 Já tentei colocar somente banner.png, mudar o nome do arquivo, o banner está na mesma pasta do index. Já vi e tentei resolver de outras maneiras que vi no fórum mas nada funciona.
Já tentei colocar somente banner.png, mudar o nome do arquivo, o banner está na mesma pasta do index. Já vi e tentei resolver de outras maneiras que vi no fórum mas nada funciona.

 Já tentei colocar somente banner.png, mudar o nome do arquivo, o banner está na mesma pasta do index. Já vi e tentei resolver de outras maneiras que vi no fórum mas nada funciona.
Já tentei colocar somente banner.png, mudar o nome do arquivo, o banner está na mesma pasta do index. Já vi e tentei resolver de outras maneiras que vi no fórum mas nada funciona.

Fala Debóra, tudo bem? Espero que sim!
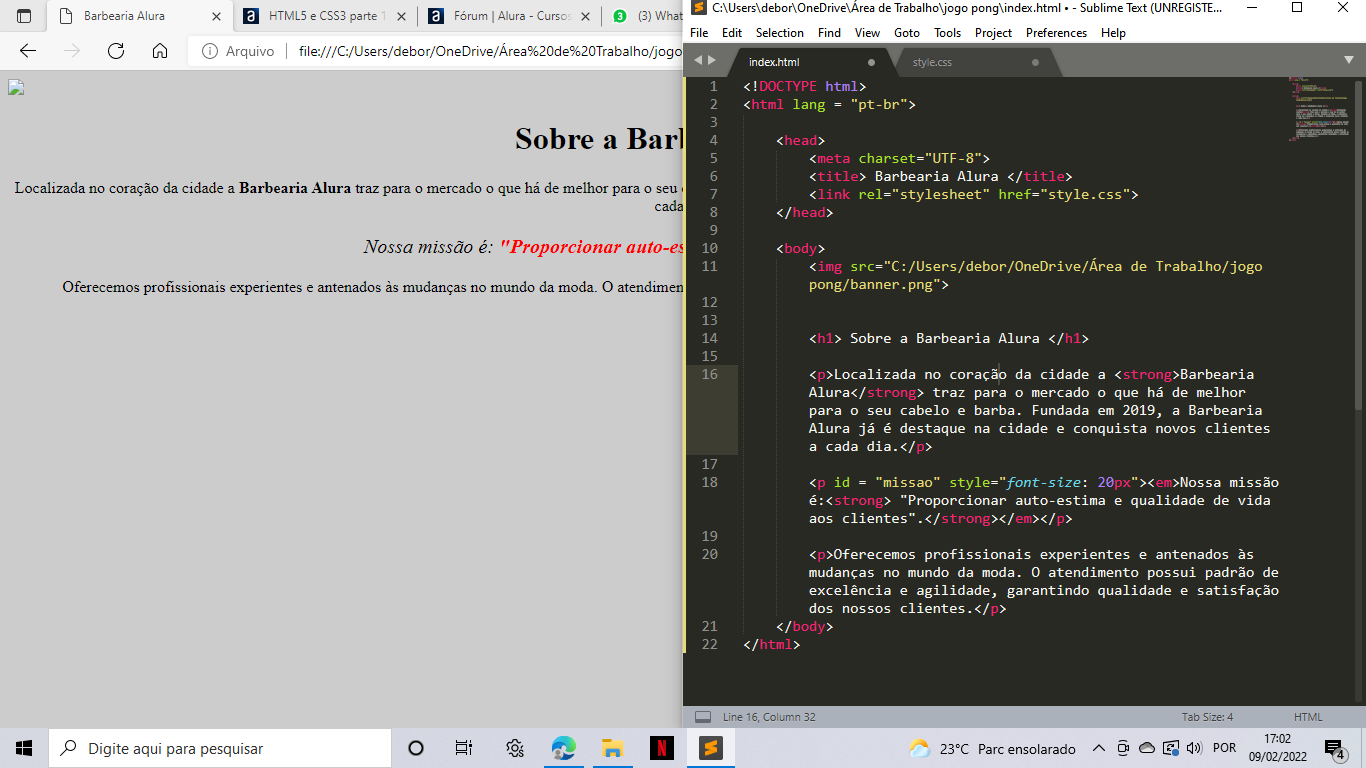
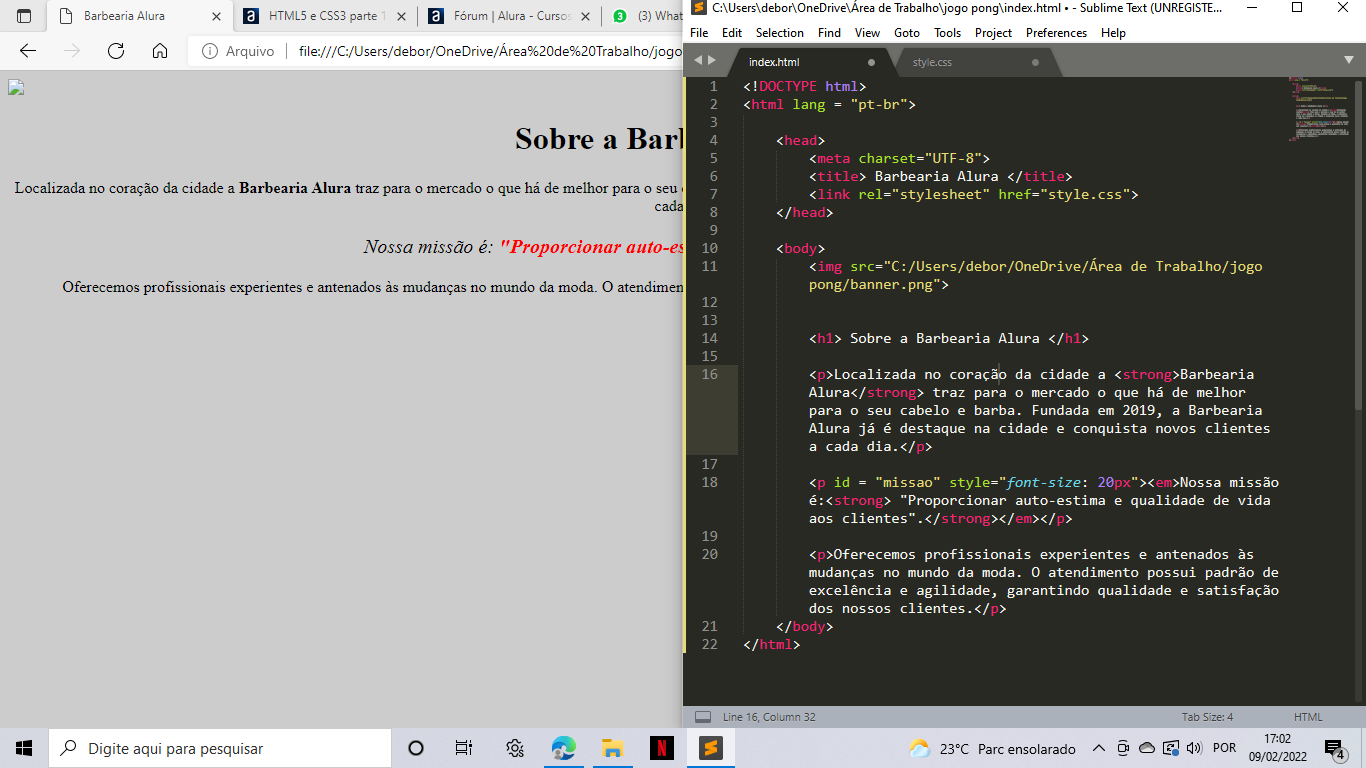
Tente alterar o valor do seu src por "./banner.png".
Testa ai e fala pra gente se funcionou!
Abraços e bons estudos :D
Assim? Dessa forma também não funcionou.

Um outro problema que pude observar é no id, você de envolver o valor em aspas.
Errado:
id=bannerCorreto:
id="banner"Testa ai e fala pra gente se deu certo!
