.breadcrumb {
display: flex;
justify-content: center;
align-items: center;
&__link {
text-decoration: none;
font-size: 12px;
color: $dark-grey;
&:hover {
text-decoration: underline;
color: $purple;
}
}
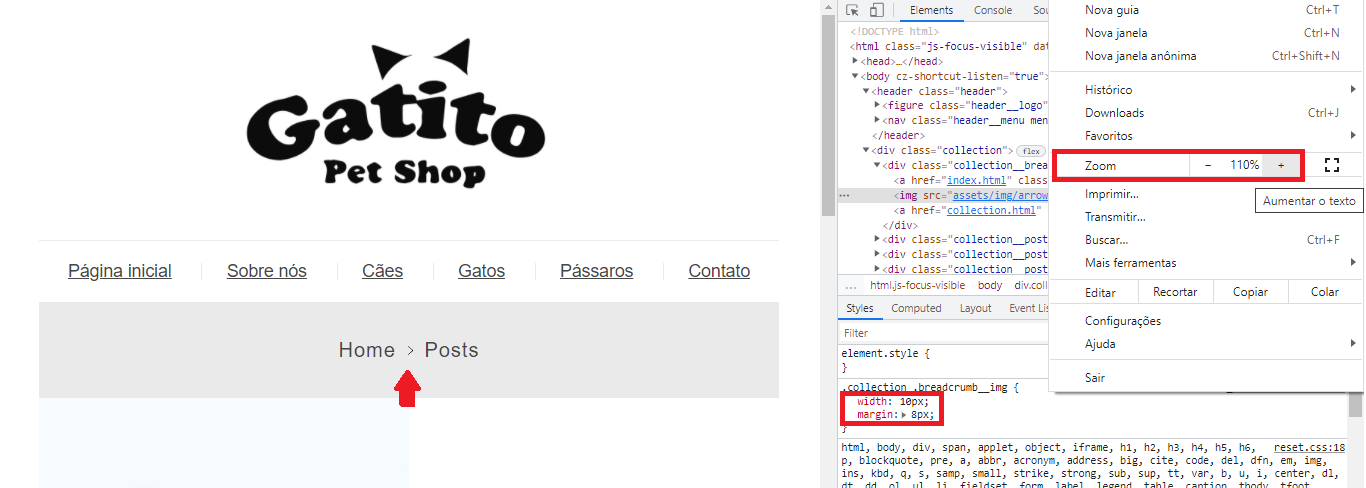
&__img {
width: 10px;
margin: 8px;
}
}A imagem da seta do breadcrumb some quando é colocado o width: 10px.
O que será que pode estar afetando isso ?