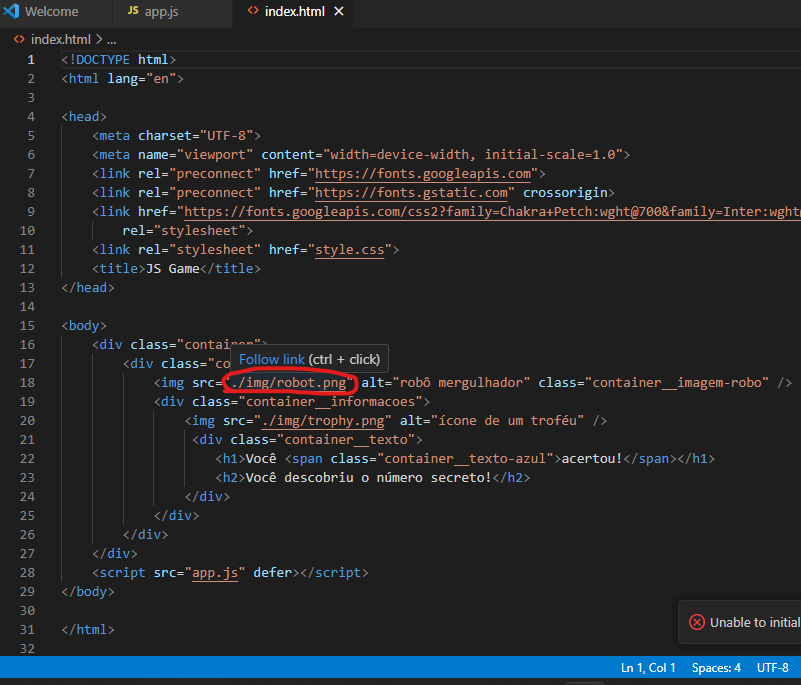
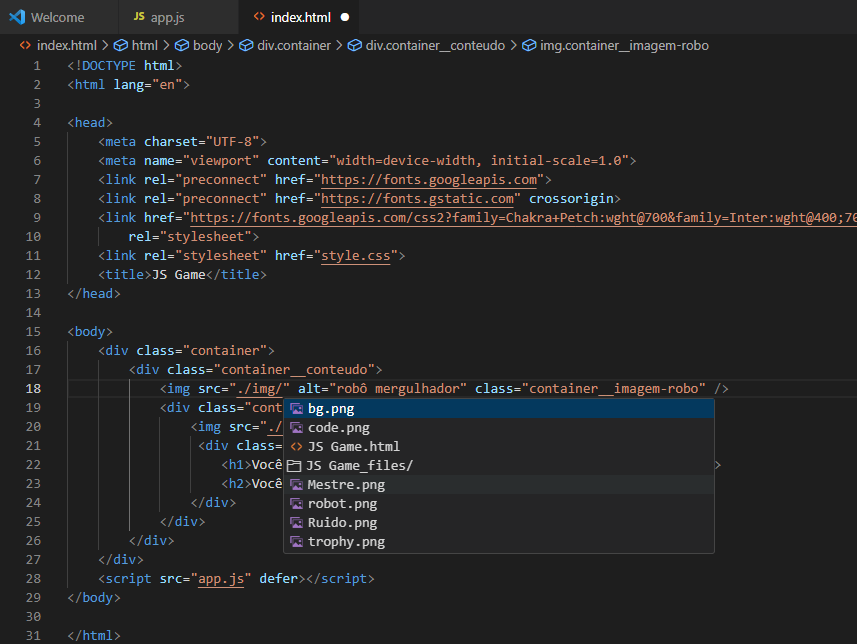
Para treinar o console.log eu brinquei um pouco fazendo um cadastro que pede nome, sobrenome, idade e uma pergunta. Caso acerte aparecerá: " Isso aí, você se tornou o novo Jedi!" e caso erre: "Aprender você ainda precisa :(". abaixo deixarei o código, link dos arquivos no GitHub e print de como fica a tela.
alert('Boas-vindas ao cadastro Jedi');
let resposta = 'tentativa não há';
// Cria uma variável para armazenar o nome
let nome = prompt("Qual é o seu nome?");
let sobrenome = prompt("Qual seu sobrenome?");
// Exibe o nome e sobrenome no console
console.log("Nome:", nome + " " + sobrenome);
let idade = prompt("Qual sua idade?");
// Exibe a idade no console
console.log("Idade:", idade);
// Exibindo Mensagem
alert('Falta pouco para se tornar um Jedi');
let pergunta = prompt('Faça ou não faça... ');
if (pergunta == resposta) {
alert(`Isso aí, você se tornou o novo Jedi!`);
} else {
alert('Aprender você ainda precisa :(')
}