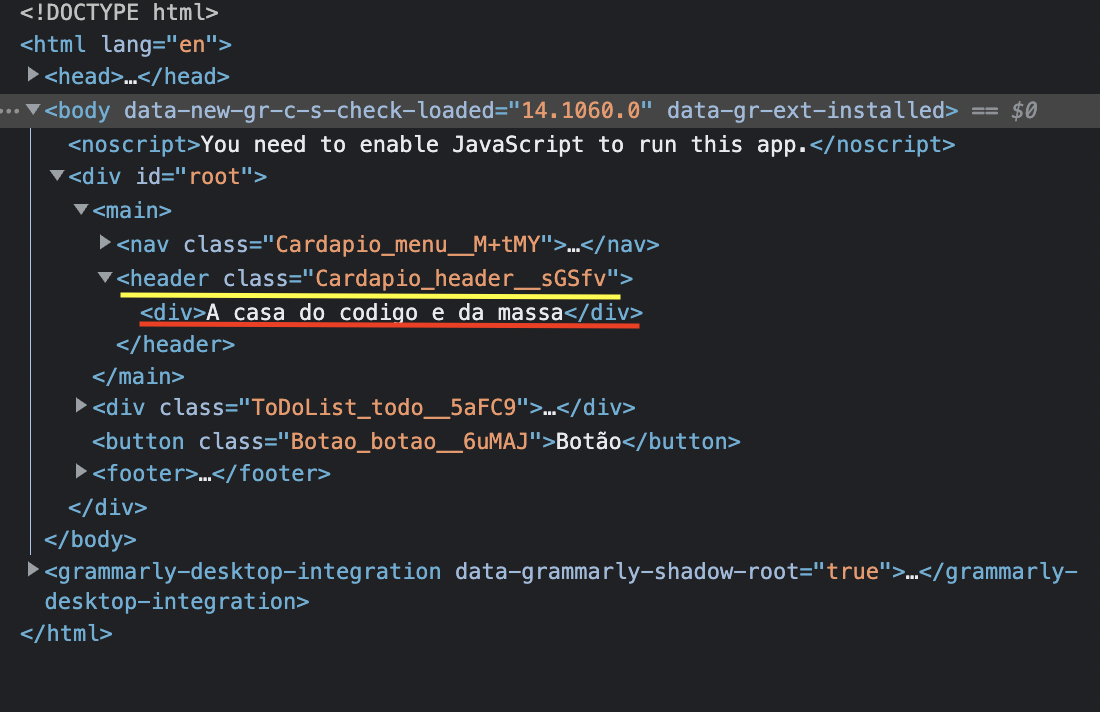
Na página Cardapio, o className aplica a classe header para a tag header direitinho, mas não aplica para a tag div. Já reescrevi atrás de erros de digitação, já procurei no Stackoverflow, mas não encontrei o problema...
Código da página Cardapio:
import styles from "./Cardapio.module.scss";
import {ReactComponent as Logo} from "assets/logo.svg";
export default function Cardapio() {
return (
<main>
<nav className={styles.menu}>
<Logo />
</nav>
<header className={styles.header}>
<div className={styles.__text}>
A casa do codigo e da massa
</div>
</header>
</main>
)
}Inspecionando o elemendo, vemos que a classe não está sendo aplicada na <div>:

O arquivo Cardapio.module.scss contém as duas classes, já tentei mudar o nome da classe __text, mas não resolveu.
Alguma sugestão?



