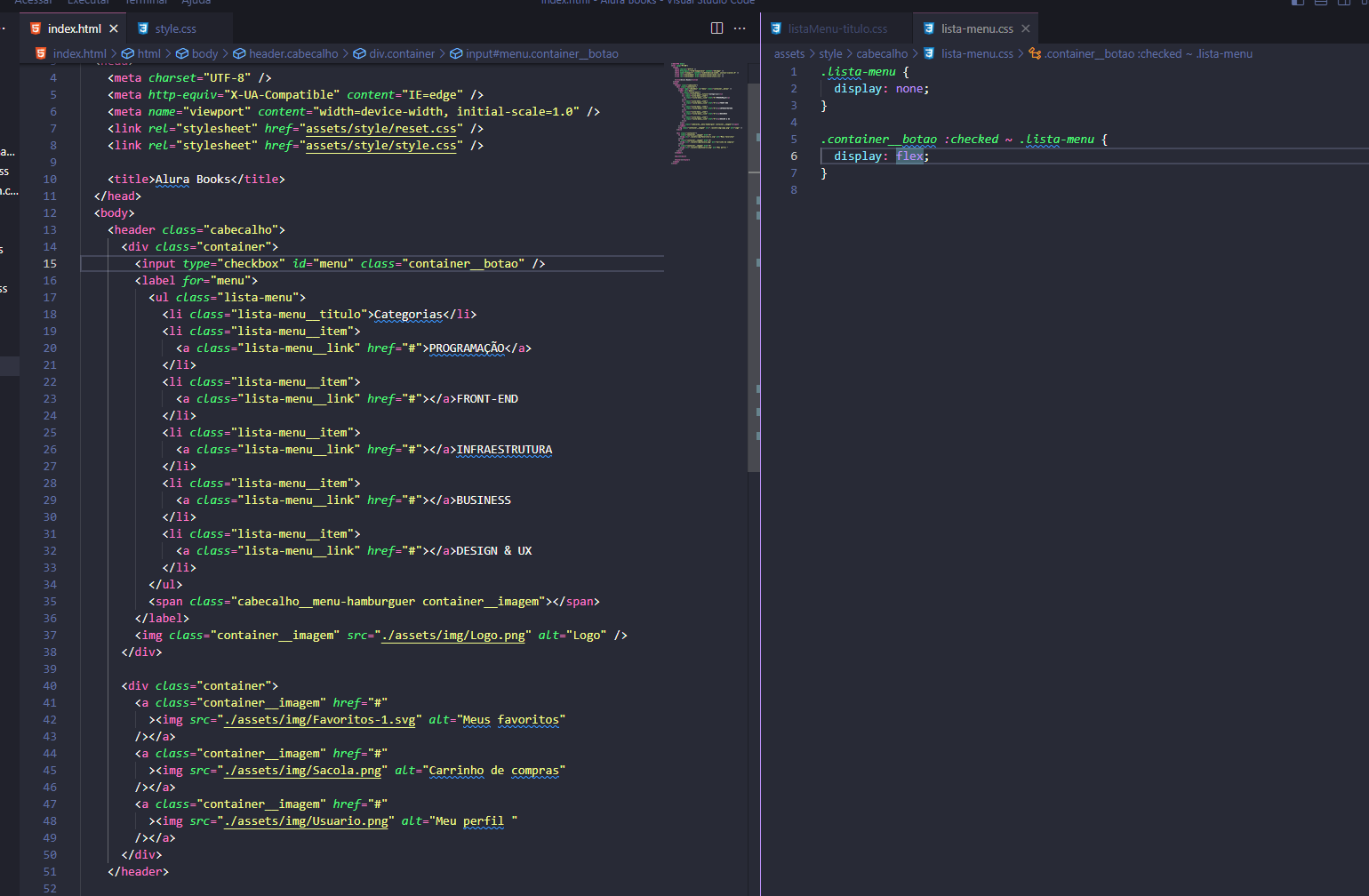
O meu código pode estar um pouco confuso já que estou separando os arquivos style para cada classe. Mas o meu menu não esta respondendo, a lista sumiu com o "diplay:none;" mas mesmo com o codigo seguinte, ela não reconhece quando o chebox esta ativo! (e antes que perguntem sim eu já coloquei o "lista-menu.css" com um "@import" no arquivo ".style.css" por este motivo não tem um link para o ".lista-menu.css" )