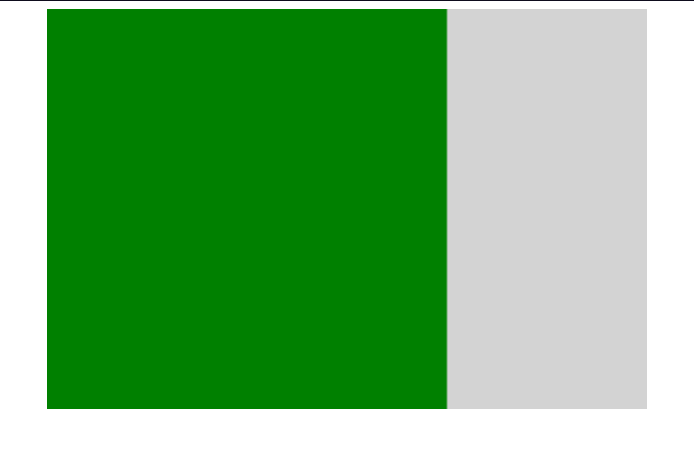
Não entendo por que, mas meu código está idêntico ao do professor, a área verde está tomando quase toda área do retângulo
 `
`
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext('2d');
pincel.fillStyle = 'lightgrey';
pincel.fillRect(0, 0, 600, 400);
pincel.fillStyle = 'green';
pincel.fillRect(0, 0, 200, 400);
pincel.fillStyle = 'red';
pincel.fillRect(400, 0, 200, 400);
pincel.beginPath();
pincel.moveTo(300, 200);
pincel.lineTo(200, 400);
pincel.lineTo(400, 400);
pincel.fillRect();`
separei o css em um arquivo externo para treino de html e css
`.canvas{
width: 600px;
height: 400px;
background-color: gray;
display: block;
margin: auto;}`




