Boa noite!
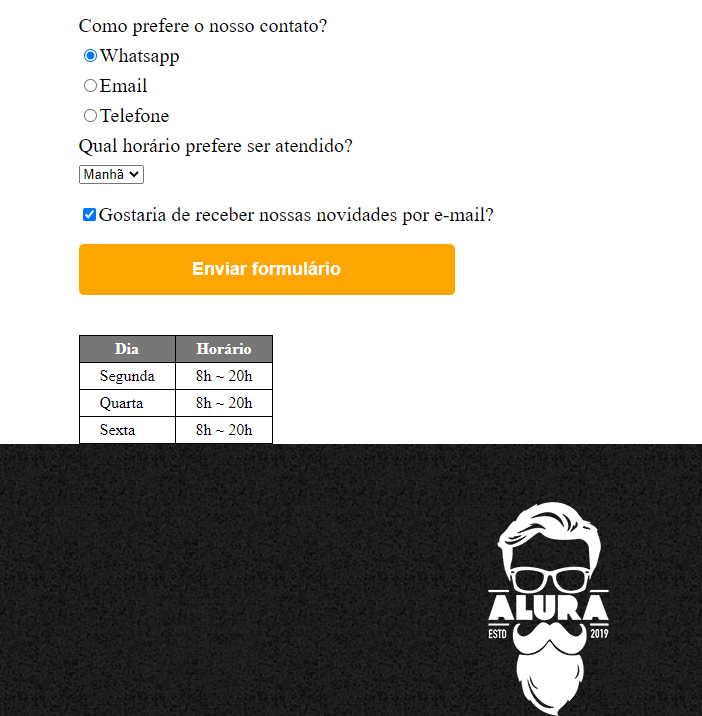
As alterações que fiz na margem foram replicadas, exceto pela margem. Por alguma razão, não consigo colocar um espaço em branco entre ela e o footer. Podem me ajudar?
<table>
<thead>
<tr>
<th>Dia</th>
<th>Horário</th>
</tr>
</thead>
<tbody>
<tr>
<td>Segunda</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Quarta</td>
<td>8h ~ 20h</td>
</tr>
<tr>
<td>Sexta</td>
<td>8h ~ 20h</td>
</tr>
</tbody>
</table>O código no css está assim:
table {
margin: 20px 0 40 px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
}
td, th {
border: 1px solid #000000;
}