Ola laura, Deu certo sim, vamos la:
Primeiro erro que eu indentifiquei foi :
 )
)
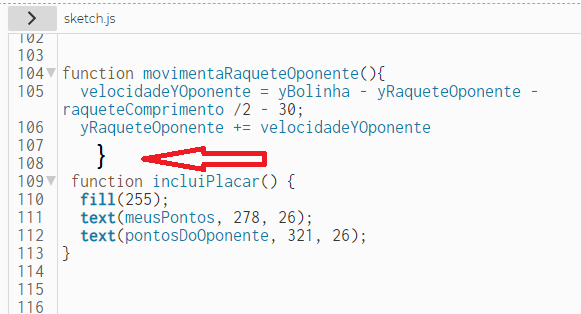
Esta faltando um } na função movimentaRaqueteOponente().
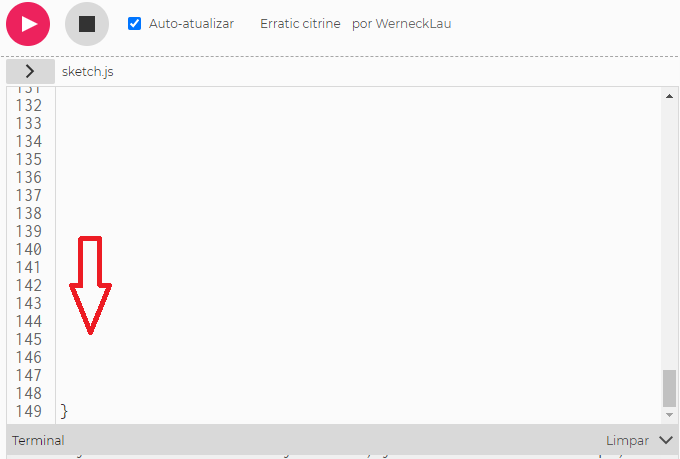
O segundo erro foi que tinha um } lá em baixo no seu código perdido:

e por fim :
function incluiPlacar() {
fill(255);
text(meusPontos, 278, 26);
text(pontosDoOponente, 321, 26);
}
text(pontosDoOponente,321,26) o nome da variavel é pontosOponente.
do jeito certo ficaria:
function incluiPlacar() {
fill(255);
text(meusPontos, 278, 26);
text(pontosOponente, 321, 26);
}
Aqui em baixo esta seu código funcionando:
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro / 2 ;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
//variaveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
//variaveis do oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
let colidiu = false;
//placar do jogo
let meusPontos = 0 ;
let pontosOponente = 0 ;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete(xRaquete, yRaquete );
movimentaMinhaRaquete();
verificaColisaoRaquete(xRaquete, yRaquete);
colisaoMinhaRaqueteBiblioteca();
mostraRaqueteOponente( xRaqueteOponente, yRaqueteOponente);
movimentaRaqueteOponente();
verificaColisaoRaquete (xRaqueteOponente, yRaqueteOponente);
incluiPlacar();
}
function mostraBolinha(){
circle(xBolinha, yBolinha, diametro);
}
function movimentaBolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaColisaoBorda(){
if (xBolinha + raio> width || xBolinha - raio< 0){
velocidadeXBolinha *= -1;
}
if (yBolinha + raio> height ||
yBolinha - raio < 0){
velocidadeYBolinha *= -1;
}
}
function mostraRaquete(x,y){
rect( x, y, raqueteComprimento, raqueteAltura)
}
function mostraRaqueteOponente(){
rect( xRaqueteOponente, yRaqueteOponente, raqueteComprimento, raqueteAltura)
}
function movimentaMinhaRaquete() {
if (keyIsDown(UP_ARROW)) {
yRaquete -= 10;
}
if (keyIsDown(DOWN_ARROW)) {
yRaquete += 10;
}
}
function verificaColisaoRaquete(){
if (xBolinha - raio < xRaquete + raqueteComprimento
&& yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete){
velocidadeXBolinha *= -1;
}
}
function colisaoMinhaRaqueteBiblioteca(x, y){
colidiu =
hit = collideRectCircle(xRaqueteOponente, yRaqueteOponente, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio);
if (colidiu){
velocidadeXBolinha += -1;
}
}
function movimentaRaqueteOponente(){
velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento /2 - 30;
yRaqueteOponente += velocidadeYOponente
}
function incluiPlacar() {
fill(255);
text(meusPontos, 278, 26);
text(pontosOponente, 321, 26);
}
Espero ter ajudado!





 )
)