// variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro / 2;
// velocidade da bolinha
let velocidadexBolinha = 6;
let velocidadeyBolinha = 6;
// variáveis da raquete
let xRaquete = 5
let yRaquete = 150
let wRaquete = 10
let hRaquete = 90
let dRaquete = 20
// funções do jogo
function setup() { createCanvas(600, 400); }
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
colisaoBorda();
mostraRaquete();
movimentaRaquete();
colisaoRaquete();
}
function mostraBolinha() { circle(xBolinha, yBolinha, diametro); }
function movimentaBolinha() {
xBolinha += velocidadexBolinha;
yBolinha += velocidadeyBolinha;
}
function colisaoBorda() {
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadexBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0) {
velocidadeyBolinha *= -1;
}
}
function mostraRaquete() {
rect(xRaquete, yRaquete, wRaquete, hRaquete, dRaquete);
}
function movimentaRaquete() {
if (keyIsDown(UP_ARROW)) { yRaquete -= 10; }
if (keyIsDown(DOWN_ARROW)) { yRaquete += 10; }
}
function colisaoRaquete(){
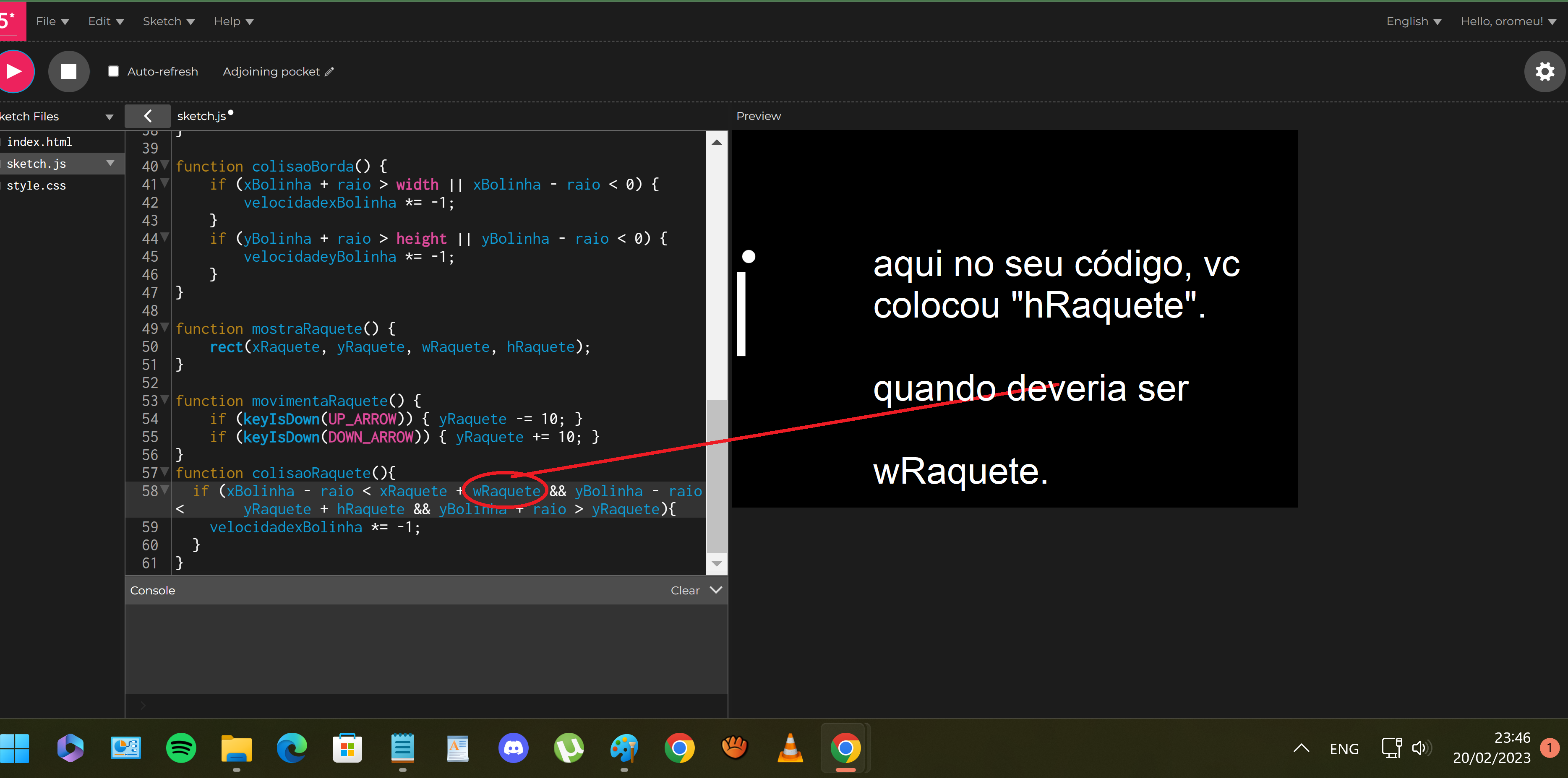
if (xBolinha - raio < xRaquete + hRaquete && yBolinha - raio < yRaquete + hRaquete && yBolinha + raio > yRaquete){
velocidadexBolinha *= -1;
}
}