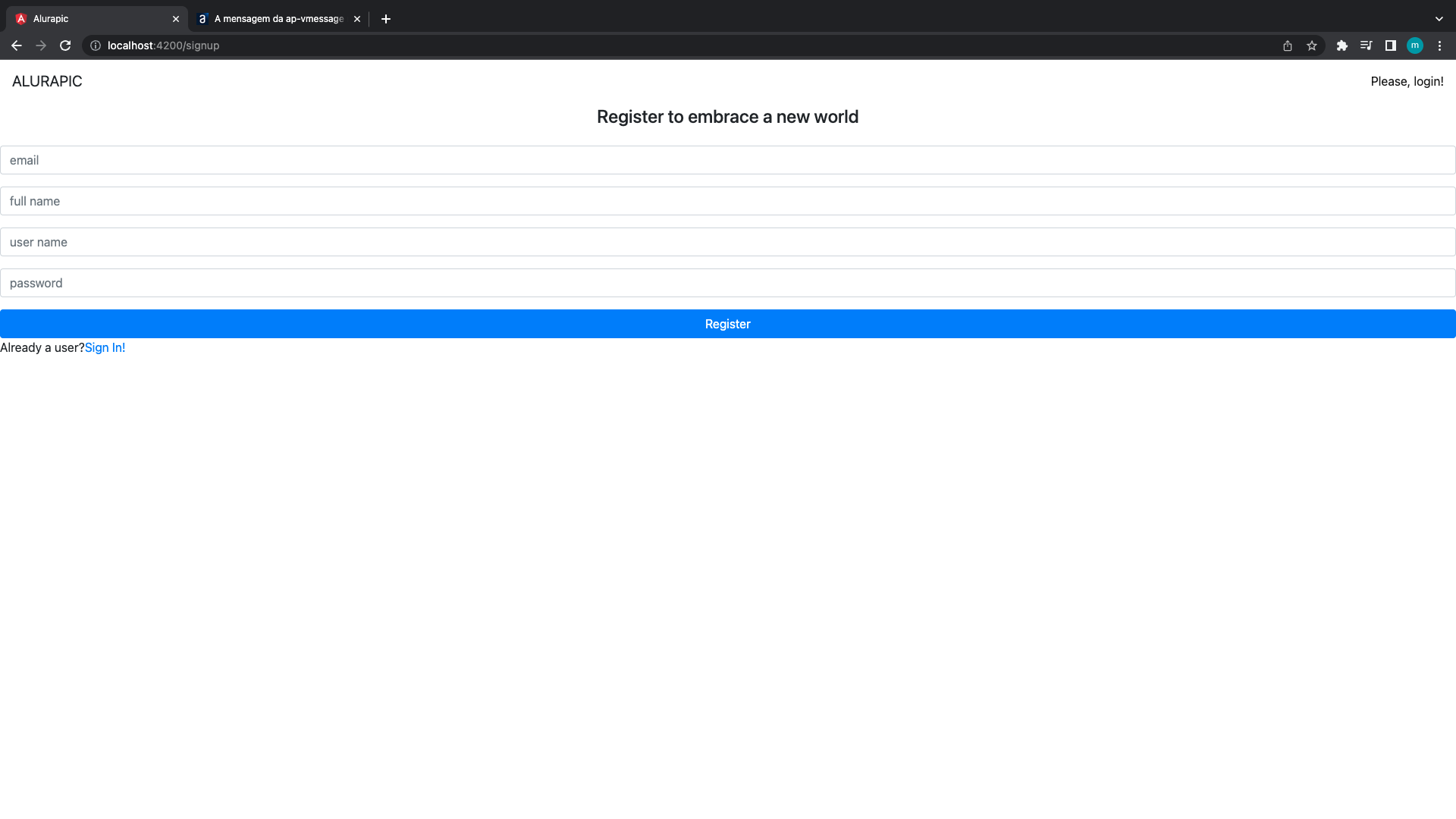
Olá. estou realizando a criação de validators no formulário de inserção de novo usuário mas as mensagens de obrigatoriedade dos campos do formulário não aparecem na tela.
Segue o código:
signup.component.ts
import { Component, OnInit } from "@angular/core";
import { FormBuilder, FormGroup, Validators } from "@angular/forms";
import { lowerCaseValidator } from "src/app/shared/validators/lower-case-validator";
@Component({
templateUrl: './signup.component.html'
})
export class SignUpComponent implements OnInit{
signupForm: FormGroup;
constructor(private formBuilder: FormBuilder){}
ngOnInit(): void {
this.signupForm = this.formBuilder.group({
email: ['',
[
Validators.required,
Validators.email
]
],
fullName: ['', [
Validators.required,
Validators.minLength(2),
Validators.maxLength(40)
]
],
userName: ['', [
Validators.required,
//Validators.pattern(/ˆ[a-z0-9_\-]+$/),
lowerCaseValidator,
Validators.minLength(2),
Validators.maxLength(30)
]
],
password: ['', [
Validators.required,
Validators.minLength(8),
Validators.maxLength(14)
]
]
});
}
}
signup.component.html
<h4 class="text-center">Register to embrace a new world</h4>
<form [formGroup]="signupForm" class="form mt-4">
<div class="form-group">
<input formControlName="email" class="form-control" placeholder="email" autofocus>
<ap-vmessage
*ngIf="signupForm.get('email').erros?.required"
text="O email é obrigatório">
</ap-vmessage>
<ap-vmessage
*ngIf="signupForm.get('email').erros?.email"
text="Email inválido"
></ap-vmessage>
</div>
<div class="form-group">
<input formControlName="fullName" class="form-control" placeholder="full name">
<ap-vmessage
*ngIf="signupForm.get('fullName').erros?.required"
text="o nome completo é obrigatório"
></ap-vmessage>
<ap-vmessage
*ngIf="signupForm.get('fullName').erros?.minlength"
text="É necessário o minímo de 2 caracteres"
></ap-vmessage>
<ap-vmessage
*ngIf="signupForm.get('fullName').erros?.maxlength"
text="O limite são de 40 caracteres"
></ap-vmessage>
</div>
<div class="form-group">
<input formControlName="userName" class="form-control" placeholder="user name">
<ap-vmessage
*ngIf="signupForm.get('userName').erros?.required"
text="O user name é obrigatório"
></ap-vmessage>
<ap-vmessage
*ngIf="signupForm.get('userName').erros?.minlength"
text="É necessário o minímo de 2 caracteres"
></ap-vmessage>
<ap-vmessage
*ngIf="signupForm.get('userName').erros?.maxlength"
text="O limite são de 30 caracteres"
></ap-vmessage>
<ap-vmessage
*ngIf="signupForm.get('userName').erros?.lowerCase"
text="Precisa ser um minusculo"
></ap-vmessage>
</div>
<div class="form-group">
<input formControlName="password" type="password" class="form-control" placeholder="password">
<ap-vmessage
*ngIf="signupForm.get('password').erros?.required"
text="A senha é obrigatória"
></ap-vmessage>
<ap-vmessage
*ngIf="signupForm.get('password').erros?.minlength"
text="É necessário o minímo de 8 caracteres"
></ap-vmessage>
<ap-vmessage
*ngIf="signupForm.get('password').erros?.maxlength"
text="O limite são de 14 caracteres"
></ap-vmessage>
</div>
<button class="btn btn-primary btn-block">Register</button>
<p>Already a user?<a [routerLink]="['']">Sign In!</a></p>
</form>
`