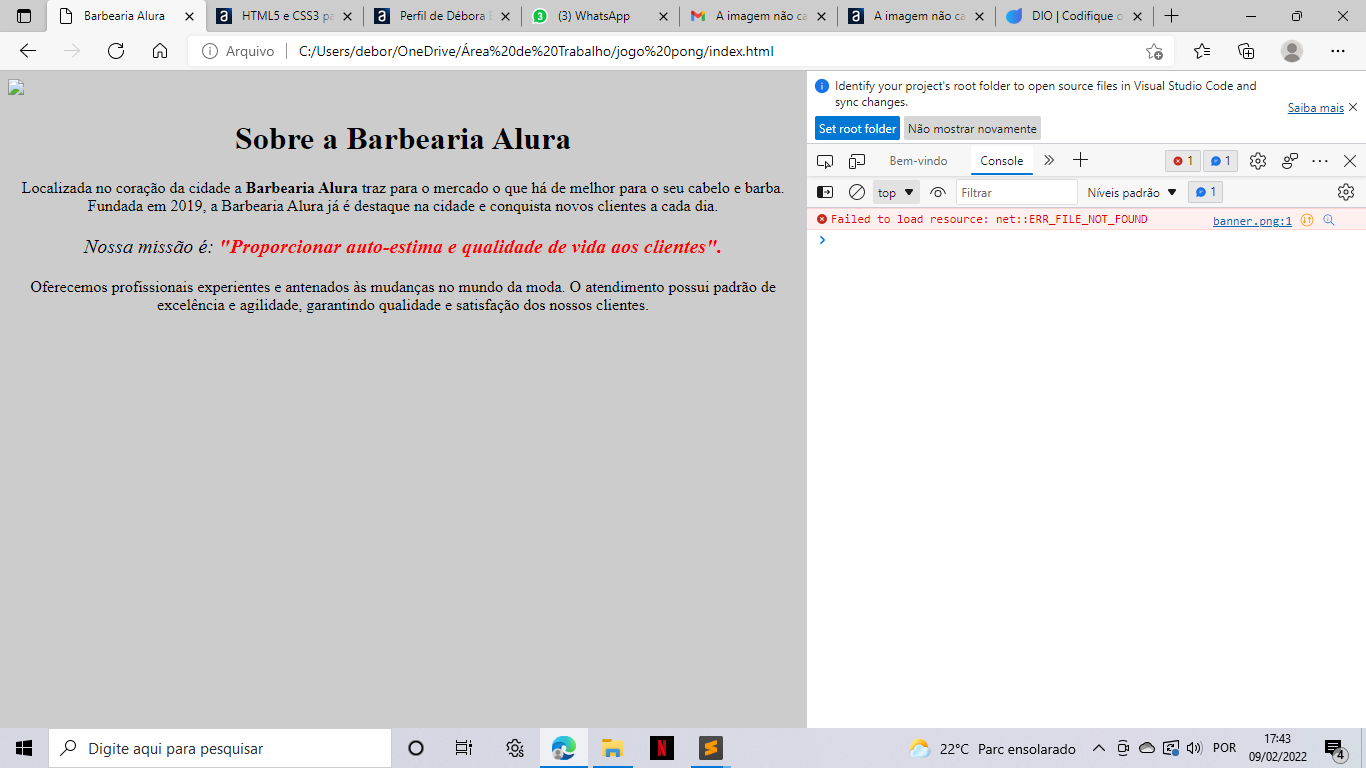
Ainda não deu certo :(


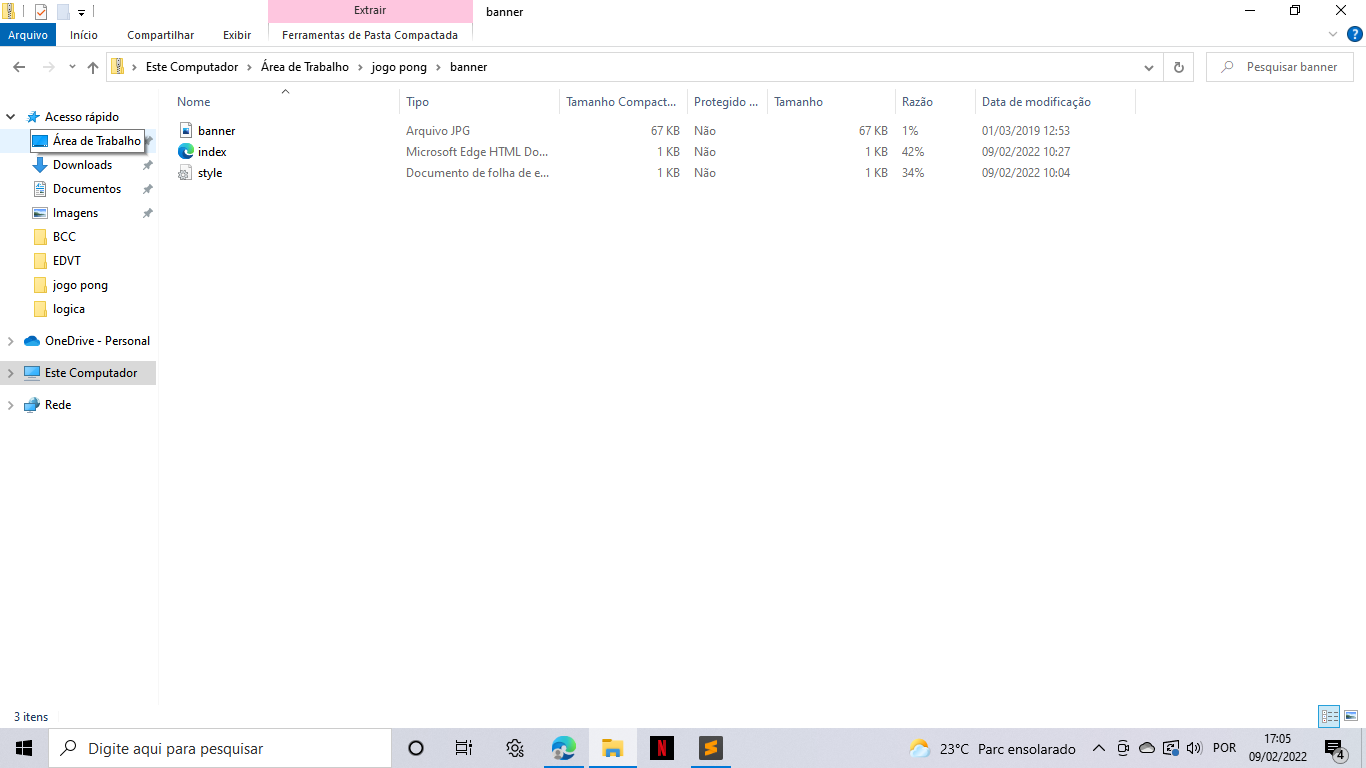
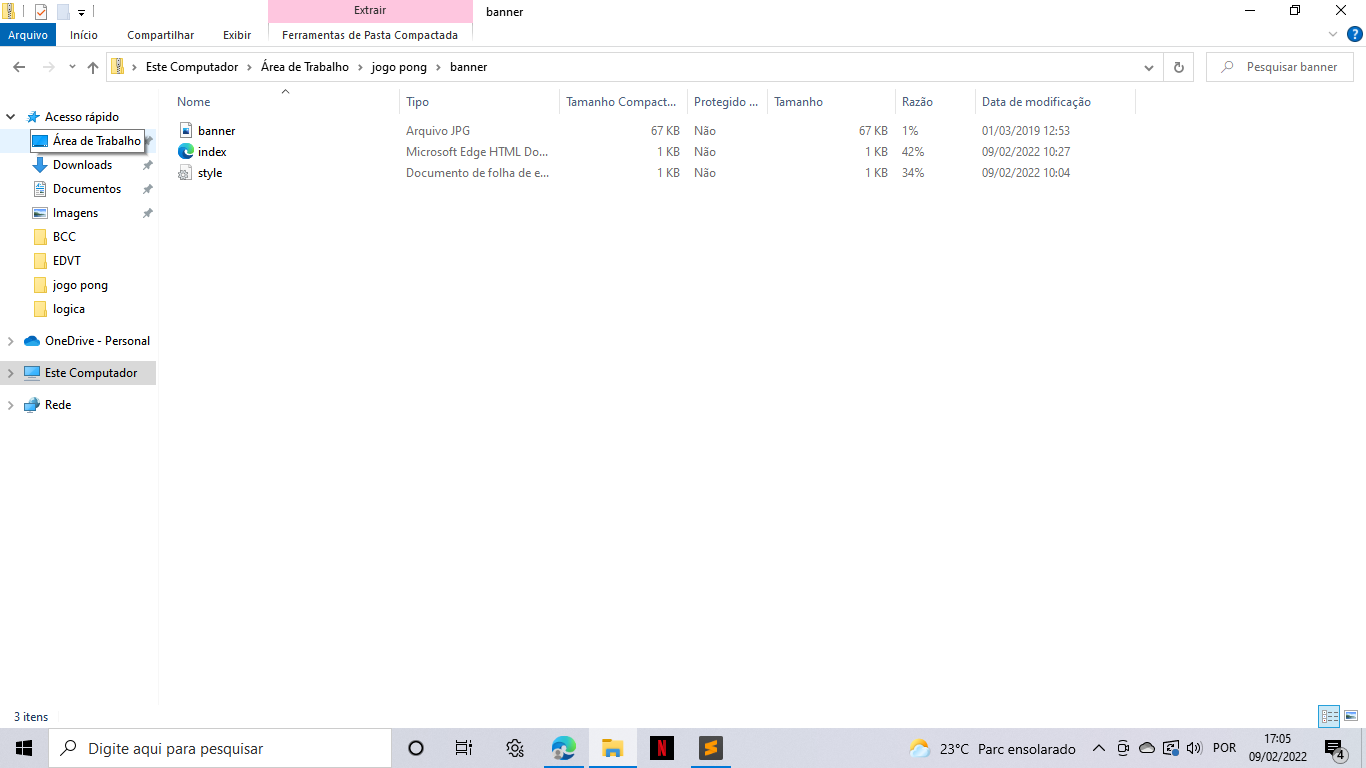
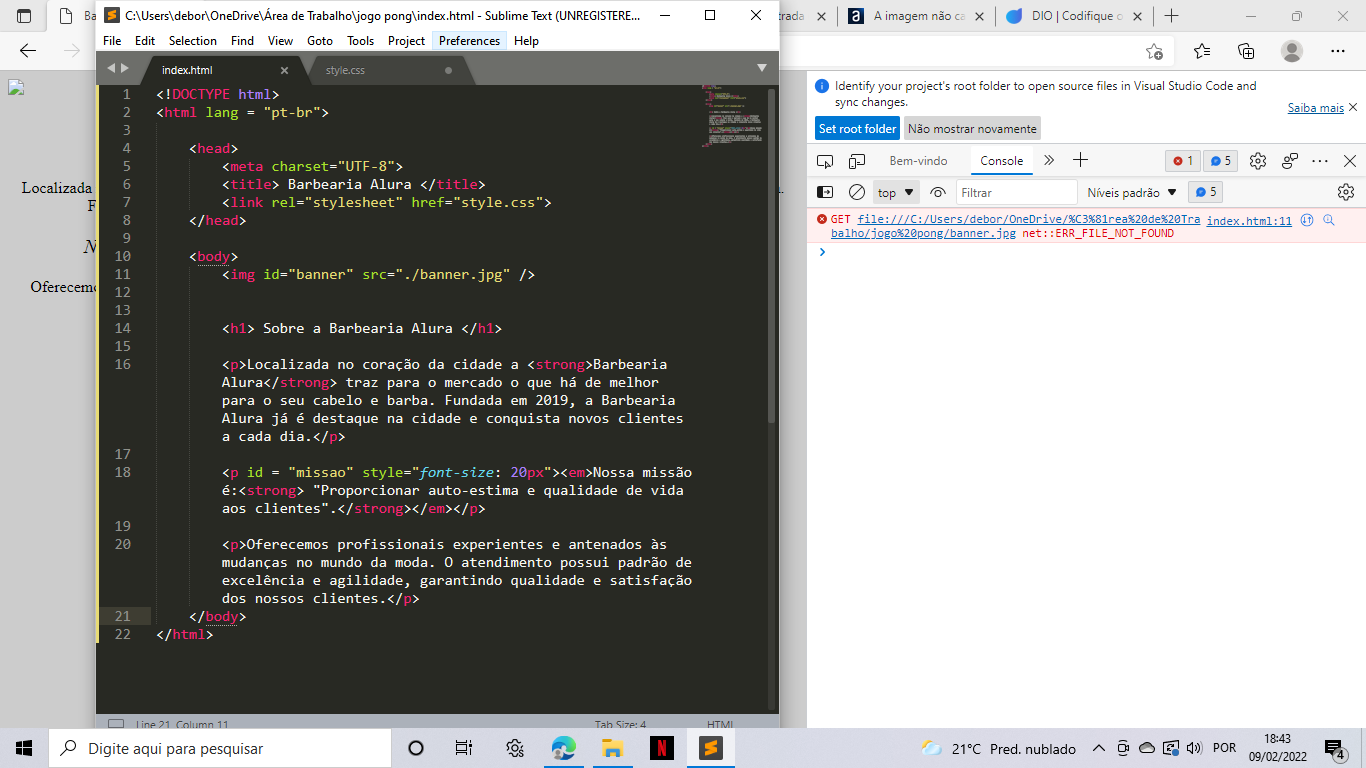
Debora, você não deve colocar o src="./banner.png", la pode ficar vazio mesmo pois não é uma propriedade css. E eu verifiquei aqui e no seu html, na sua tag img, você estaria utilizando a extensão errada da imagem, vocẽ utiliza .png e a imagem é em .jpg, então substitua por:
<img id="banner" src="./banner.jpg" />Olá Débora!
