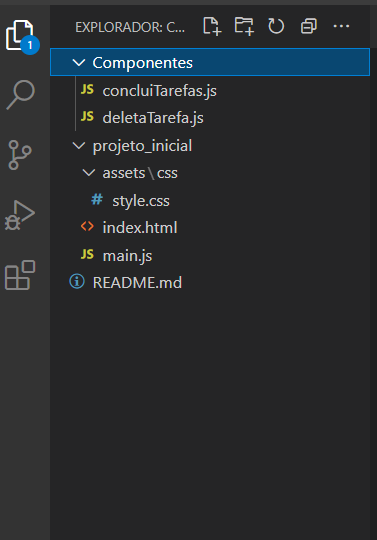
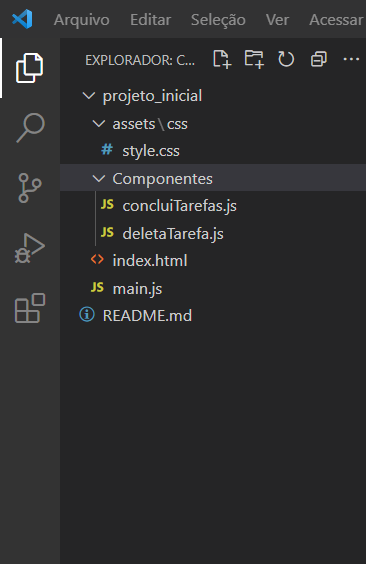
Estava com o mesmo problema, e foi resolvido quando movimentei a pasta de componentes para dento da pasta do projeto, pois havia criado esta pasta fora e por isso não estava funcionando. Abaixo mostro como estava (Errado) e como ficou de pois de corrigir.


Outro ponto é que só vai funcionar se clicar pelo Go Live.