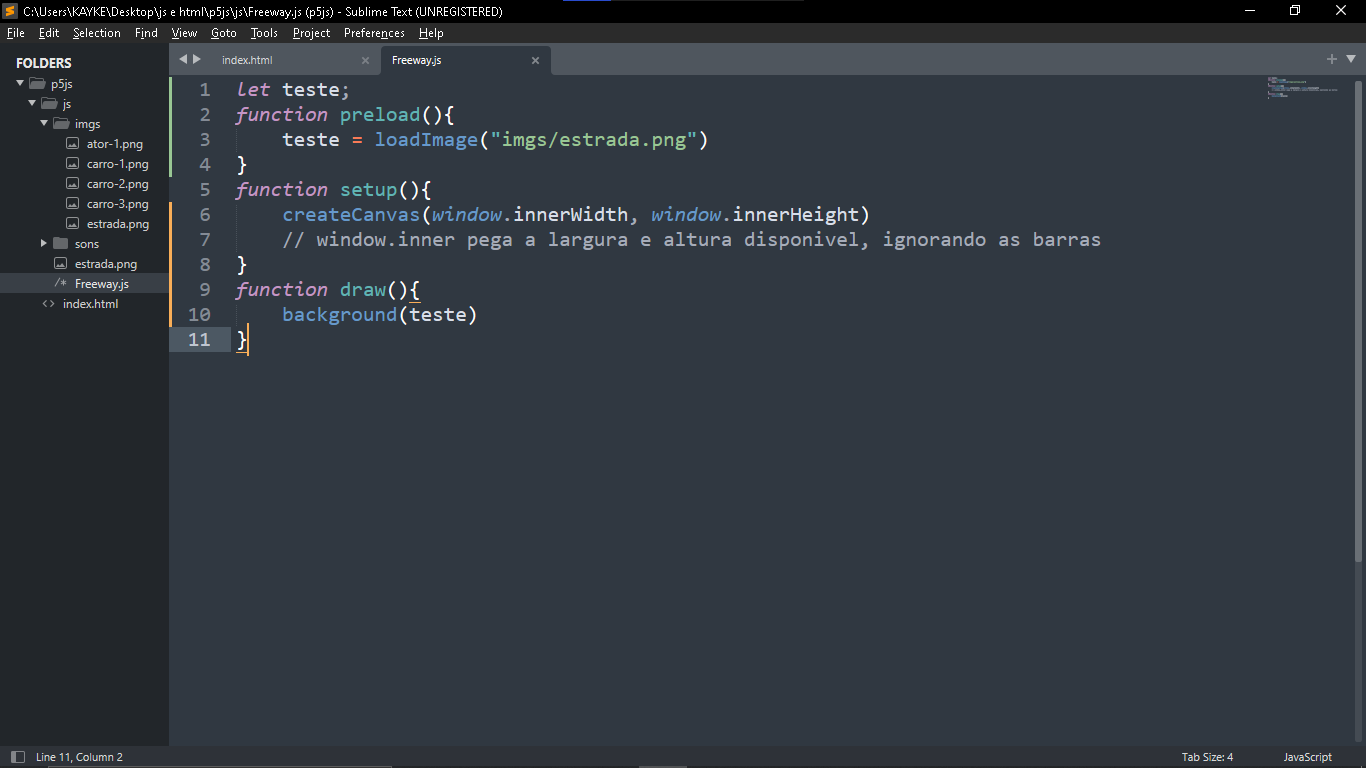
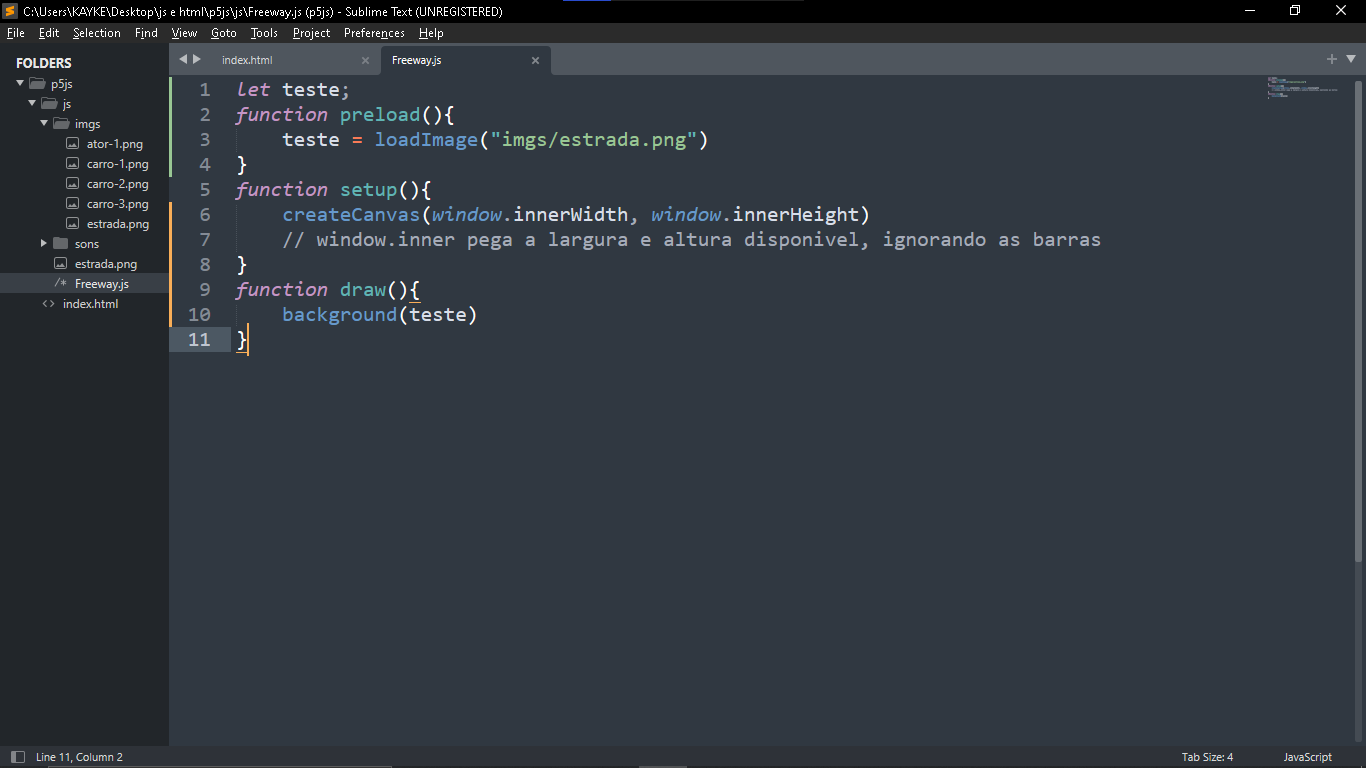
a imagem nao carrega (estou usando o Sublime como editor de código)

a imagem nao carrega (estou usando o Sublime como editor de código)

ja tentei colocar a imagem na mesma pasta do arquivo mudar o nome da imagem, verifiquei as letras se á letras maiúsculas, tbm ja pensei que a largura e altura definida pelo window.inner podiam estar atrapalhando, então testei com a os valores de 500w e 400h. nao tenho ideia pq nao funciona, o restante do código funciona perfeitamente o que indica que provavelmente nao é algum erro ao chamar a biblioteca no html.
