Eu gostaria de Entender a importância do Grid-Template-Area e por que definimos ele no elemento pai.
Eu gostaria de Entender a importância do Grid-Template-Area e por que definimos ele no elemento pai.
Olá Lucas, tudo bem?
O papel principal da propriedade grid-template-area é delimitar a proporção dos elementos filhos de um container pai. Essa propriedade é aplicada no elemento pai porque a referência dessa proporção que será aplicada nos filho é o tamanho total desse elemento pai.
Veja no exemplo a seguir!
Imagine que o seguinte código é aplicado ao elemento pai e possui três elementos filhos que são representados pelo a, b e c.
grid-template-areas:
"a a a"
"b c c"
"b c c";Podemos ler o código acima da seguinte forma:
- Elemento filho "a"
Esse elemento ocupará a primeira linha do container pai e as três colunas desse container.
- Elemento filho "b"
Esse elemento ocupará a segunda e terceira linha do container pai e apenas a primeira coluna desse container.
- Elemento filho "c"
Esse elemento ocupará a segunda e terceira linha do container pai e a segunda e terceira coluna desse container.
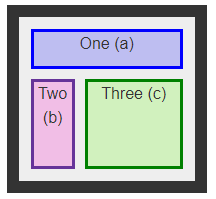
Visualizando na prática!

Na imagem, o container preto é o container/elemento pai que engloba os três elementos filhos, que estão dispostos na proporção que foi especificada no CSS.
Perceba que no exemplo, atingimos o objetivo principal do gri-template-area, ou seja, especificamos a proporção de cada filho com base na quantidade colunas e linhas que o tamanho do elemento pai possui.
Espero ter ajudado, em caso de dúvidas fique a vontade para perguntar. Bons estudos!