Olá, tudo bem?
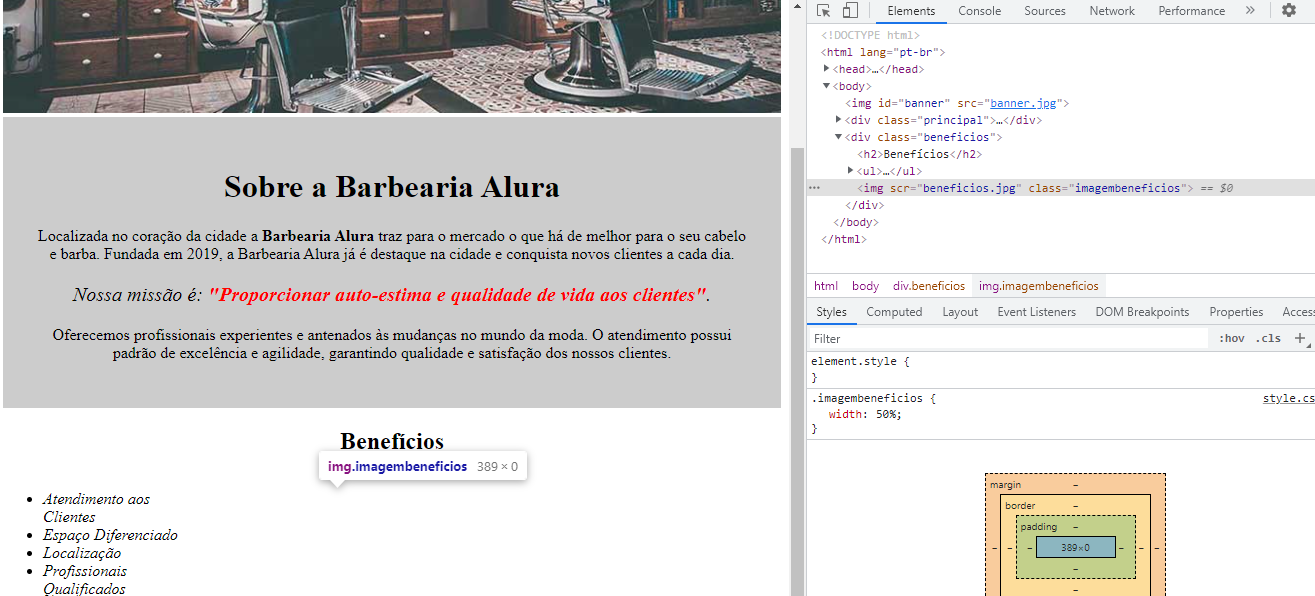
Estou com problema na hora de carregar a imagem beneficios, ela se encontra na mesma pasta dos arquivos index e css. 

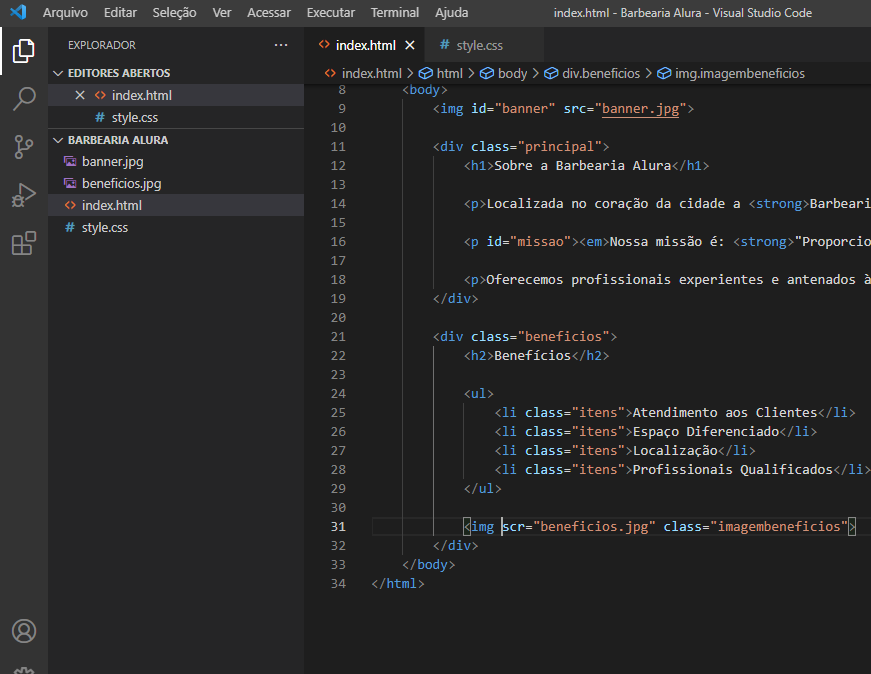
segue o código:
index
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<img id="banner" src="banner.jpg">
<div class="principal">
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h2>Benefícios</h2>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img scr="beneficios.jpg" class="imagembeneficios">
</div>
</body>
</html>css
.principal {
background: #CCCCCC;
padding: 30px;
}
#banner {
width: 100%;
}
h1 {
text-align: center;
}
p {
text-align: center;
}
#missao {
font-size: 20px;
}
em strong {
color: #FF0000;
}
.itens {
font-style: italic;
}
.beneficios {
background: #FFFFFF;
padding: 20x;
}
h2 {
text-align: center;
}
ul {
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagembeneficios {
width: 50%;
}




