Olá, Kayke, tudo bem?
Testei o seu código aqui e ele funcionou normalmente! O problema pode estar em outro lugar.
Assim que digitar o nome de alguém no campo do filtro, você pode inspecionar o elemento HTML na página e ter certeza se as tr .paciente realmente não estão recebendo a classe invisivel. Se eles estiverem recebendo a classe e mesmo assim não estão ficando invisíveis, então provavelmente não estão recebendo o estilo do CSS, então você poderia verificar lá nesse arquivo.
Mas se não estão recebendo essa classe, então houve algum erro ao adicionar a classe nos pacientes no código JS. Você pode verificar se realmente os pacientes estão sendo selecionados, então dentro do forEach você pode escrever console.log(paciente):
pacientes.forEach(function (paciente) { // obrigatorio o uso do argumento (ele vai ser o elemento que estiver passando na hora)
console.log(paciente);
// Restante do código...
})
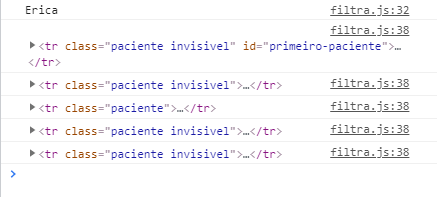
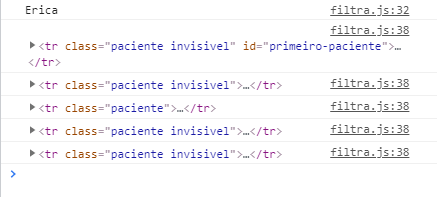
Agora, ao digitar "Erica" no filtro, as últimas linhas no console deveriam ser essas:

Se não aparecer isso, poderia mostrar um print do seu console depois de realizar essas etapas?
Sinta-se à vontade para depurar outras partes do código também! É importante treinarmos o raciocício de fluxo do código, assim que descobrimos os bugs! Mas não hesite em recorrer à gente caso não encontre a solução, estamos aqui para isso :)
Fico no aguardo!