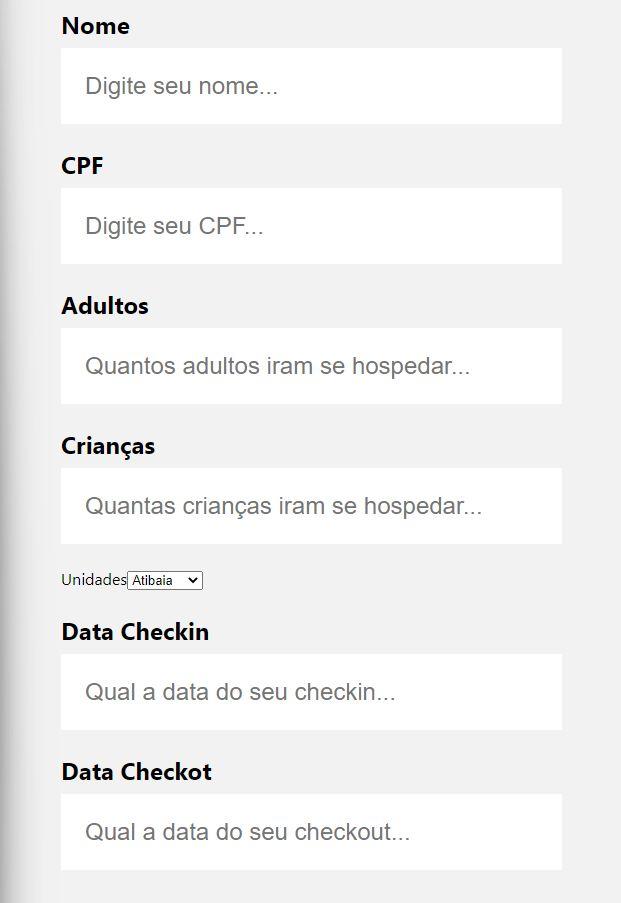
A lista suspensa não recebe os parâmetros do css para ficar com o mesmo design dos outros campos

const Formulario = () => {
const unidades = [
'Atibaia',
'Alexania',
'Araxa',
'Alegro',
'Caete'
]
return (
<section className="formulario">
<form>
<h2> Preencha os campos para fazer a sua reserva</h2>
<CampoTexto label="Nome" placeholder="Digite seu nome" />
<CampoTexto label="CPF" placeholder="Digite seu CPF" />
<CampoTexto label="Adultos" placeholder="Quantos adultos iram se hospedar" />
<CampoTexto label="Crianças" placeholder="Quantas crianças iram se hospedar" />
<ListaSuspensa label = "Unidades" itens= {unidades}/>
<CampoTexto label="Data Checkin" placeholder="Qual a data do seu checkin" />
<CampoTexto label="Data Checkot" placeholder="Qual a data do seu checkout" />
</form>
</section>
)
}
export default Formularioconst ListaSuspensa = (props) => {
console.log (props.itens)
return(
<div className='Lista-suspensa'>
<label>{props.label}</label>
<select>
{props.itens.map(item => {
return <option key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListaSuspensa.lista-suspensa label {
display: block;
margin-bottom: 8px;
font-size: 24px;
}
.lista-suspensa select {
background-color: #FFF;
box-shadow: 10px 10px 30px rgba(0, 0, 0, 0.06);
width: 100%;
border: none;
font-size: 24px;
padding: 24px;
box-sizing: border-box;
}


