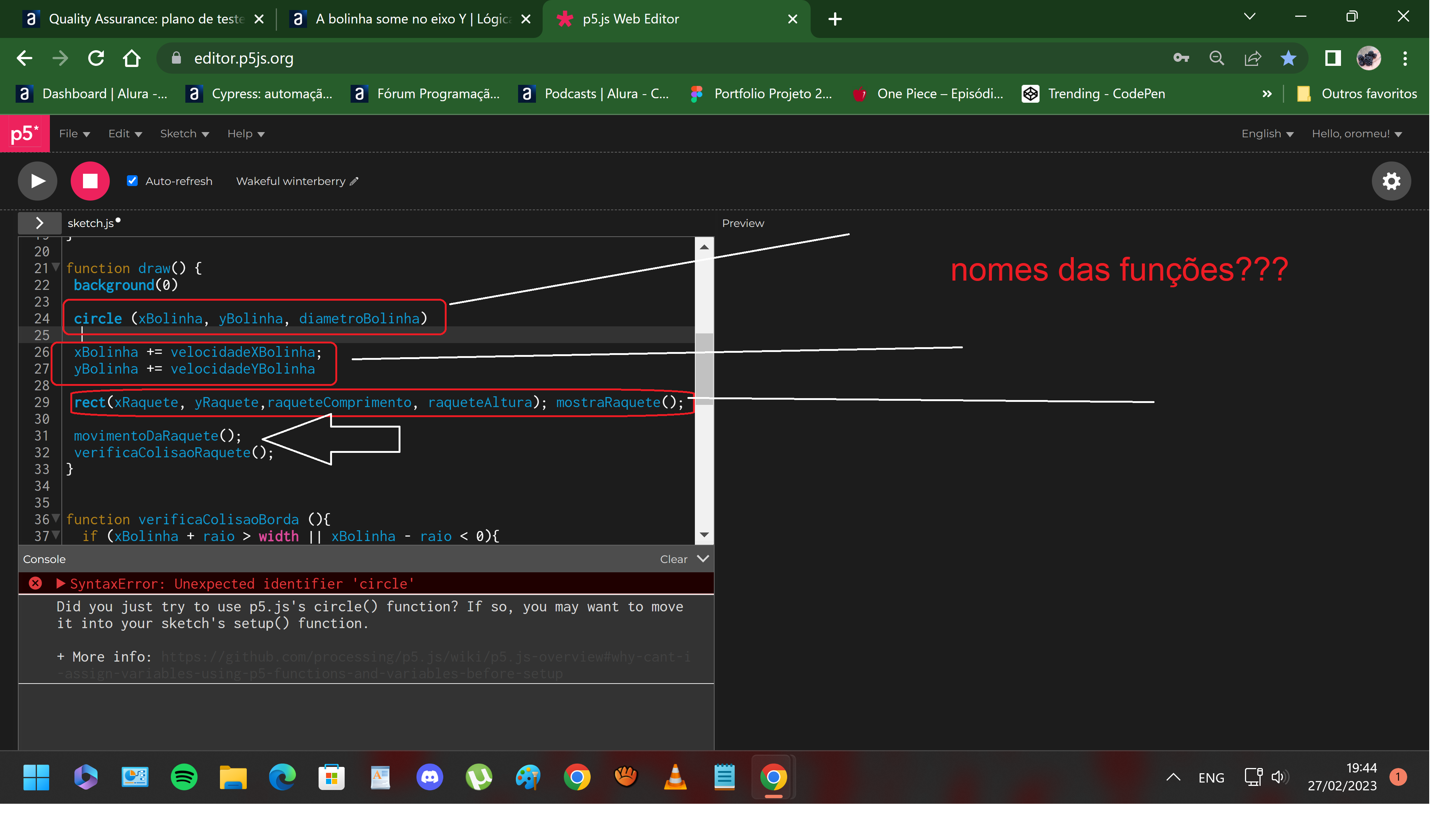
Olá pessoal, tudo bem? Depois de ter feito o passo a passo dos vídeos e após implementar a colisão com a raquete, a minha função de colisão com o eixo Y parou de funcionar. Já copiei e refiz o código, mas não muda. O editor também não aponta nenhum erro. Algupem me ajuda?
//variáveis da bolinha let xBolinha = 300; let yBolinha = 210; let diametroBolinha = 20; let raio = diametroBolinha / 2;
//velocidade da bolinha let velocidadeXBolinha = 6; let velocidadeYBolinha= 6;
//variáveis da raquete let xRaquete = 5; let yRaquete = 150; let raqueteComprimento = 10; let raqueteAltura = 90;
function setup() { createCanvas(600, 400);
}
function draw() { background(0) circle (xBolinha, yBolinha, diametroBolinha) xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha rect(xRaquete, yRaquete,raqueteComprimento, raqueteAltura); mostraRaquete(); movimentoDaRaquete(); verificaColisaoRaquete(); }
function verificaColisaoBorda (){ if (xBolinha + raio > width || xBolinha - raio < 0){ velocidadeXBolinha *= -1 }
if (yBolinha + raio > height || yBolinha - raio < 0){ velocidadeYBolinha *= -1; }
}
function mostraRaquete() { rect(xRaquete, yRaquete,raqueteComprimento, raqueteAltura); }
function movimentoDaRaquete(){ if(keyIsDown(UP_ARROW)){ yRaquete -= 10; }
if(keyIsDown(DOWN_ARROW)){ yRaquete += 10; } } function verificaColisaoRaquete() { if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete) { velocidadeXBolinha *= -1; } }