Olá, tudo bem ?
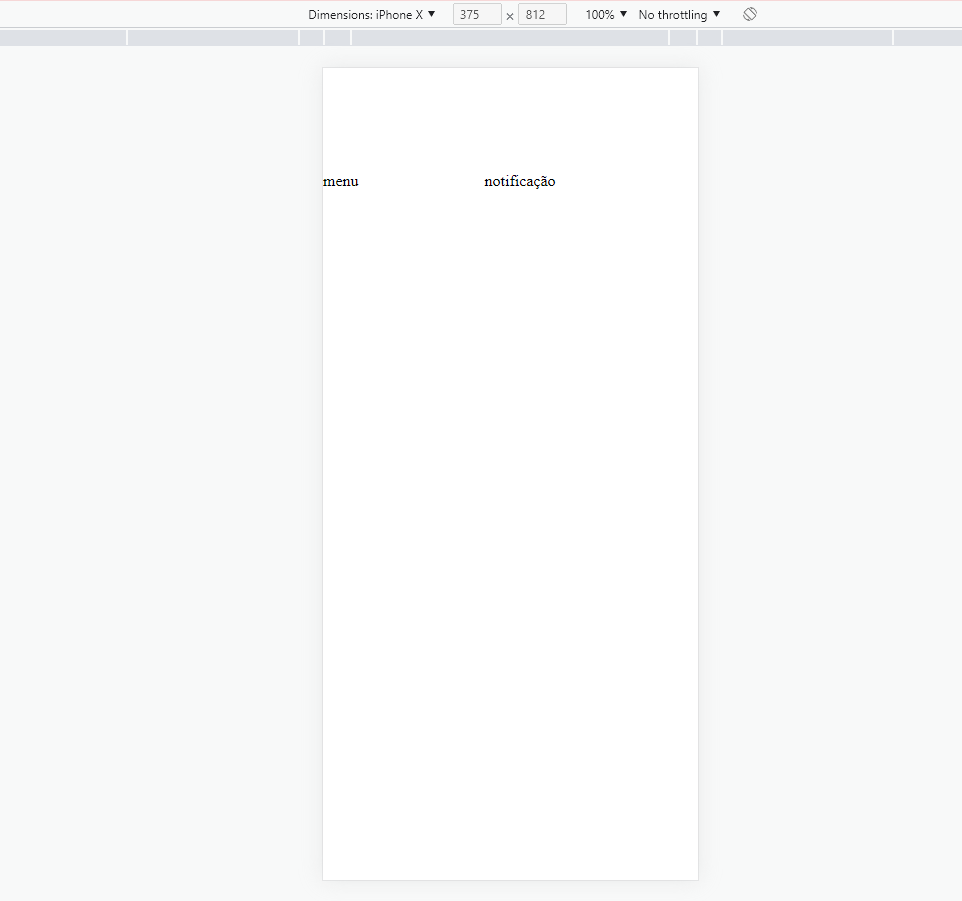
Pessoal, a cor do fundo não se aplica, tentei escrever usando somente o background e também foi. Acredito que por isso a logo também apareça, pois é branca.
Obrigada :D !
Olá, tudo bem ?
Pessoal, a cor do fundo não se aplica, tentei escrever usando somente o background e também foi. Acredito que por isso a logo também apareça, pois é branca.
Obrigada :D !

Tenta conferir no link do css, tem que especificar a pasta que está o arquivo.
tipo assim: " href="assets/css/style.css"
ou na tag img no HTML se está especificado corretamente
Coloca dessa forma:
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets\css\style.css">
</head>Comigo está acontecendo o mesmo.
Rhaisa boa tarde;
Olha direitinho se o caminho para o arquivo CSS está certinho e se a tag está correta. vou colocar abaixo um exemplo, considerando que o seu projeto está nas mesma pasta.
<link rel="stylesheet" href="assets\css\style.css">Espero ter ajudado, se o problema persistir coloca o print do seu html e do seu css aqui.
abraço
Boa tarde Aluizio,
Ajudou sim, conseguir resolver o problema. O que estava ocorrendo foi que nomeei o meu arquivo CSS como "estilos.css" e o link estava a chamar o "assets\css\style.css" fiz a correção e deu certo.
Obrigada
Que bom que conseguiu. Sucesso e bons estudos.