Bom diam estiu refazendo o exercicio para fixar e relembrar desde o inicio e estou com o seguinte problem fiz umas modificações no arquivo HTML e criei novo arquivo.js , mas mantendo os nomes para exercicio e naõ estou conseguindo apresentar no DOM as inofmrações da classe contructor aparece a classe mas não aparece os valores que estão descritos na incialização poderia me ajudar e dizer onde estou errando Obrigado segeu os codigos HTML e JS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>1-exercicio negociação</title>
</head>
<body>
<h1>Negociação</h1>
<form class='form'>
<div>
<label for="data">Data</label>
<input id="data" type="date" required autofocus/>
</div>
<div>
<label for="quantidade">Quantidade</label>
<input id="quantidade" type="number" min="1" step="1" value="1" required/>
</div>
<div>
<label for="valor">Valor</label>
<input id="valor" type="number" min="0.01" step="0.01" value="0,.01" required/>
</div>
<button type="submit">Incluir</button>
</form>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>DATA</th>
<th>QUANTIDADE</th>
<th>VALOR</th>
<th>VOLUME</th>
</tr>
</thead>
<tbody>
</tboby>
<tfoot>
</tfoot>
</table>
<script src="js/app/models/Negociacao.js"></script>
<script>
var n1 = new Negociacao();
console.log(n1);
var n2= new Negociacao();
console.log(n2);
</script>
</body>
</html>JS
`class Negociacao{
contructor(){
this.data = new Date();
this.quantidade = 1;
this.valor = 0.0;
}`
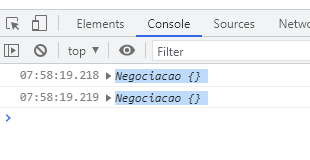
assim é como aparece no meu DOM, não tem as inormações de inicialização
Obrigado , fico no aguardo