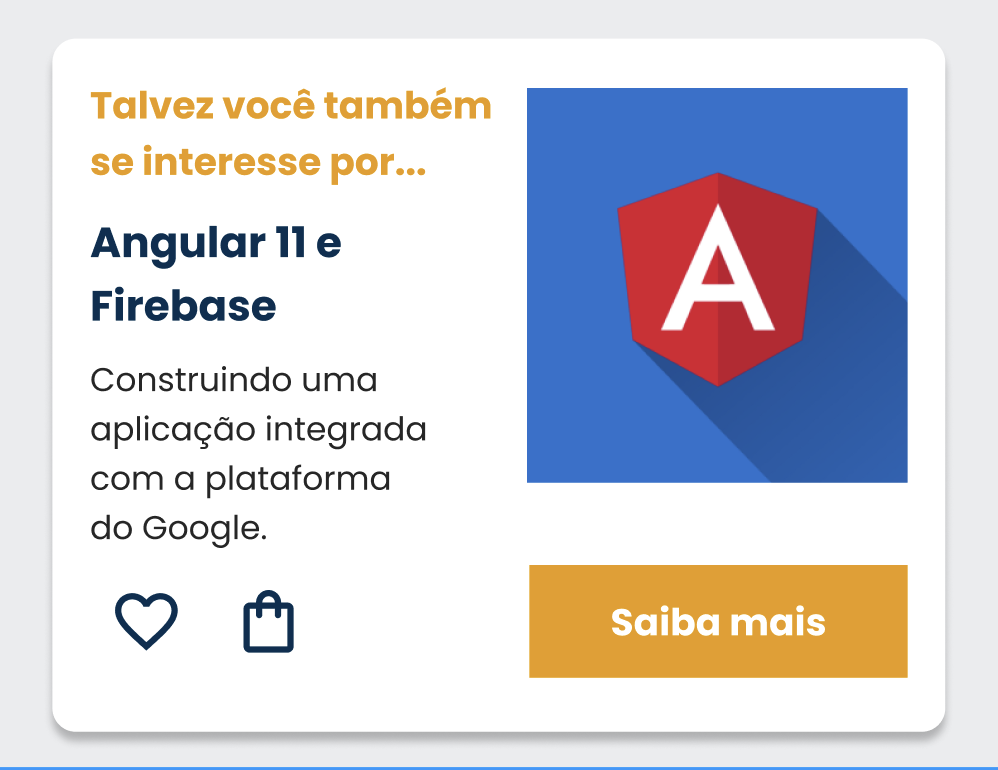
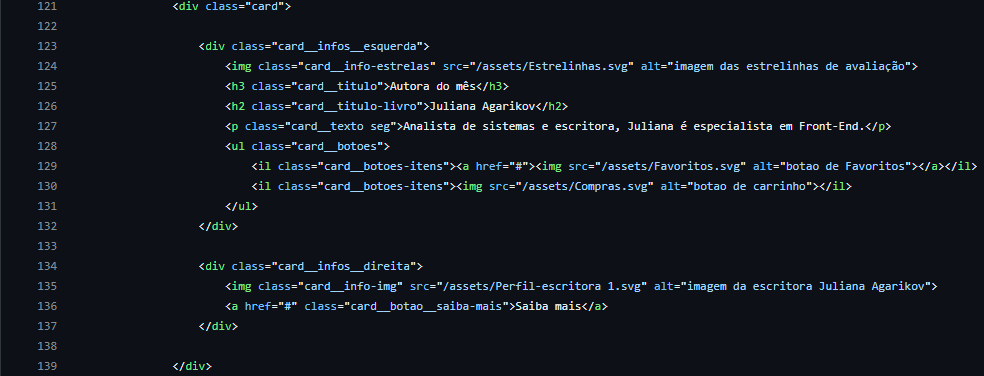
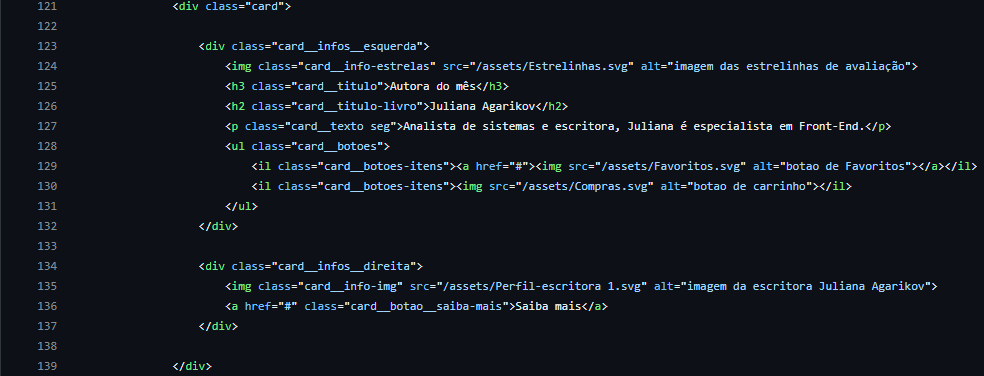
Boa noite, Natianni! Tudo bem? Não clonei seu projeto para testar, mas analisando o código eu acredito ser por conta do comportamento padrão do flex. Analisando o código, a div com a class card possui 2 divs filhas dentro dela:

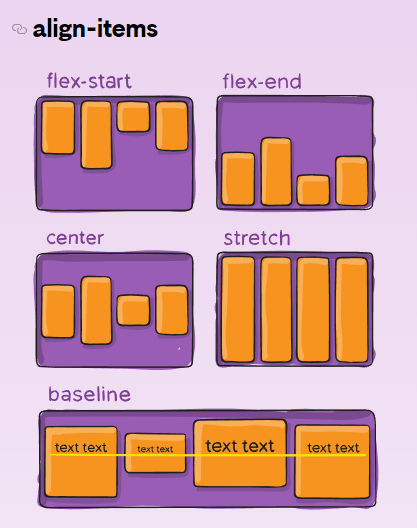
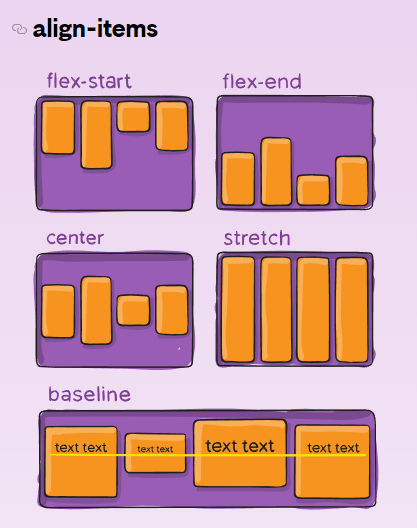
Quando vc utiliza display flex, vc "ganha" outras propriedades, como por exemplo o justify-content e o align-items. Quando vc utiliza display flex, automaticamente o elemento recebe um align-items com valor de stretch por padrão. Esse valor indica que os elementos devem ter o mesmo tamanho, então o elemento menor vai crescer até ambos terem o mesmo tamanho:

Acredito que basta vc utilizar align-items: flex-start para resolver o seu problema. Caso não consiga ainda assim, me responda que eu baixo o código e tento aqui ajustar. Abraços!