e o CSS não esta aplicando.
e o CSS não esta aplicando.
Oi Antônia, tudo bem?
Pode, por favor, mandar aqui seu códigoHTML e CSS? para que possamos entender melhor o que pode está acontecendo.
Você pode usar essa ferramenta aqui para colar seu código: 
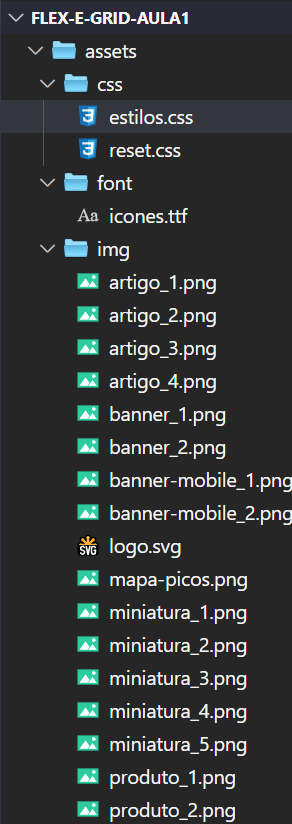
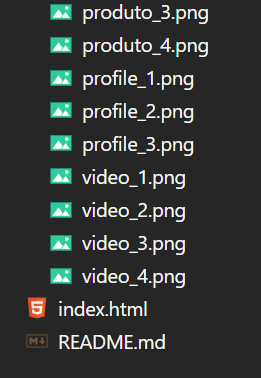
Verifica também se todos os arquivos do projeto estão na mesma pasta.
Obrigada e fico no aguardo.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC/Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/estilos.css">
</head>
<body>
<header>
<button>Menu</button>
<img src="assets/img/logo.svg" alt="logotipo da HZC">
<button>Notificação</button>
</header>
</body>
</html>CSS body { background-color: #1D232A; font-family: 'Open Sans', sans-serif; color: #FFFFFF; }
E Ja olhei estão todos na mesma pasta!
Oi Antônia, tudo bem?
Pelo o que vi do seu código ele deveria tá funcionando, testei aqui e funcionou.
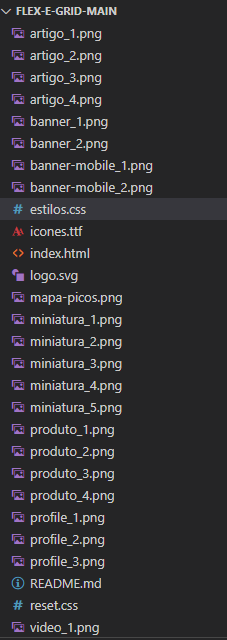
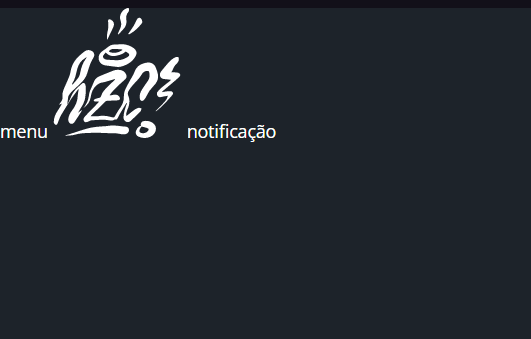
Você poderia tirar um print do seu projeto, assim:


Para vermos se não é um erro de caminho?
Fico no aguardo.
Antônia, eu estava com o mesmo problema, e aparentemente é um problema no caminho das pasta, eu literalmente deixei os arquivos soltos dentro da pasta "FLEX-E-GRID-MAIN" e só atualizei os caminhos no HTML e funcionou.


gente ja fiz tudo isso ai, mas ainda não funciona, nem a imagem aparece e nem o css ta aplicando!