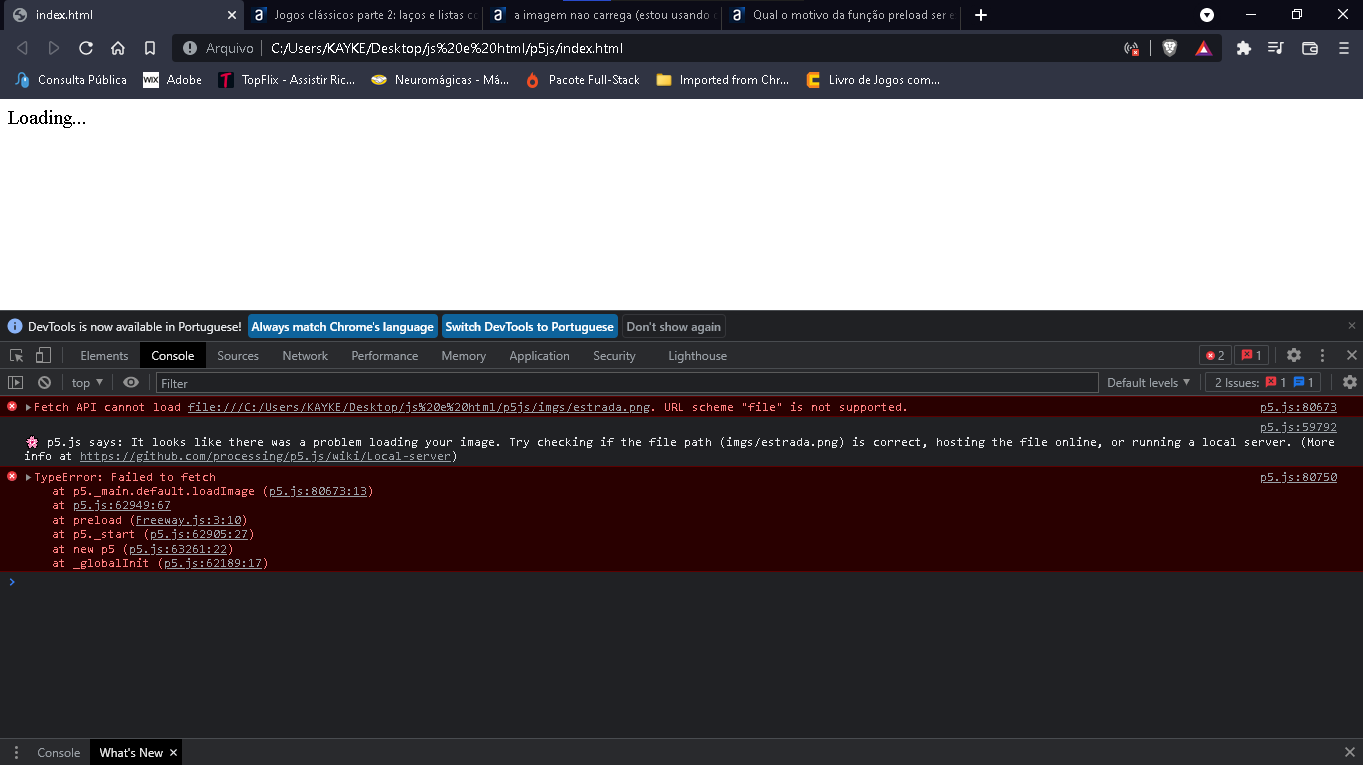
imagem do console

Oii Kayke, tudo certo?
Peço desculpas pela demora em obter um retorno.
Obrigada por disponibilizar as imagens do erro gerado. Isso está acontecendo porque o p5js não consegue localizar a pasta imgs que está dentro da pasta js, porém, ao utilizar a função loadImage o endereço da pasta js não foi passado no parâmetro. Sendo assim, adicione o caminho da pasta js na função loadImage como mostro abaixo:
function preload(){
teste = loadImage("js/imgs/estrada.png")
}
Mesmo após essa correção do caminho o erro irá persistir, será visto a mensagem apresentada abaixo:
Access to fetch at 'file:///C:/Users/alura/Downloads/p5js/p5js/js/imgs/estrada.png' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, isolated-app, chrome-extension, chrome, https, chrome-untrusted.
E isso acontece porque por padrão o P5js precisa de um servidor para ser executado e quando utilizamos apenas nosso próprio computador, ele tentará lidar com informações que o HTML sozinho não conseguirá resolver, por isso a necessidade de um servidor. Entenda um servidor como uma máquina responsável por armazenar e carregar informações de sites que acessamos na internet. Porém, a configuração deste servidor, exige um conhecimento prévio em navegação de pastas no prompt de comandos do windows e também, será necessário instalarmos o Python no computador para o uso do servidor, sendo assim, como o curso tem foco no ensino básico da lógica de programação recomendo que você realize os procedimentos e códigos no mesmo ambiente utilizado pelo instrutor, que é o p5.js Por ser um editor online e gratuito não será necessário nenhuma configuração adicional. Deixo abaixo o link do editor do p5.js utilizado no curso:
Espero ter ajudado. Fico à disposição.
Abraços e bons estudos!