head
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https: //fonts.googleapis.com/css2? family= Pacifico & display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="src/style.css">
<title>fruta e fruto</title>
</head>Tags onde apliquei a class para receber a fonte
<a class="navbar-brand font-pacifico" href="#">fruta & fruto</a>
<h1 class="font-pacifico">Reaproveite melhor os alimentos!</h1>
<h1 class="font-pacifico">Economize e ganhe em saúde!</h1>css
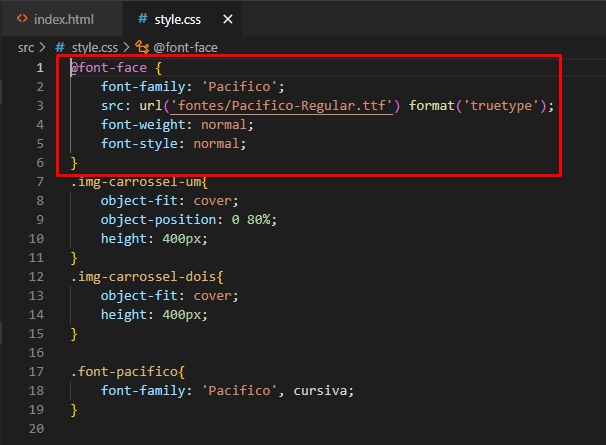
.font-pacifico{
font-family: 'Pacifico', cursiva;
}O problema está no link, não está funcionando,