Vi que tiveram duvidas parecidas, mas nenhuma das soluções resolveu o meu caso.

Observei duas coisas relevantes:
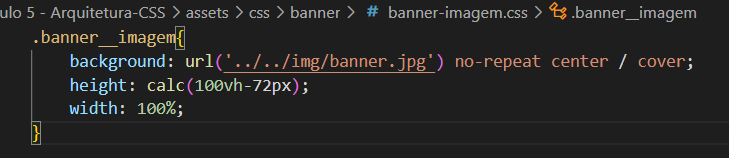
- Ao retirar o calculo da propriedade altura, deixando apenas "height: 100vh;", a imagem aparece!
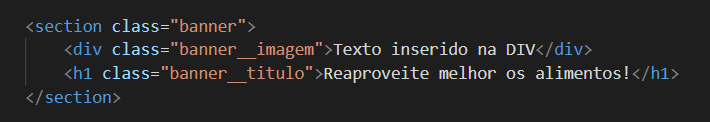
- Se, no html, eu inserir algum conteudo na div (mas deixando o calc na propriedade height como na aula), a imagem aparece no tamanho do conteúdo inserido na div:
 html da section banner:
html da section banner: