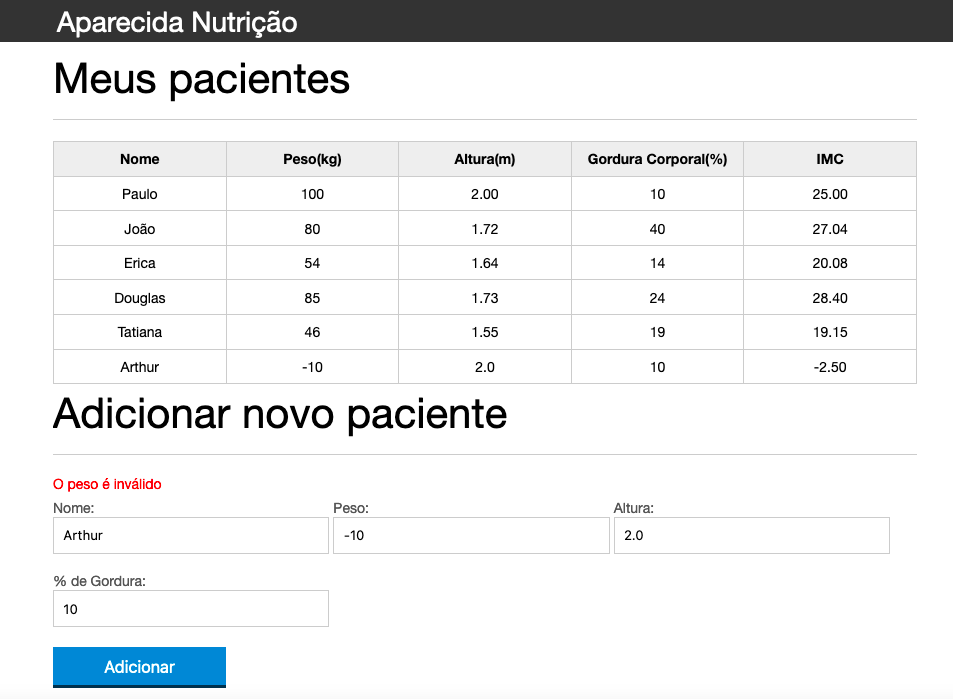
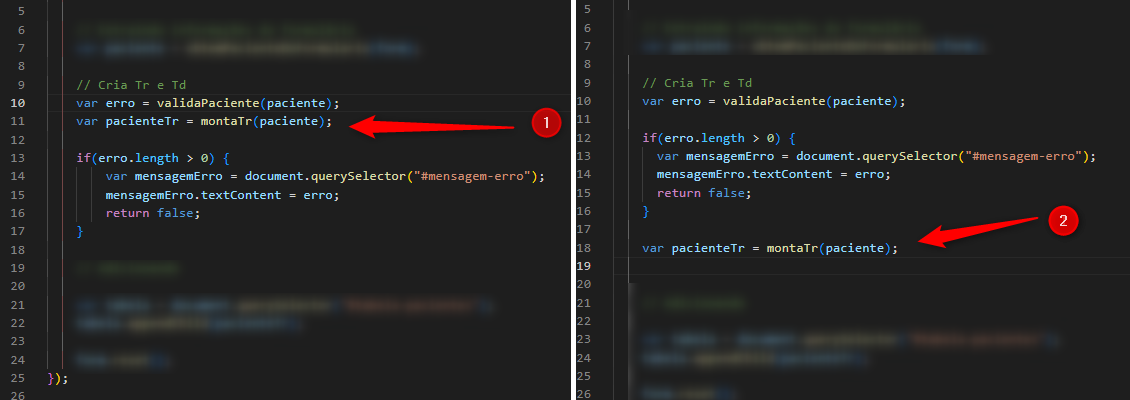
Aparece a mensagem de erro, mas o paciente inválido continua sendo adicionado à tabela. Não consigo encontrar o erro
var botaoAdicionar = document.querySelector("#adicionar-paciente");
botaoAdicionar.addEventListener("click", function(event) {
event.preventDefault();
var form = document.querySelector("#form-adiciona");
// Extraindo informações do formulário
var paciente = obtemPacienteDoFormulario(form);
// Cria Tr e Td
var pacienteTr = montaTr(paciente);
var erro = validaPaciente(paciente);
if(erro.length > 0) {
var mensagemErro = document.querySelector("#mensagem-erro");
mensagemErro.textContent = erro;
return false;
}
// Adicionando
var tabela = document.querySelector("#tabela-pacientes");
tabela.appendChild(pacienteTr);
form.reset();
});
function obtemPacienteDoFormulario(form) {
var paciente = {
nome: form.nome.value,
peso: form.peso.value,
altura: form.altura.value,
gordura: form.gordura.value,
imc: calculaImc(form.peso.value, form.altura.value)
}
return paciente;
}
function montaTr(paciente) {
var pacienteTr = document.createElement("tr");
pacienteTr.classList.add("paciente");
pacienteTr.appendChild(montaTd(paciente.nome, "info-nome"));
pacienteTr.appendChild(montaTd(paciente.peso, "info-peso"));
pacienteTr.appendChild(montaTd(paciente.altura, "info-altura"));
pacienteTr.appendChild(montaTd(paciente.gordura, "info-gordura"));
pacienteTr.appendChild(montaTd(paciente.imc, "info-imc"));
var tabela = document.querySelector("#tabela-pacientes");
tabela.appendChild(pacienteTr);
return pacienteTr;
};
function montaTd(dado, classe) {
var td = document.createElement("td");
td.textContent = dado;
td.classList.add(classe);
return td;
}
function validaPaciente(paciente) {
if(validaPeso(paciente.peso)) {
return "";
}else{
return "O peso é inválido";
}
}var titulo = document.querySelector(".titulo");
var pacientes = document.querySelectorAll(".paciente");
for (var i=0; i < pacientes.length; i++) {
var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso");
var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura");
var altura = tdAltura.textContent;
var tdImc = paciente.querySelector(".info-imc");
var imc = peso / (altura*altura);
tdImc.textContent = imc;
var pesoValido = validaPeso(peso);
var alturaValida = validaAltura(altura);
if (!pesoValido) {
pesoValido = false
tdImc.textContent = "Peso inválido";
};
if (!alturaValida) {
alturaValida = false
tdImc.textContent = "Altura inválida";
};
if (pesoValido == true && alturaValida == true) {
var imc = peso / (altura*altura);
tdImc.textContent = imc.toFixed(2);
};
}
function validaPeso(peso) {
if(peso >= 0 && peso <= 1000) {
return true;
}
else {
return false;
}
}
function validaAltura(altura) {
if(altura >= 0 && altura <= 3.0) {
return true;
}else{
return false;
}
}
function calculaImc(peso, altura) {
var imc = 0;
imc = peso / (altura * altura);
return imc.toFixed(2);
}