A bolinha quando acerta a raquete do oponente na metade de cima do cenário, está ultrapassando a raquete do oponente.
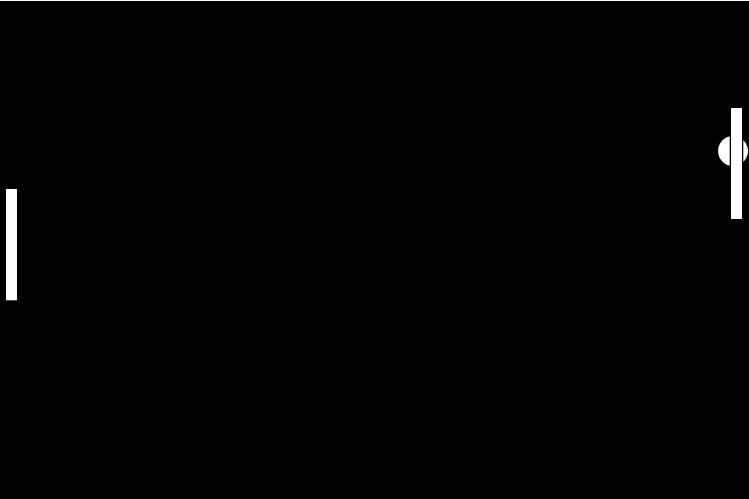
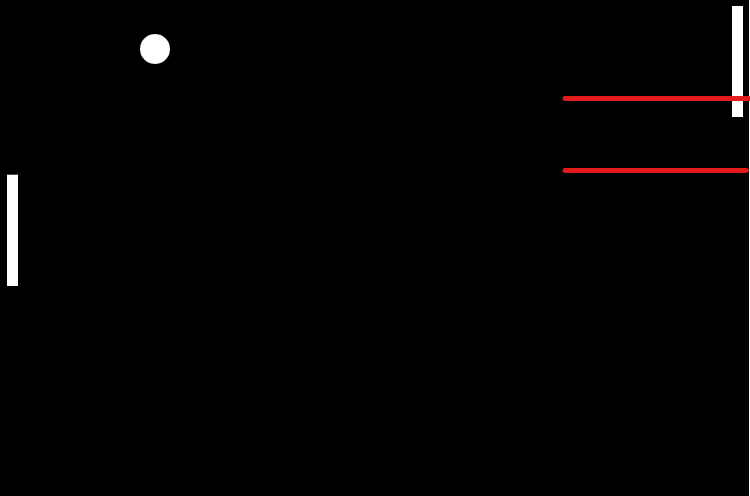
Conforme as imagens abaixo, na primeira identifiquei mais ou menos a área onde a bolinha foge da regra de colisão e na outra imagem um print dela ultra passando a raquete naquela área.
Código
<script>
//Variaveis da Bola
let xBola = 300;
let yBola = 200;
let diametroBola = 25;
let raioBola = diametroBola/2;
//Velocidade da bola
let velocidadeXBola = 6;
let velocidadeYBola = 6;
//variáveis da raquete
let xRaquete = 5;
let yRaquete = 150;
let raqueteComprimento = 10;
let raqueteAltura = 90;
//variáveis do oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBola();
movimentaBola();
verificaColisaoBorda();
mostraRaquete(xRaquete, yRaquete);
movimentaRaquete();
verificaColisaoRaquete();
mostraRaquete(xRaqueteOponente, yRaqueteOponente);
movimentaRaqueteOponente();
verificaColisaoRaqueteOponente()
}
function mostraBola (){
circle (xBola, yBola, diametroBola);
}
function movimentaBola (){
xBola += velocidadeXBola;
yBola += velocidadeYBola;
}
function verificaColisaoBorda (){
if (xBola + raioBola > width || xBola - raioBola < 0){
velocidadeXBola *= -1;
} else if (yBola + raioBola > height || yBola - raioBola < 0){
velocidadeYBola *= -1;
}
}
function mostraRaquete (x, y){
rect(x, y, raqueteComprimento, raqueteAltura);
}
function movimentaRaquete (){
if (keyIsDown(UP_ARROW)){
yRaquete -= 10;
} else if (keyIsDown (DOWN_ARROW)){
yRaquete +=10;
}
}
function verificaColisaoRaquete(){
if (xBola - raioBola < xRaquete + raqueteComprimento
&& yBola - raioBola < yRaquete + raqueteAltura
&& yBola + raioBola > yRaquete){
velocidadeXBola *=-1;
}
}
function movimentaRaqueteOponente(){
velocidadeYOponente = yBola - yRaqueteOponente - raqueteComprimento / 2 - 30;
yRaqueteOponente += velocidadeYOponente
}
function verificaColisaoRaqueteOponente() {
if (xBola + raioBola > xRaqueteOponente + raqueteComprimento &&
yBola + raioBola < yRaqueteOponente + raqueteAltura &&
yBola + raioBola > yRaquete) {
velocidadeXBola *= -1;
}
}
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.1/p5.min.js"></script>