Realmente é como o Mateus explicou, O arquivo de imagem é um JPG e você está informando que é do tipo PNG que não existe. Corrigindo a extensão e salvar, a imagem é carregada.
Bons estudos!
Arrumei o erro anterior e mesmo assim nao vai :( sabem se tem algum outro jeito??

img class="banner" src="banner.jpg" // coloca os < > no começo e no fim
img class="banner" src="banner.jpg" // coloca os < >
Estava tendo o mesmo problema, quando carregava a pagina mostrava o erro: Failed to load resource: net::ERR_FILE_NOT_FOUND . Resolvi transferindo a imagem de pasta, ele estava localizado na pasta de downloads, transferi a imagem para a mesma pasta que os arquivos index.html e style.css e o navegador conseguiu acha-lo. Espero ter ajudado.
Olá, Débora, uma sugestão que eu daria para você é fazer a atualização do navegador (caso já não tenha feito) ou até mesmo instalar um outro pois, pelo que pesquisei em relação a este erro, ele é próprio do Chrome.
Se quiser, dê uma olhada neste artigo https://www.informatique-mania.com/pt/guides/comment-reparer-lerreur-err_file_not_found-dans-chrome/
É a primeira vez que me deparo com este erro (uso mais o Edge e o FireFox).
Se resolver, não deixe de compartilhar aqui no fórum, pois vários colegas estão com esse mesmo problema.
Te desejo boa sorte e bons estudos!
Está acontecendo a mesma coisa comigo...
Transferi o arquivo para outra pasta, estou usando Firefox e nada.
Eu também estava tendo o mesmo problema, fechei o Vs Code, abri novamente e salvei novamente o projeto substituindo o antigo index.html e aqui deu certo.
Há duas maneiras de resolver esse problema: você pode simplesmente salvar a imagem dentro da mesma pasta que os arquivos html e css, bastando então digitar <img src="banner.jpg">
Uma outra opção seria indicar o "caminho" completo para seu computador encontrar a imagem, segue o passo a passo:
Faça o download da imagem banner.jpg
Abra o terminal, digite ls (se estiver usando linux ou macOS) ou digite dir (caso esteja usando windows) e então aparecerá uma lista de seus diretórios (encontre o diretório Downloads)
Na sequência, digite cd Downloads (assim você irá para dentro do diretório Downloads)
Então digite pwd (para linux ou macOS) ou digite cd (para windows) e assim você verá o "caminho" exato que o seu computador entende para acessar o diretório Downloads
Copie esse "caminho", acrescentando ao final /banner.jpg
Por fim, basta copiar esse resultado para dentro da tag img, ficando assim:
<img src="caminho/banner.jpg">
Espero ter ajudado!
Cara, eu não sei o que fiz, mas fui testando todas as formas e no final das contas consegui rsrsrs.
Eu baixei de novo a imagem, não mudei o nome e pus img src="banner.jpg" alt="jpg"
E aí foi... Enfim, obrigada!
para carregar a imagem salve a na mesma pasta que contém o index.html
Olá Débora, espero que esteja bem! Tive o mesmo problema e funcionou apenas quando mudei a imagem para a pasta do index.html e utilizando apenas o código passado em aula:
<img src="banner.jpg">